把微信接入ChatGPT,变成聊天机器人竟然这么简单!
来源:51CTO.COM
时间:2023-05-02 09:47:39 323浏览 收藏
今日不肯埋头,明日何以抬头!每日一句努力自己的话哈哈~哈喽,今天我将给大家带来一篇《把微信接入ChatGPT,变成聊天机器人竟然这么简单!》,主要内容是讲解等等,感兴趣的朋友可以收藏或者有更好的建议在评论提出,我都会认真看的!大家一起进步,一起学习!
最近的 ChatGPT 又再次火热起来了,各种周边工具也是层出不穷,今天我们就一起来做一个基于 ChatGPT 的微信聊天机器人,来感受 AI 世界的快乐吧~
我们先来看几个我比较关心的问题吧
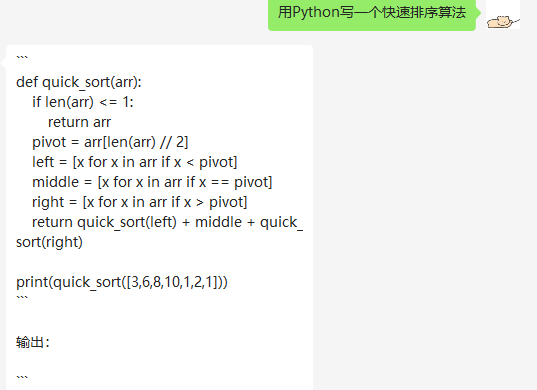
Python 语言算法:

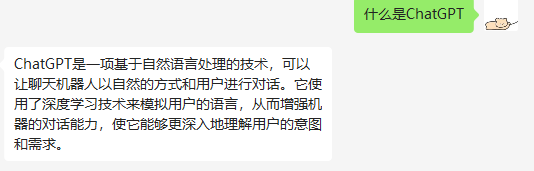
什么是 ChatGPT:

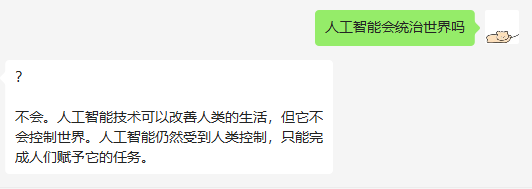
人工智能会统治世界吗:

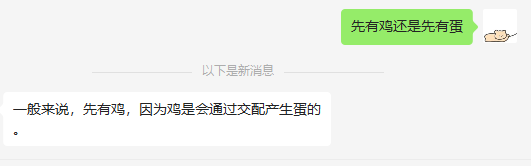
哲学问题:

