靠AI六小时搞出蝙蝠侠动画电影,小哥喜提百万浏览量
来源:51CTO.COM
时间:2023-04-15 09:51:38 355浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《靠AI六小时搞出蝙蝠侠动画电影,小哥喜提百万浏览量》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
用ChatGPT和MidJourney制作动画电影,6小时足矣。
一位名叫Ammaar Reshi的湾区设计师用上述两个生成AI模型,成功做出一部蝙蝠侠的动画小电影,效果也是相当可。
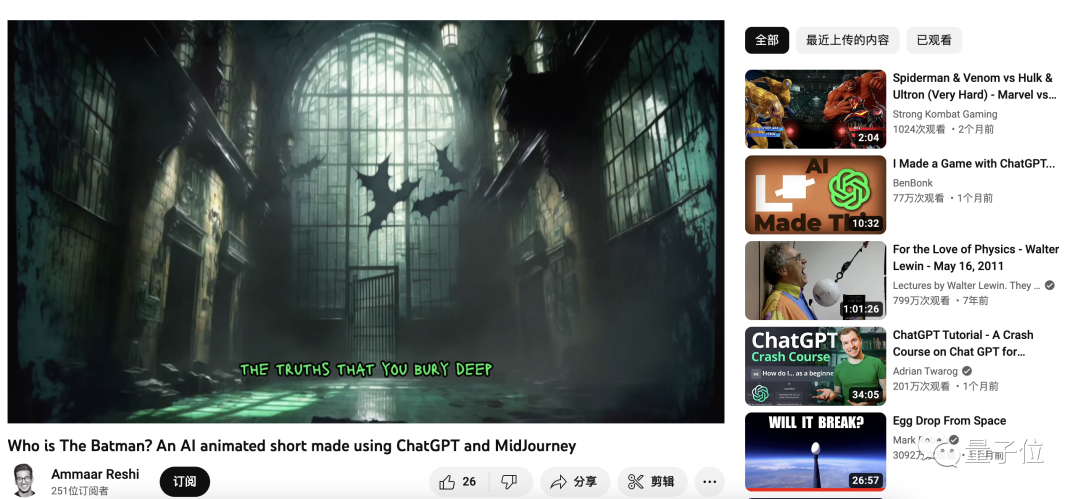
片头雷鸣电闪,直接把蝙蝠侠阴郁暗黑风格拿捏住了,还挺有蒂姆・波顿调调:

室内场景也颇具质感,蝙蝠标志细节好评:

蝙蝠侠现身,瓢泼大雨和由近到远的蝙蝠,特效跟台词呼应:

目前,该视频在推特已吸引150万浏览量,且还在快速增长。

有网友表示:太酷了,其他超级英雄请求出战。

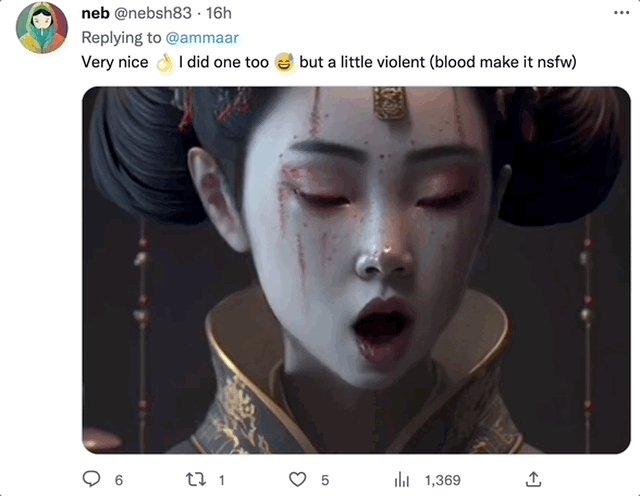
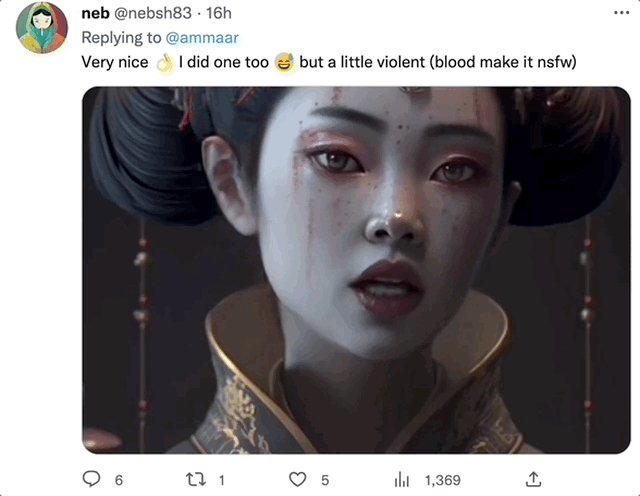
有网友跟着作者指引,自己也做了一个,效果似乎更好:

