特斯拉全自动驾驶三次撞上儿童假人,撞后没停重新加速
来源:51CTO.COM
时间:2023-04-16 13:43:58 307浏览 收藏
你在学习科技周边相关的知识吗?本文《特斯拉全自动驾驶三次撞上儿童假人,撞后没停重新加速》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
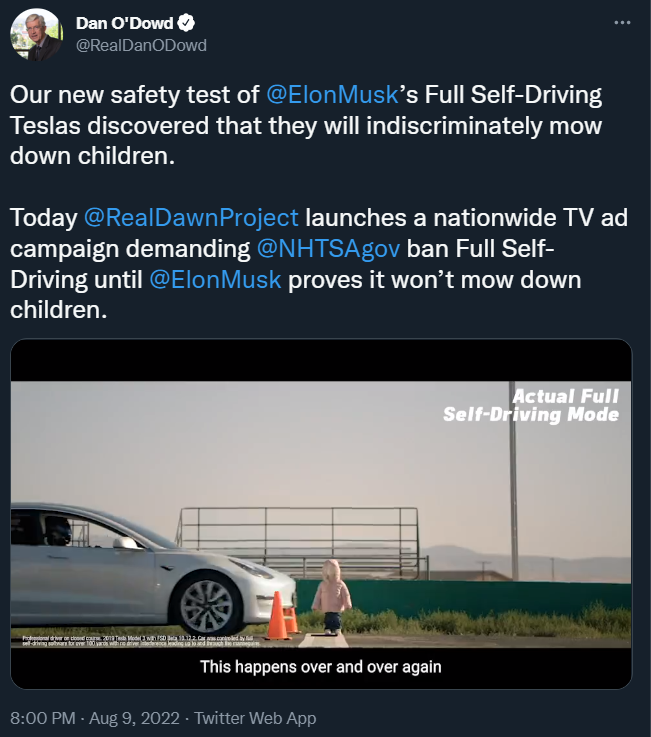
Dan O'Dowd 是嵌入式开发公司 Green Hills Software 的 CEO,他于去年发起了一项名为「The Dawn Project」的活动,旨在禁止安全系统中使用不安全软件,其中就包括对特斯拉自动驾驶软件的测试。
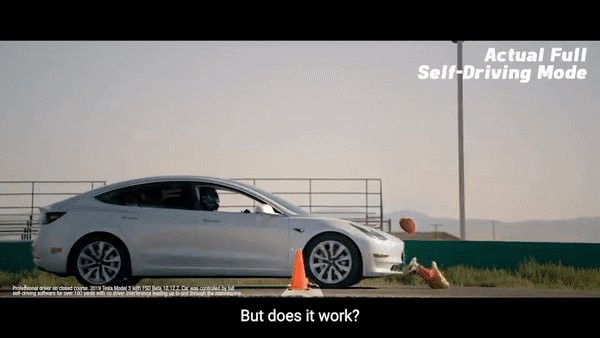
为了模拟自动驾驶汽车在现实中遇到小朋友过马路时的反应,The Dawn Project 近日进行了一项新测试,结果表明配备 FSD Beta 10.12.2 自动驾驶软件的 Model 3 会撞上儿童的人形模型:

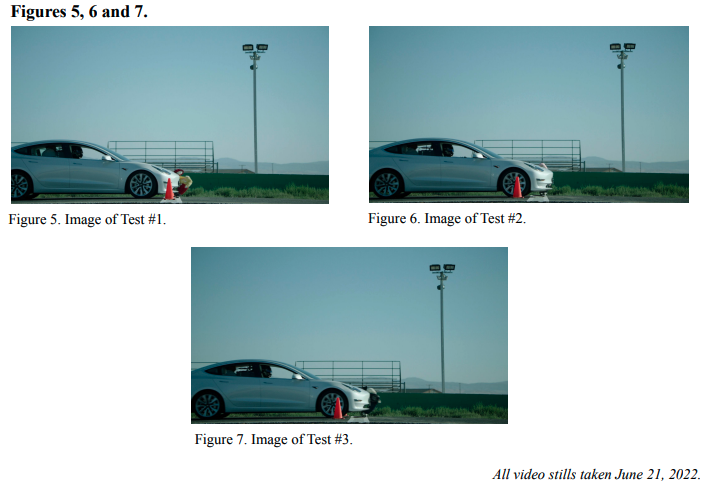
测试中 Model 3 剧烈撞击模型,导致模型组件分离:

项目组测试了 3 次,每次都撞到了人形模型。这似乎已不是偶然事件,说明 Model 3 的 FSD 系统存在安全隐患。
我们来看一下测试的具体过程。
测试过程
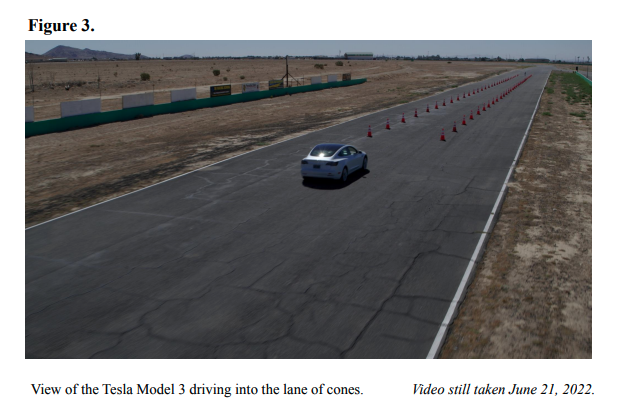
为了使测试环境更有利于特斯拉的 FSD 系统,除了车辆和人形模型之外,道路上可能影响测试的其他变量都被移除。
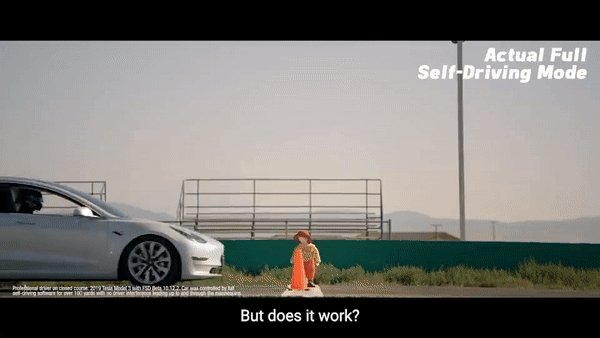
测试车道两侧放置了标准的交通锥,儿童大小的人形模型被放在测试跑道尽头的中间,就像小朋友要过马路一样。测试过程中,专业测试驾驶员首先将汽车的速度提高到每小时 40 英里。一旦车辆进入测试车道,就改为 FSD 模式,驾驶员不再操作方向盘,也没有踩油门或踩刹车等动作。

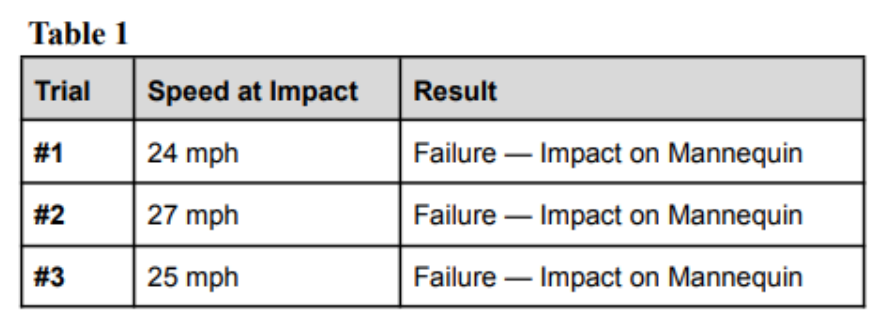
Model 3 FSD Beta 10.12.2 在进入 FSD 模式时的初始速度为 40 英里 / 小时。3 次测试,Model 3 都撞到了前方的人形模型,碰撞发生时的速度如下表所示


驾驶员的报告显示:特斯拉 Model 3 FSD Beta 10.12.2 在 FSD 模式下就像迷路了一样,速度减慢了一点,在撞倒人形模型后又重新加速,撞击时的速度约为 25 英里 / 小时。
这一结果与马斯克长期以来声称的 FSD 是安全的说法矛盾。马斯克曾在今年 1 月发推文称:「没有一起事故是特斯拉 FSD 造成的」,而事实并非如此。据《洛杉矶时报》报道,已经有数十名司机就涉及 FSD 的事故向美国国家公路交通安全管理局提交了安全投诉。
上个月,加州机动车管理局(DMV)还指控特斯拉对其 Autopilot 自动辅助驾驶和 FSD 功能进行了虚假宣传。
尽管 FSD 声称是完全自动驾驶,但实际上它只是作为一个可选的附加组件运行,主要功能是自动改变车道、进出高速公路、识别停车标志和交通信号灯以及停车。该软件仍处于 beta 测试阶段,但已有超过 10 万个购买用户,特斯拉通过这些用户实时测试该软件,并试图让该 AI 系统向经验丰富的驾驶员学习。
今天关于《特斯拉全自动驾驶三次撞上儿童假人,撞后没停重新加速》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
368 收藏
-
375 收藏
-
233 收藏
-
120 收藏
-
180 收藏
-
186 收藏
-
284 收藏
-
476 收藏
-
257 收藏
-
230 收藏
-
394 收藏
-
211 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
