如何使用标准笔夹增强 Apple Pencil(第一代)以方便携带和稳定
来源:云东方
时间:2023-04-17 09:23:01 144浏览 收藏
本篇文章向大家介绍《如何使用标准笔夹增强 Apple Pencil(第一代)以方便携带和稳定》,主要包括,具有一定的参考价值,需要的朋友可以参考一下。
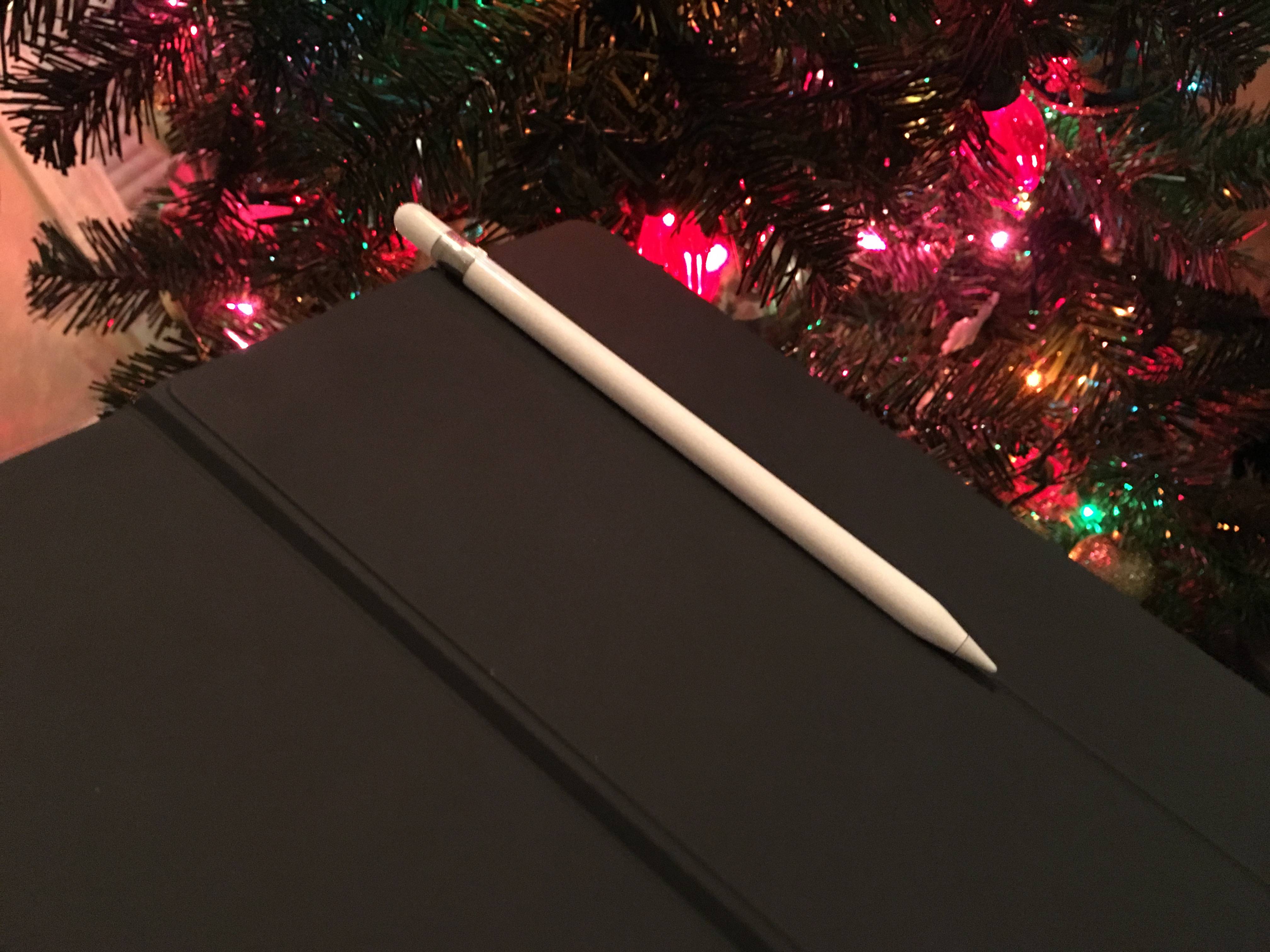
Apple Pencil 是一款出色的数字手写笔,可将 iPad Pro 转变为功能强大的电子绘图板和笔记本,但它的简单设计可能会给某些用户留下一些不足之处。例如,它的圆柱形对称机身缺少用于将其连接到衬衫口袋或其他地方的基本笔夹,这使它看起来更漂亮、更简单,但也意味着它很容易滚下斜坡而不能连接到箱子或口袋上。Apple 已经在内部加重了它的重量,使其巧妙地放置在平坦的表面上,Apple Pencil 标记朝上,但它仍然无法与轻微的倾斜相匹配,你应该把它放在哪里?
这为配件制造商创造了一个明显的机会。Apple Pencil 肯定会有一个附加产品市场,这只是时间问题,而像Urban Armor Gear这样的外壳制造商已经通过这样的解决方案解决了这个问题。
但就我个人而言,我对 Smart Cover 或 Smart Keyboard 都非常满意,而且我不太希望在我的箱子上专门放置一个用于存放 Apple Pencil 的位置。我发现什么最适合我?一位名叫texasdoesitbest的聪明的 Reddit 用户在上个月底发布了这个新颖的想法。购买带有可拆卸金属夹的特定基本自动铅笔,将其拆下,然后在 Apple Pencil 上滑动。这是一个近乎完美的合身,只需几美元。
这是您需要的以及它是如何工作的:

1. Apple Pencil,否则你不会有这个问题要解决吧?
2. Pentel Sharp 自动铅笔,0.5 毫米——我花了不到 10 美元买了 2 支装。
3. 可以连接的东西——它可以很好地夹在智能键盘的折叠处,感觉比磁铁解决方案更安全。
大部分工作是从自动铅笔上取下附加的夹子。我发现它固定得相当好,但它确实在一侧分离而不会过度弯曲并滑落。这很hacky,但我用黄油刀撬开了它。

松开金属夹后,就可以将其连接到 Apple Pencil 上了。您可以将其向外弯曲到足以安装在可拆卸的照明连接器盖上,但我发现它更容易从尖头且小于夹子开口的小块端滑出。
一旦你越过小块,Apple Pencil 就会变厚,足以让夹子牢牢地抱住它并保持不动。只需将其向上滑动到您喜欢的位置即可。在尝试了几个位置后,我发现将夹子部分放在金属表带上 Apple Pencil 标记的左侧非常合适——它不会掩盖有品位的 Apple 品牌,它实际上几乎是有意地与下面的 Lightning 连接器对齐这顶帽子。

将它夹在智能键盘的封面上意味着我更有可能在闲暇时间随身携带 Apple Pencil 进行自发涂鸦,而不仅仅是在我的背包或办公桌上。我并不完全喜欢它的附着方式,但它创造的笔和剪贴板效果有一些典型的东西。现在,我很好奇看到专为 Apple Pencil 开发而创造的笔夹市场。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
231 收藏
-
474 收藏
-
478 收藏
-
423 收藏
-
123 收藏
-
144 收藏
-
115 收藏
-
438 收藏
-
178 收藏
-
303 收藏
-
335 收藏
-
228 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