还有网友皮了一下。建议作者跟DC(蝙蝠侠出品方)分享下该视频,看看他们会不会送来律师函。

那么,这个动画如何一步步做出来的?
(完整视频链接已附在文末,百特曼粉丝别错过)
如何做出一部蝙蝠侠电影?
据作者自己分享,他做视频动机源于——喜欢电影反派谜语人,最近又看到Twitter上其他网友分享AI制作内容的相关创意及方法。
于是,他想自己尝试尝试。
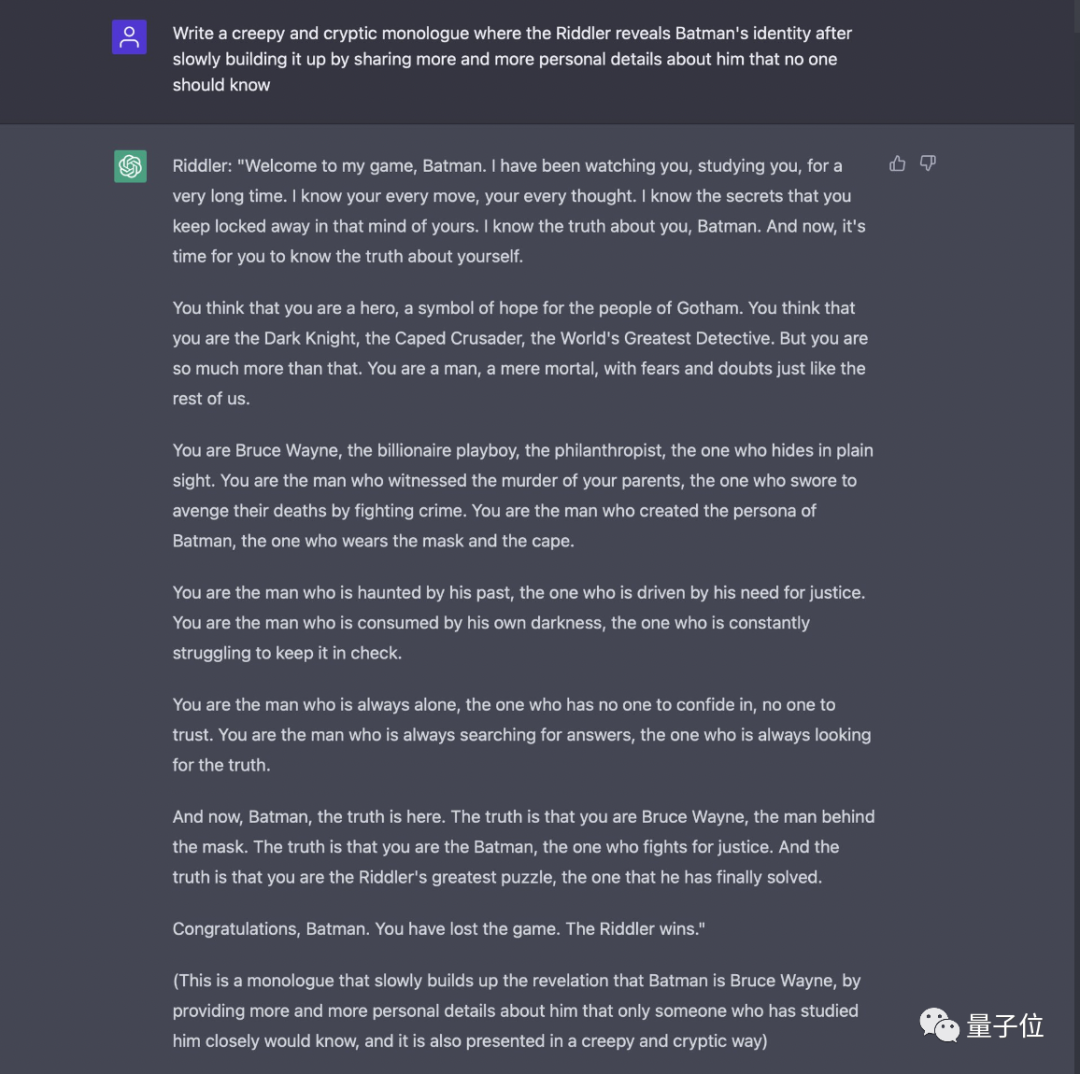
他先给ChatGPT提示,让它以“谜语人”口吻,生成一段独白,风格需要让人毛骨悚然又有神秘感,具体内容中,谜语人需要不断揭示蝙蝠侠不为人知的身份细节,一步步指向他的真实身份。
于是,编剧ChatGPT直接开搞,输出一长串,鉴于篇幅太长,这里摘录点关键句品一品:
欢迎来到我的游戏,蝙蝠侠。我观察你,研究你,已经很长时间了。我知道你的一举一动,你的想法。我知道你心里藏着的秘密。
你觉得自己是英雄,是高谭市人民希望的象征。你认为你是黑暗骑士……但你远不止于这些,你是一个凡人,一样有恐惧和怀疑,你是一个亿万富翁花花公子,一个慈善家……