哈哈哈,还是挺有意思的,也足够强大!
下面我们来看看如何制作 ChatGPT 机器人吧
开源工具
其实网上已经又很多开源的微信聊天工具了,我这里使用的就是开源在 GitHub 上的
https://github.com/djun/wechatbot
使用上也非常方便,唯一的前提就是安装好 Golang 的语言环境
安装使用
接下来就是安装使用了,其实也非常简单
# 获取项目 git clone https://github.com/djun/wechatbot.git # 进入项目目录 cd wechatbot # 复制配置文件 copy config.dev.json config.json # 启动项目 go run main.go 启动前需替换config中的api_key
当我们执行 go run 的命令后,就会在浏览器展示一个二维码,我们只需要使用微信扫码登录即可。
此时,我们扫码的微信就是一个机器人了,其他人给这个微信发信息的时候,该微信就会自动回复 ChatGPT 的回答内容了,是不是很方便!
api key 的获取
下面我们再简单的说一下如何获取 api key
这里需要使用到科学上网的相关知识,如果你还不会,那么可以后台联系我,我当前正在使用的软件还是不错的。
然后我们访问 openai 的官网,此时是需要登录的,如果你还没有注册账号,那么需要提取准备,也可以在后台回复”chatgpt“获取共享体验账号!
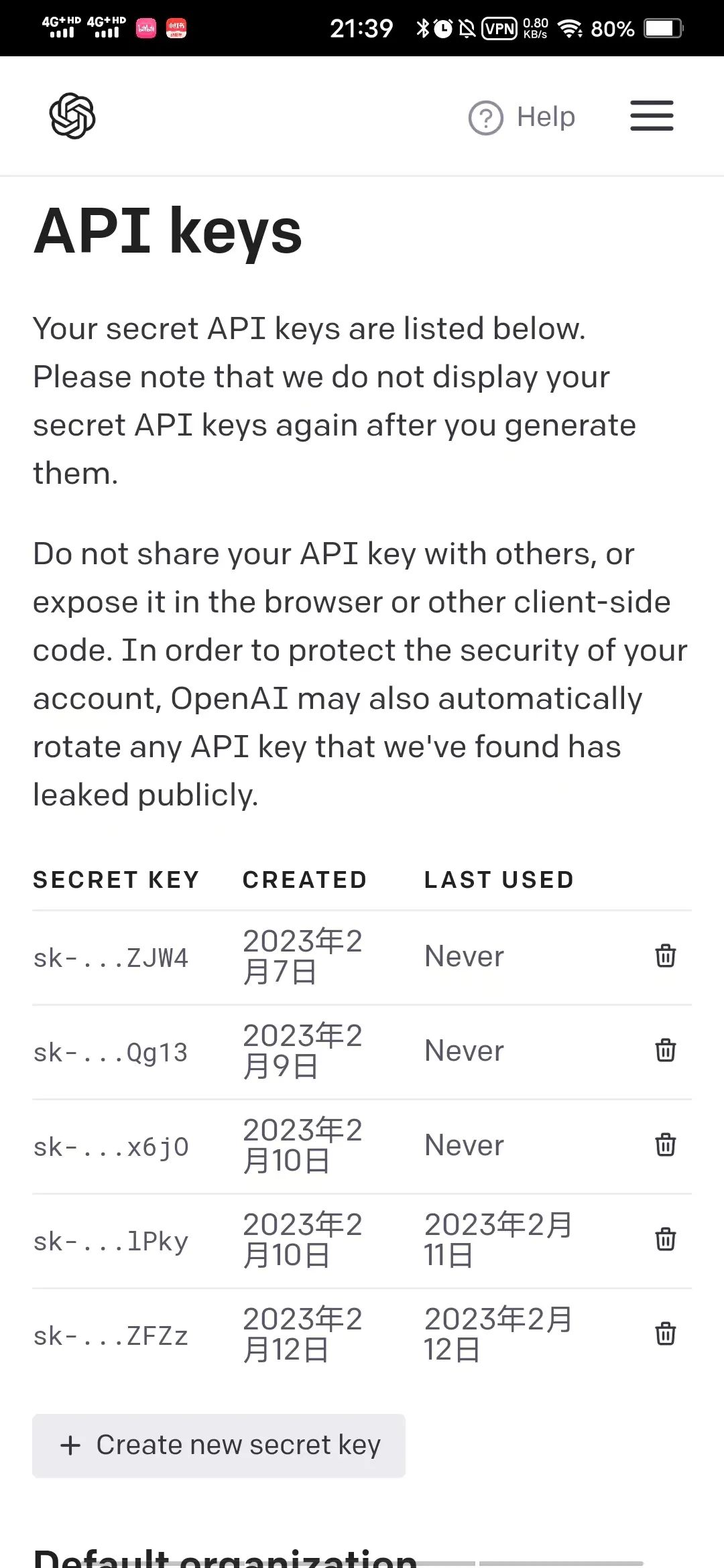
我们登录之后,访问地址https://platform.openai.com/account/api-key,添加对应的 key 即可,保存该 key,添加到项目当中。

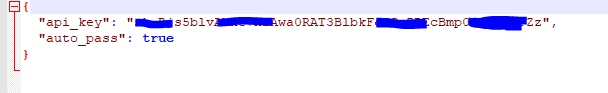
添加在 config.json 当中

以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于科技周边的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
407 收藏
-
345 收藏
-
219 收藏
-
131 收藏
-
415 收藏
-
331 收藏
-
292 收藏
-
338 收藏
-
396 收藏
-
316 收藏
-
422 收藏
-
100 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
