帝国cms如何使文章调用显示两列
来源:金桥电子网
时间:2023-04-13 16:18:34 254浏览 收藏
大家好,今天本人给大家带来文章《帝国cms如何使文章调用显示两列》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
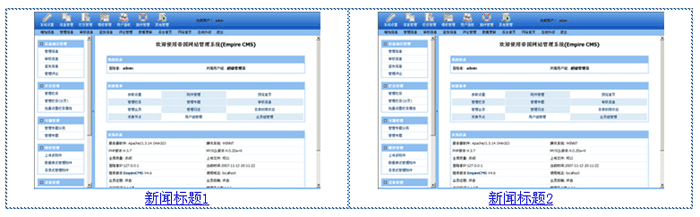
我们想调用文章列表显示两列或者多列,实现如下图的效果,应该怎么办呢?

这个时候,我们就需要使用帝国的ecmsinfo标签调用了,ecmsinfo标签又称为万能标签,它可实现各种内容显示样式。 方法步骤如下:
ecmsinfo标签语法介绍
标签名称: 带模板的信息调用标签[万能标签]
[ecmsinfo]栏目ID/专题ID,显示条数,标题截取数,是否显示栏目名,操作类型,标签模板ID,只显示有标题图片[/ecmsinfo]
说明:ecmsinfo标签与其它信息调用标签唯一不同的是:显示样式由标签模板决定,加红参数就是指定所使用的标签模板。
标签模板制作格式
列表头!--empirenews.listtemp--]列表内容!--empirenews.listtemp--]列表尾
说明:第一个!--empirenews.listtemp--]表示循环开始、第二个!--empirenews.listtemp--]表示循环结束。
增加标签模板
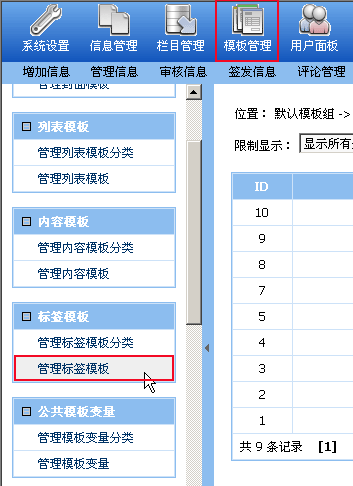
1、登陆后台-点击大菜单模板管理管理标签模板,进入如下界面:
图1:菜单导航

图2:管理标签模板界面

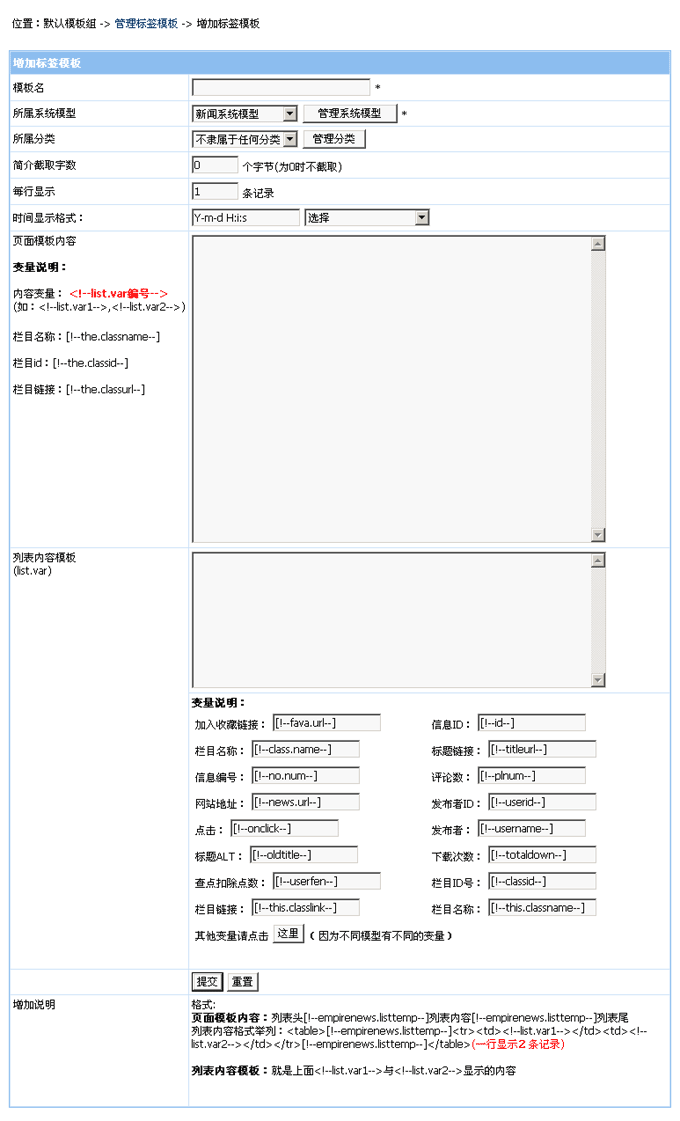
2、点击增加标签模板按钮后,进入增加标签模板页面,如图:

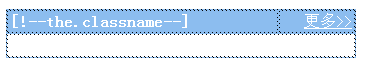
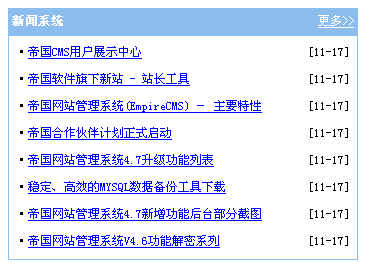
ecmsinfo标签使用范例:一、例1,实现如下图效果:(一行一列)

1、制作标签模板
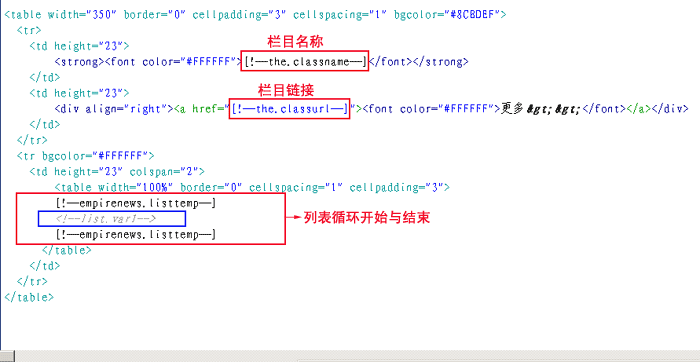
图1:用Dreamweaver制作好界面:

图2:并在相应的位置插入list.var标记,插入标记后页面模板内容的Dreamweaver代码显示效果

设计视图

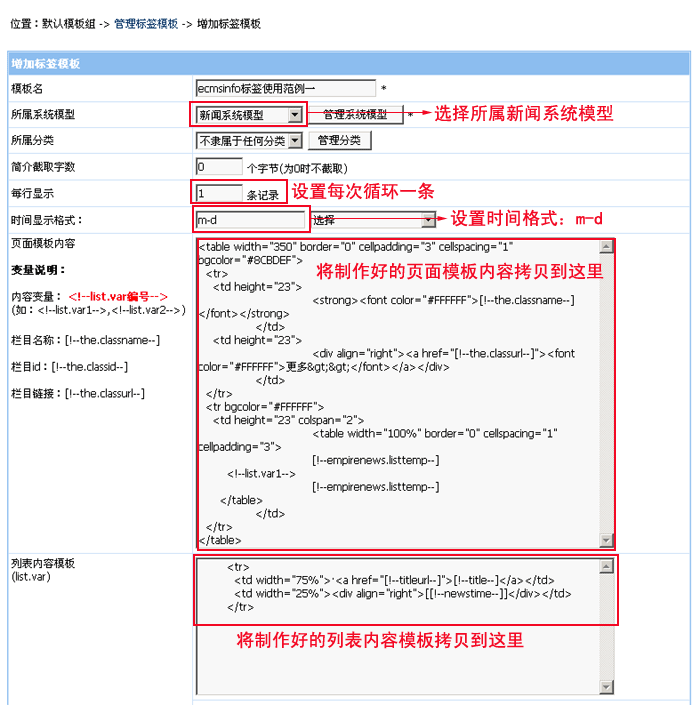
2. 将制作好的标签模板代码拷贝到系统后台增加标签模板中:
登陆后台-点击大菜单模板管理管理标签模板:然后点击增加标签模板按钮,进入增加标签模板页面,如图