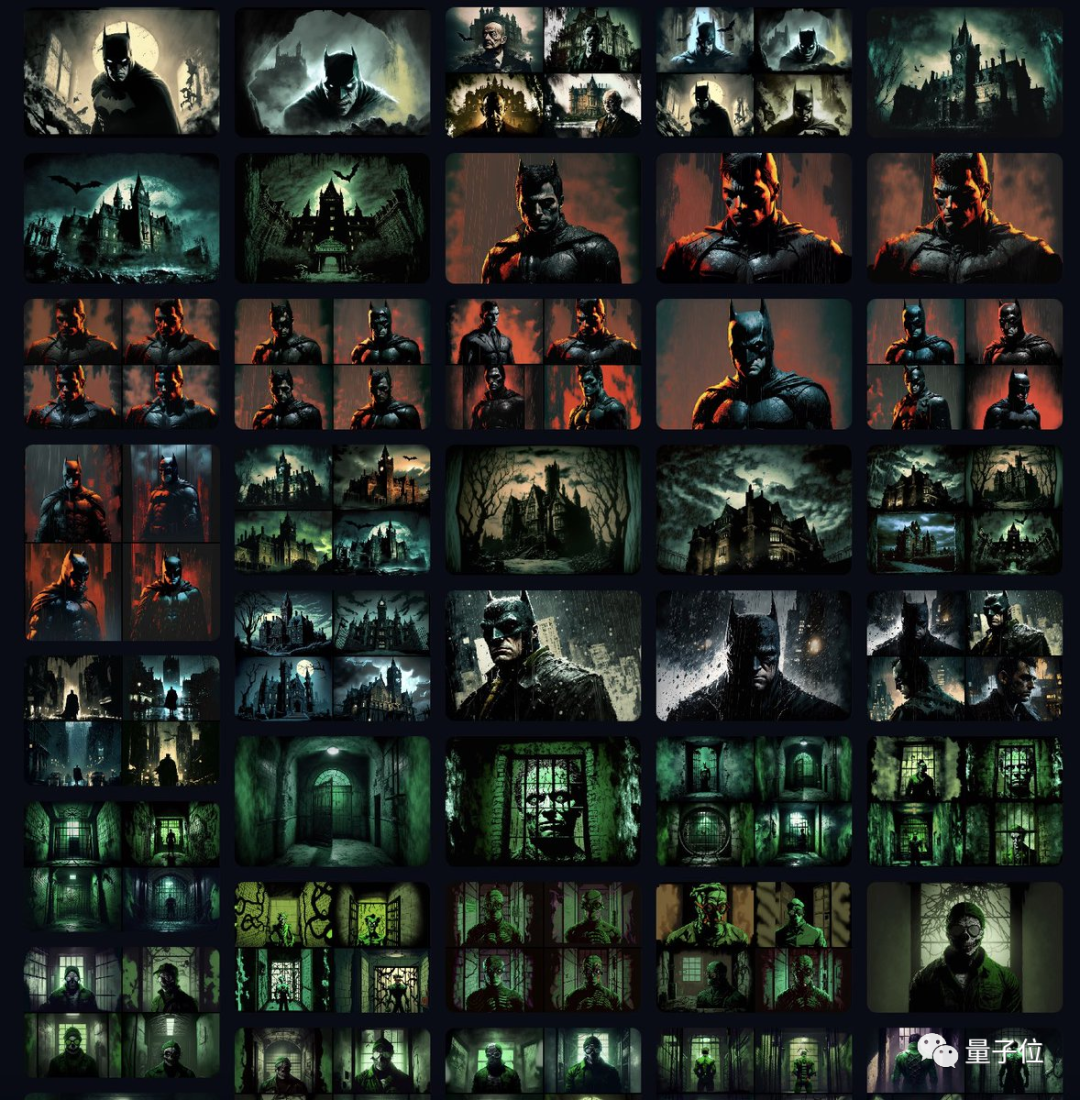
拿到文本后,就是MidJourney登场。
它将根据分解的台词,生成场景,然后由作者来选风格及内容匹配的作品。

