如何通过 AirPods Pro 使用对话增强功能
来源:云东方
时间:2023-04-25 16:31:35 413浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《如何通过 AirPods Pro 使用对话增强功能》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
Apple 最新的听力技术现已在AirPods Pro上推出,而且它易于使用,但设置起来却异常繁琐。
这可能更简单。Apple 在辅助功能方面非常出色,但通常设置它们需要很多步骤,而 Conversation Boost 确实如此。
在 WWDC 2021 上宣布,Conversation Boost 是一种使用 AirPods Pro 在您有一点听力障碍时提供帮助的方法。打开它,当您佩戴 AirPods Pro 时,麦克风会开始接听您面前的对话。
它不是助听器,它不如Apple 的 Live Listen强大,但它是对话的辅助工具。这是一种提升。
 您必须先完成所有这些,然后才能使用 Conversation Boost
您必须先完成所有这些,然后才能使用 Conversation Boost你需要什么
您必须拥有 AirPods Pro,它不适用于任何其他AirPods。对于 AirPods 来说,这并不令人意外,但对于AirPods Max来说,这更令人意外。
接下来,您必须已将您的 AirPods Pro 更新到其固件的最新版本。
然后,只需按正确的顺序设置所有内容,并且不会在此过程中感到厌烦。
如何设置对话增强
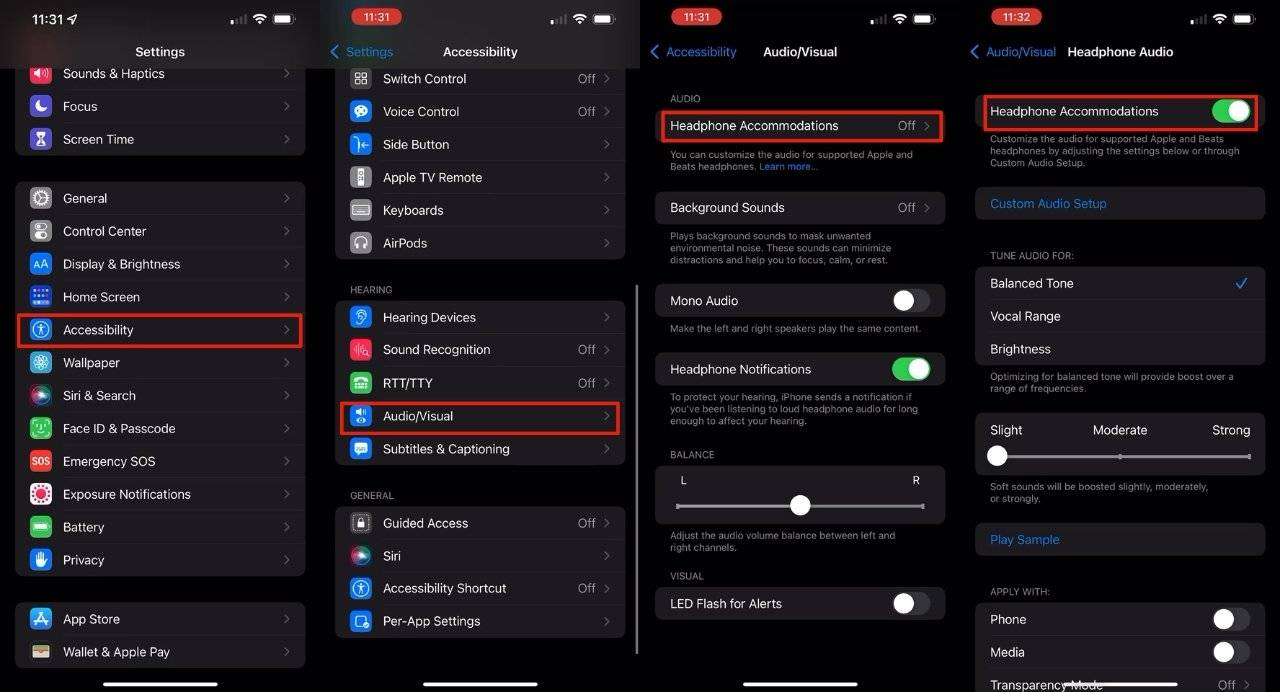
- 在 iPhone 上,转到Settings,然后是Accessibility
- 向下滚动到音频/视频并点击
- 在出现的页面上,点击顶部的耳机调节
- 打开耳机调节
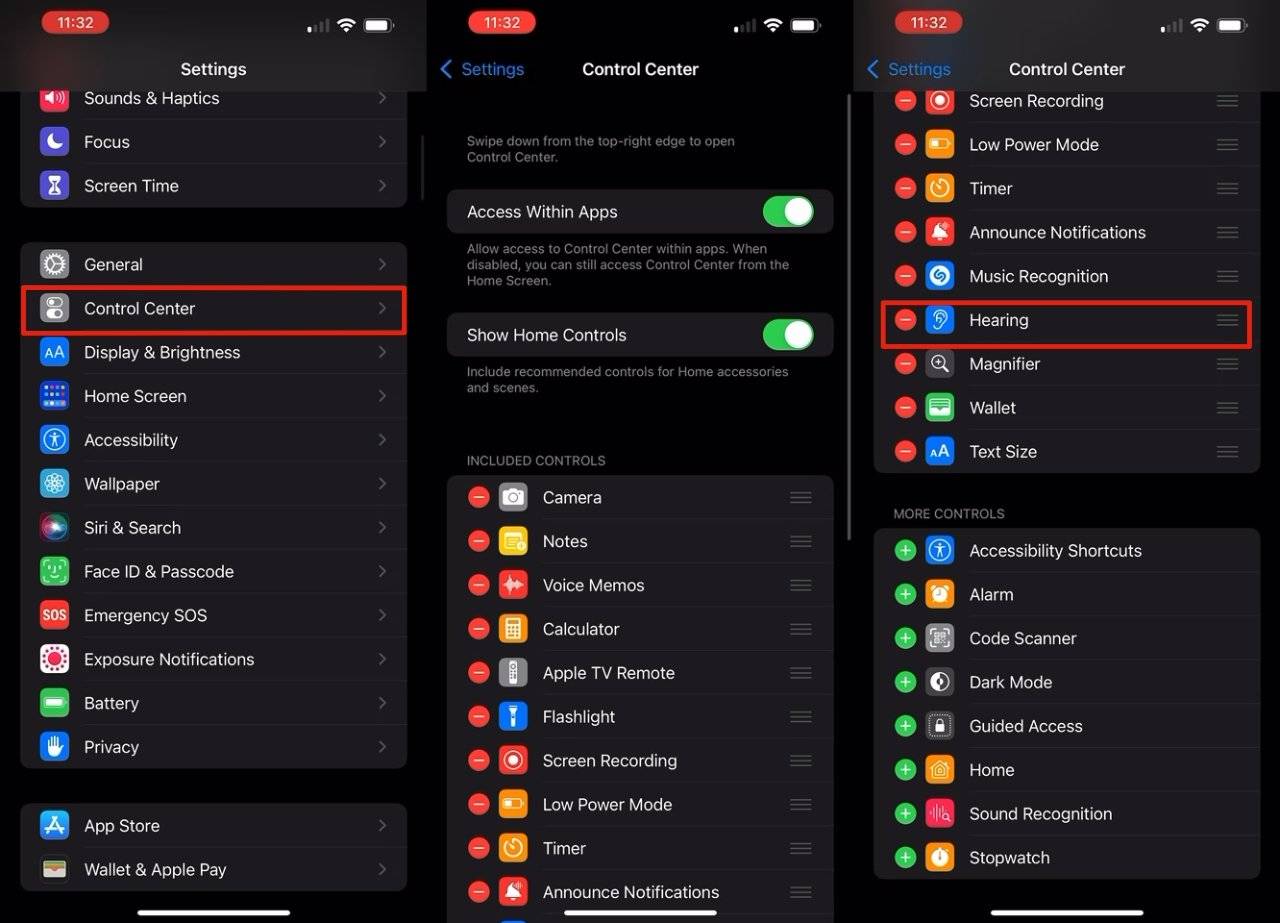
- 一直点击到设置的顶层
- 选择控制中心
- 向下滚动到标题More Controls,然后查找Hearing
- 点击听力旁边的绿色加号将其添加到包含的控件部分
 而且您还必须先设置所有这些,然后才能使用 Conversation Boost
而且您还必须先设置所有这些,然后才能使用 Conversation Boost这是很多敲击,但是当你完成一次时,你就设置好了。将来,打开和使用对话加速将是一个更快的操作。
如何打开和使用对话增强
- 完成上述每个步骤后,将 AirPods Pro 放入耳中
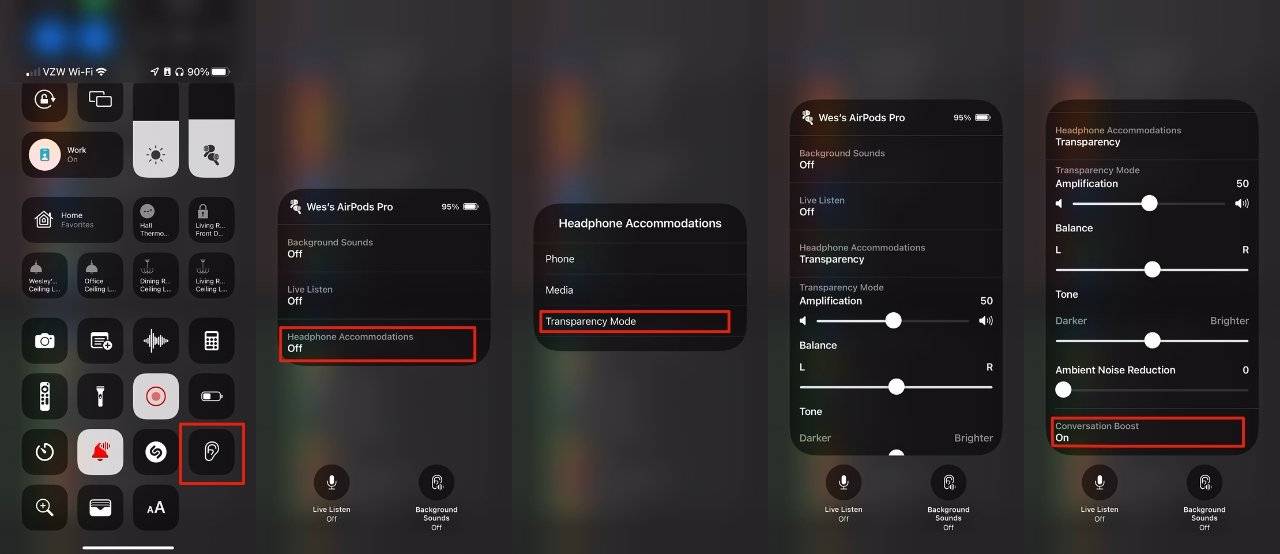
- 在 iPhone 上向下滑动以获取控制中心
- 点击听力按钮
- 在出现的弹出窗口中,点击耳机调节
- 然后在耳机调节弹出窗口中,点击透明模式
- 点击任意位置退出此弹出窗口,然后向下滚动
- 在现在出现的选项列表的最底部,有对话增强
- 点按即可开启或关闭
这很快,一旦你习惯了。而且它需要快速,因为你想听到整个对话而不是它的后半部分。从理论上讲,您可以一直保持对话增强。
 但是,一旦一切都设置好,打开对话增强......仍然需要点击几下
但是,一旦一切都设置好,打开对话增强......仍然需要点击几下但在实践中,它可能会降低您的电池电量。Apple 没有具体说明电池消耗量是多少,但类似的 Live Listen 会消耗大量电量。
因此,Conversation Boost 是一个方便的额外工具,可在您需要时为您提供帮助。
文中关于数码,AirPods的知识介绍,希望对你的学习有所帮助!若是受益匪浅,那就动动鼠标收藏这篇《如何通过 AirPods Pro 使用对话增强功能》文章吧,也可关注golang学习网公众号了解相关技术文章。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
171 收藏
-
309 收藏
-
232 收藏
-
429 收藏
-
133 收藏
-
433 收藏
-
319 收藏
-
161 收藏
-
417 收藏
-
105 收藏
-
102 收藏
-
155 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