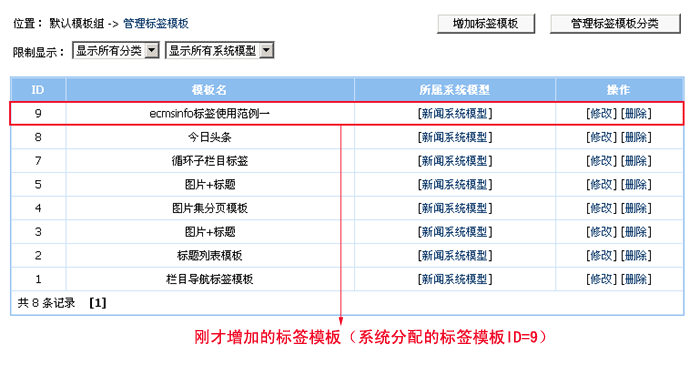
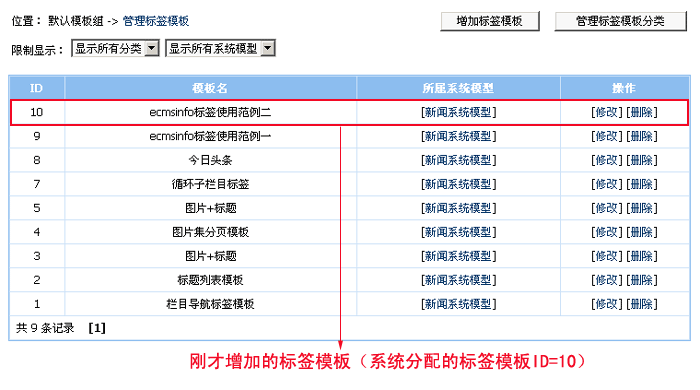
3、点击提交后,我们返回管理标签模板会看到刚才增加的标签模板,如图:

4、标签模板完成后,我们就可以使用ecmsinfo标签来调用信息了,如:
[ecmsinfo]2,8,38,0,0,9,0[/ecmsinfo]
说明:上面标签为调用栏目ID=2的栏目信息;显示数为8;标题截取38个字;操作类型为调用栏目最新(0);使用模板ID=9的标签模板。
5、现在我们修改首页模板,并查看显示效果:
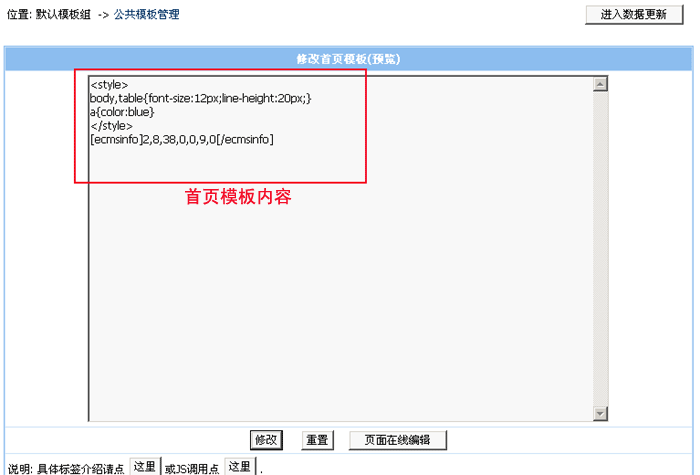
登陆后台-模板管理-公共模板-修改首页模板,将调用标签加入到模板里,如图:

修改首页模板后,我们点击预览,可以查看修改后的首页效果,如下图:

5、附上面例子模板代码:
代码1:标签模板-页面模板内容代码
!--the.classname--]
更多
!--empirenews.listtemp--] !--empirenews.listtemp--]
代码2:标签模板-列表内容模板(list.var)代码:
!--title--] [!--newstime--]]
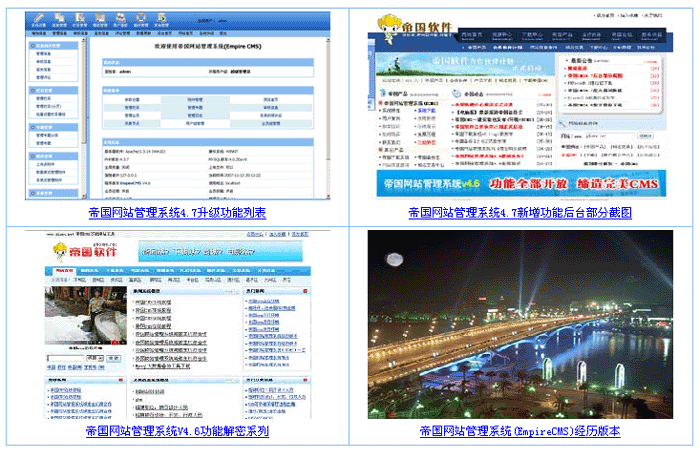
二、例2,实现如下图效果:(一行多列)

1、制作标签模板
图1:用Dreamweaver制作好界面:

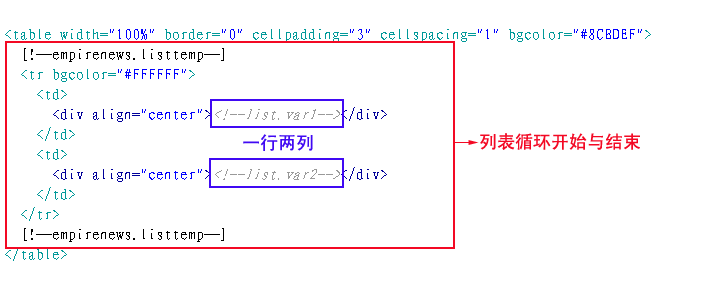
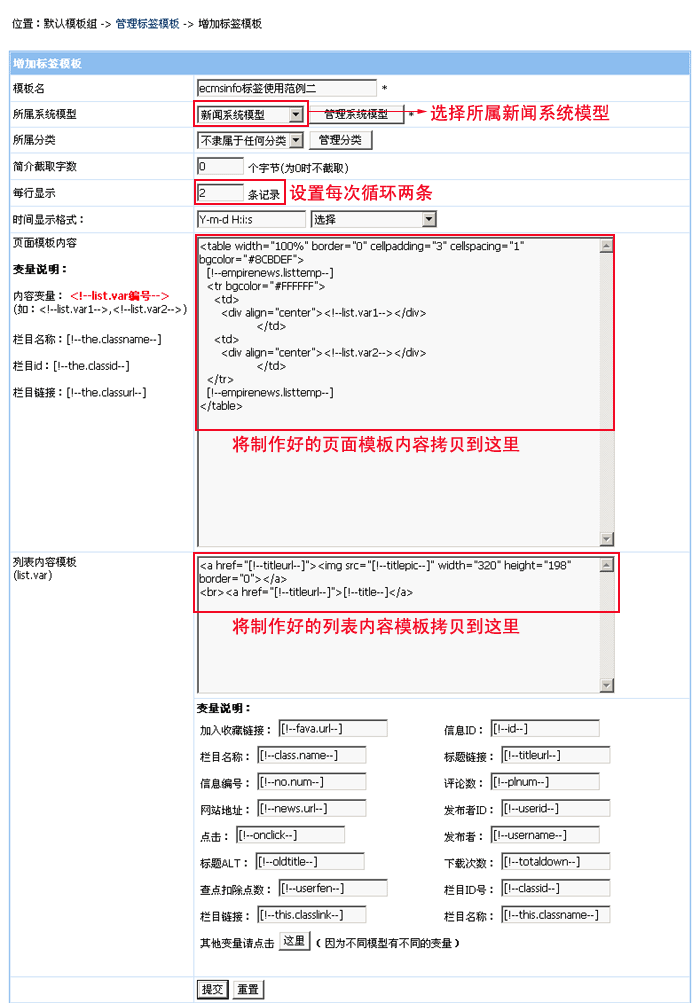
图2:并在相应的位置插入list.var标记,插入标记后页面模板内容的Dreamweaver代码显示效果