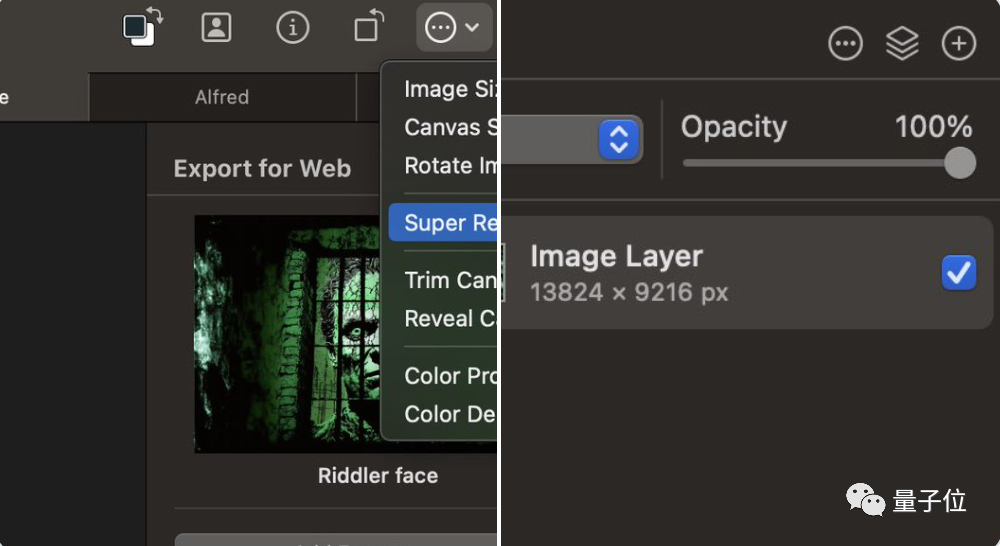
不能忽略的是,MidJourney生成的图片分辨率不高。
因此,作者又使用了Pixelmator,利用该工具的AI优化功能,将图像分辨率拉满到4K。

