adobe illustrator cs6使用透视网格工具制作三维图片的操作教程
来源:金桥电子网
时间:2023-04-02 18:14:26 469浏览 收藏
golang学习网今天将给大家带来《adobe illustrator cs6使用透视网格工具制作三维图片的操作教程》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
使用adobe illustrator cs6的用户很多,一些新用户不清楚如何使用透视网格工具制作三维图片,今天小编给大家带来adobe illustrator cs6使用透视网格工具制作三维图片的操作教程,希望可以帮到大家。
adobe illustrator cs6使用透视网格工具制作三维图片的操作教程

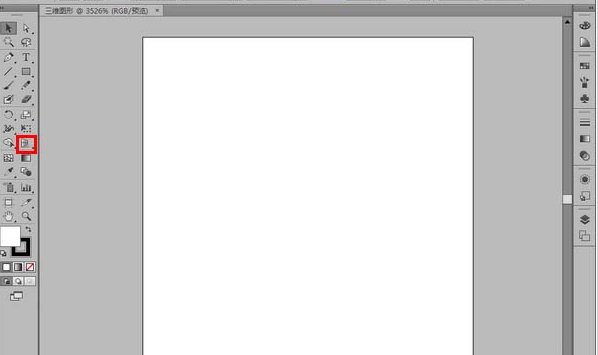
打开adobe illustrator cs6,点击“透视网格工具”。

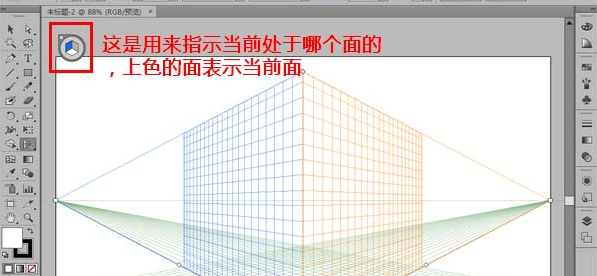
然后我们在画面上将出现一个三维的网格。同时,在画面的左上角还有一个小立方体。在此需要说明的是,这个小立方体是导航用的,也就是说,它表示当前要操作的是哪个面。

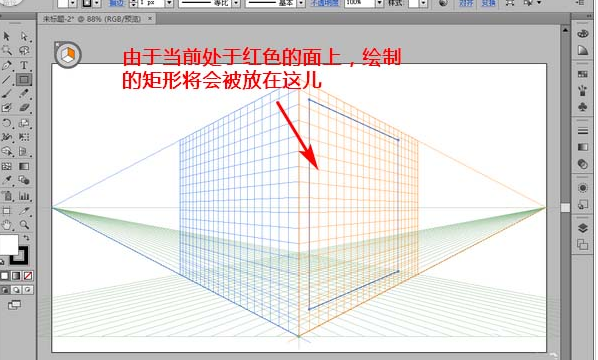
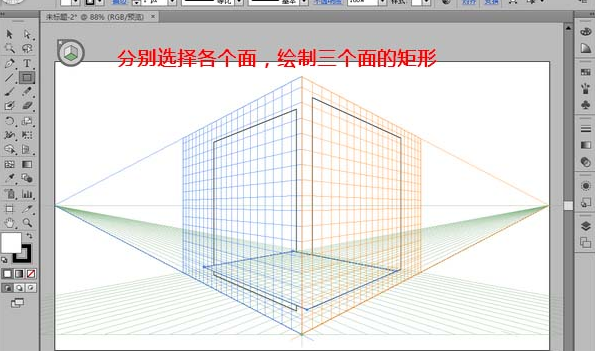
比如说,我们在小立方体上点击选择红色的面,然后再使用矩形工具在画面上进行绘制,它就会自动将矩形的透视关系映射到右侧的红色平面上。

接着我们依次选择好左、右、底三个面,绘制三个矩形。

这时矩形画好以后,要进行修改怎么办(比如调整位置,更改大小)。方法很简单:
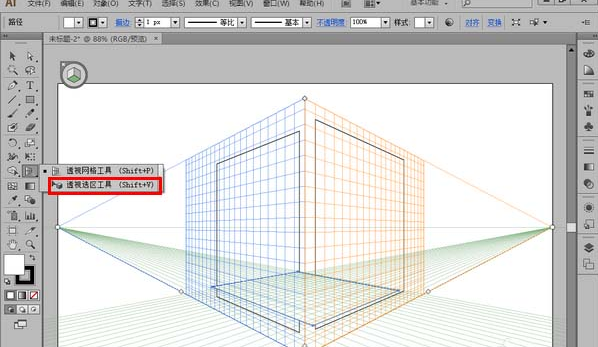
1)要移动矩形,只需要选择“透视选区工具”即可
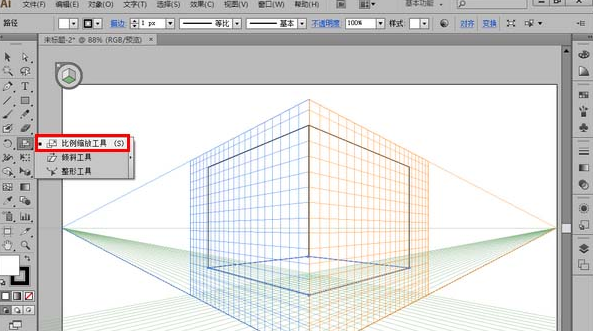
2)要缩放矩形,只需要选择“比例缩放工具”即可


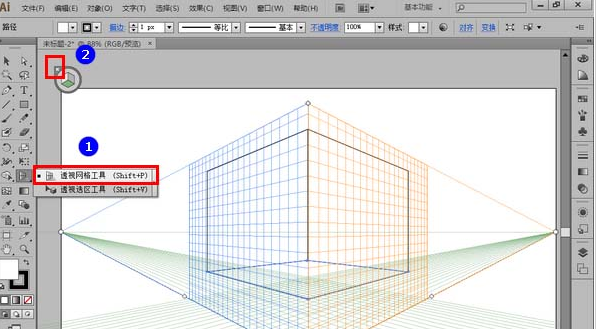
我们等到矩形修改以后,我们再回过头来重新选择“透视网格工具”。然后,再点击导航小立方体上的小叉,将透视网格关闭。

接下来,呈现在画面上的图像便不再有网格了。

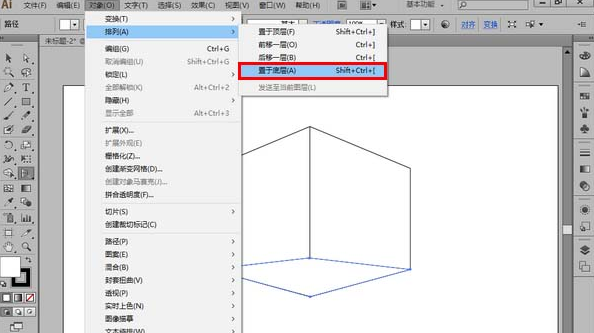
当然,如果觉得某个矩形的前后遮挡关系不对,还可以选中该矩形后,再点击菜单“对象”-“排列”,适当调整它的前后次序。


上面就是小编为大家带来的adobe illustrator cs6使用透视网格工具制作三维图片的操作教程,一起来学习学习吧。相信是可以帮助到一些新用户的。
终于介绍完啦!小伙伴们,这篇关于《adobe illustrator cs6使用透视网格工具制作三维图片的操作教程》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
108 收藏
-
292 收藏
-
201 收藏
-
212 收藏
-
440 收藏
-
331 收藏
-
355 收藏
-
209 收藏
-
366 收藏
-
280 收藏
-
421 收藏
-
103 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