设计视图

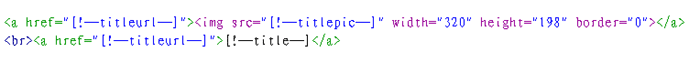
图3:列表内容模板:即内容变量与所显示的内容。代表每条信息的显示样式。

代码:

2. 将制作好的标签模板代码拷贝到系统后台增加标签模板中:
登陆后台-点击大菜单模板管理管理标签模板:然后点击增加标签模板按钮,进入增加标签模板页面,如图:

3、点击提交后,我们返回管理标签模板会看到刚才增加的标签模板,如图:

4、标签模板完成后,我们就可以使用ecmsinfo标签来调用信息了,如:
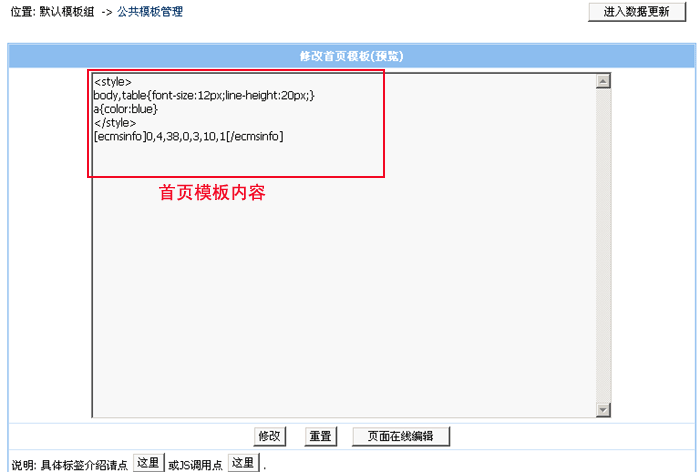
[ecmsinfo]0,4,38,0,3,10,1[/ecmsinfo]
说明:上面标签为显示记录数为4;标题截取38个字;操作类型为调用所有新闻最新(3);使用模板ID=10的标签模板;只显示有标题图片的信息。
5、现在我们修改首页模板,并查看显示效果:
登陆后台-模板管理-公共模板-修改首页模板,将调用标签加入到模板里,如图:

修改首页模板后,我们点击预览,可以查看修改后的首页效果,如下图:

5、附上面例子模板代码:
代码1:标签模板-页面模板内容代码
!--empirenews.listtemp--] !--empirenews.listtemp--]
代码2:标签模板-列表内容模板(list.var)代码
!--title--]
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
222 收藏
-
335 收藏
-
413 收藏
-
159 收藏
-
156 收藏
-
492 收藏
-
285 收藏
-
129 收藏
-
288 收藏
-
257 收藏
-
100 收藏
-
327 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