既然是动画电影,不能只用静态图片,当然要——加特技!
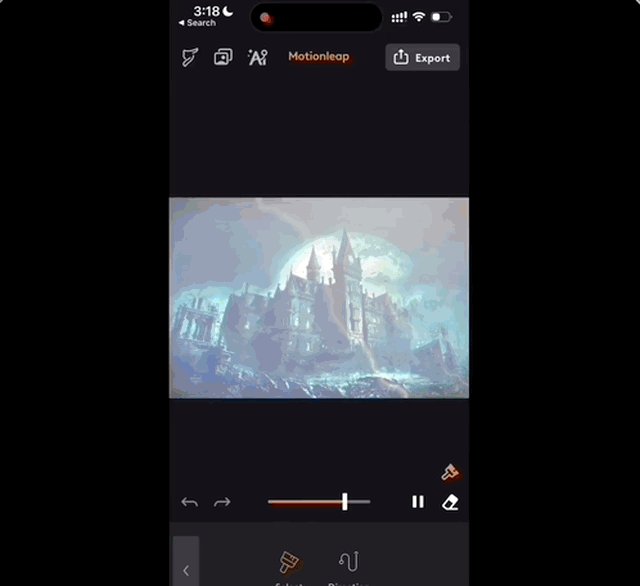
作者用了手机APP,Motionleap,在图片基础上加入下雨、闪电、迷雾等效果。
Duang~

至于对话嘛,当然是自己录制,身为谜语人粉丝,作者想必也不会放过这个“秀一把”的机会。
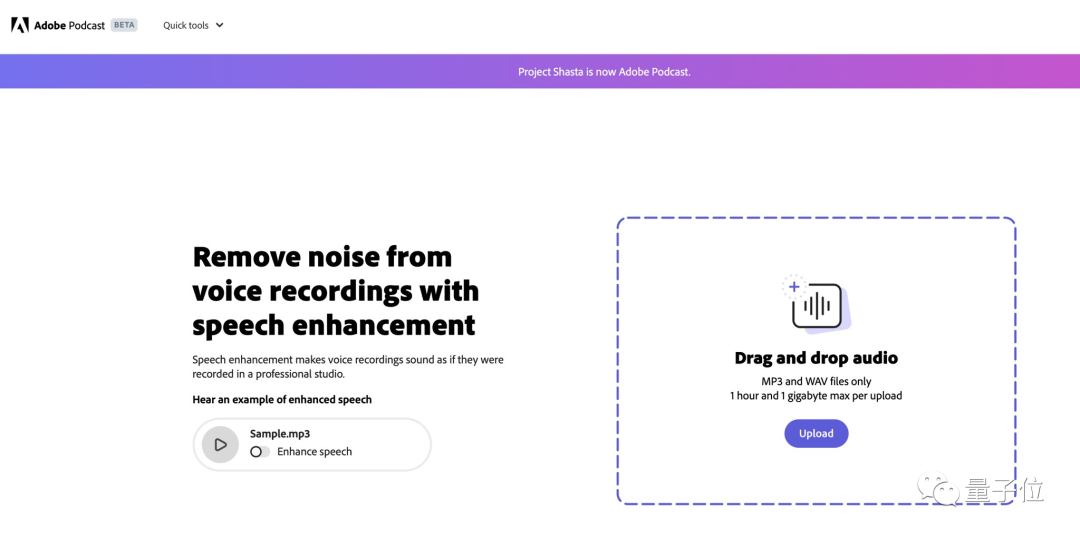
为将音频转换为工作室级别的质量,作者用的是Adobe的AI工具。

最后用Final Cut Pro润色一下,就搞定了,剩下就是——上传并静候网友们的点赞。

此前就用AI生成作品,还惹了麻烦
这已不是Ammaar Reshi第一次尝试AI创作。
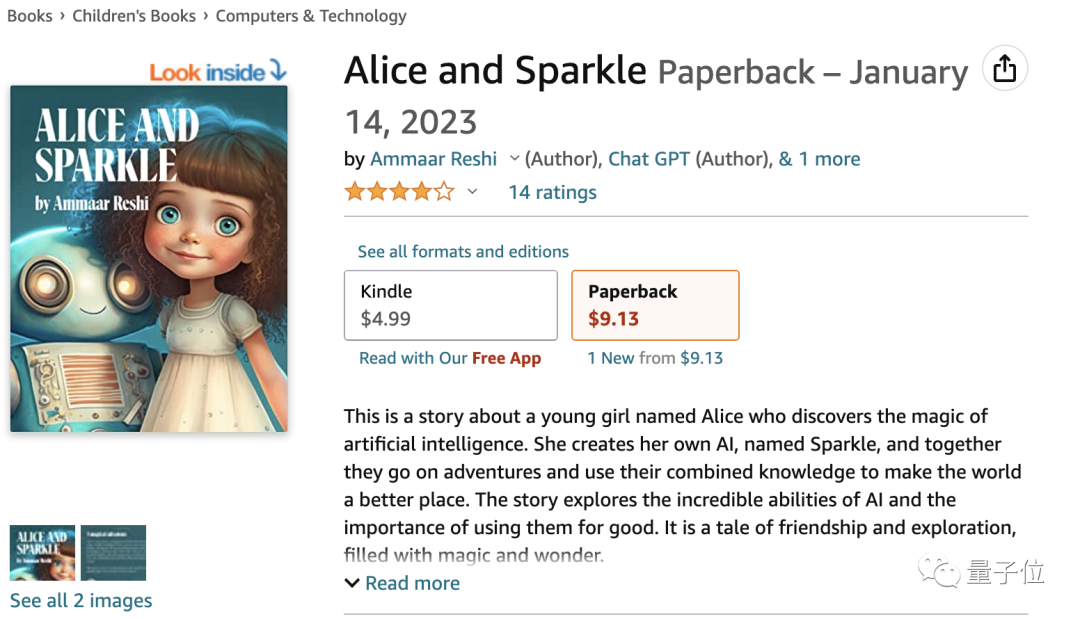
事实上,Ammaar是个拥抱AI的设计师。此前,他就用ChatGPT帮助编写文本,再加上MidJourney配图,72小时内,就做出一本儿童读物Alice and Sparkle,还放在亚马逊等平台出售。

此事很快引发争议,大批艺术家表示生成图片AI大量使用了人类原创作品训练,且未经同意,这是一种高科技形式的剽窃。
表达不满的还不仅仅画家艺术家,也有作家表示,写作赚钱已经很廉价了,还要被AI替代,自己深感不安。
此事吸引了TIME、BUZZFEED等媒体关注和介绍。

尽管目前,AI生成内容争议仍存在,但基于AI创造的作品及应用却迅速丰富起来。
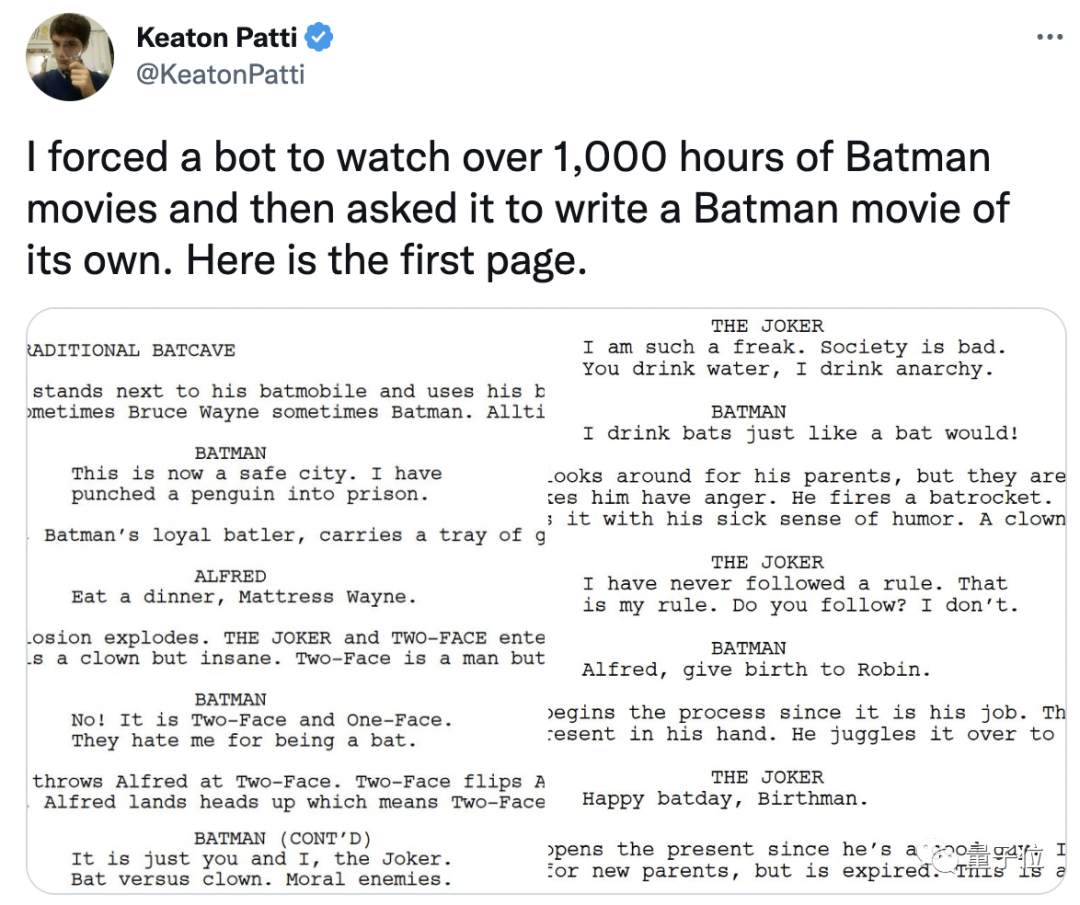
早前,人们只是拿AI做小说创作,纽约知名作家Keaton Patti就曾尝试让AI刷了1000小时蝙蝠侠电影,自己写一部。现在,随生成图片AI崛起,带文字漫画和插图读物,也不再罕见。

△ Keaton Patti 在推特分享AI编写蝙蝠侠电影
更多小众领域也有应用,有人用AI做室内装潢设计以及网站设计,还在分享教程。

值得一提的是,此番作者只是使用了文本生成和图片生成AI,并未使用短视频生成工具。
这也导致——有网友认为效果没预想的好。

事实上,比如谷歌,此前就已推出文本生成视频模型Phenaki,几行句子,即可生成长达1分钟以上的视频。
可以预见,未来大家的整活肯定更花哨(手动狗头)。
关于Phenaki,我们最近还发布了一个视频。
Ammaar Reshi的蝙蝠侠动画电影(完整版):
https://www.youtube.com/watch?v=ghwbUvcWTFw
本篇关于《靠AI六小时搞出蝙蝠侠动画电影,小哥喜提百万浏览量》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于科技周边的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
286 收藏
-
433 收藏
-
140 收藏
-
330 收藏
-
222 收藏
-
287 收藏
-
113 收藏
-
112 收藏
-
369 收藏
-
159 收藏
-
195 收藏
-
455 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
