如何在 Windows 11 上截屏?
来源:云东方
时间:2023-04-13 19:28:03 277浏览 收藏
最近发现不少小伙伴都对文章很感兴趣,所以今天继续给大家介绍文章相关的知识,本文《如何在 Windows 11 上截屏?》主要内容涉及到等等知识点,希望能帮到你!当然如果阅读本文时存在不同想法,可以在评论中表达,但是请勿使用过激的措辞~
- 点击进入:ChatGPT工具插件导航大全
复制整个屏幕
如果您想在 Windows 11 中截取整个屏幕,则需要使用打印屏幕。这可能是不同键盘的不同按钮。有些人会说 PrtScr,而其他人会说 PrtScn 或 PrtScrn。
大多数台式机键盘的 F12 键旁边都有打印屏幕键。某些笔记本电脑会将打印屏幕键作为 Fn 功能的一部分。在这种情况下,您需要按 Fn,然后打印屏幕。
当您按下打印屏幕时,您可以将其粘贴到任何您想要的位置。大多数将其粘贴到画图应用程序上,而其他人则使用 Microsoft Word 或类似应用程序。

将屏幕截图保存为文件
如果您想截屏并立即保存为文件,则需要按 Windows 键 + 打印屏幕。Windows 截取整个屏幕的屏幕截图并将其保存为 PGN 文件。默认保存在截图文件夹中。如果您的打印屏幕是 Fn 功能的一部分,您需要按 Windows+Fn+打印屏幕才能工作。
将窗口复制到剪贴板
要捕获活动窗口并将其粘贴到剪贴板,您需要按 Alt+print screen。将其粘贴到剪贴板后,您可以将其粘贴到任何支持的应用程序中。
捕获屏幕的一部分
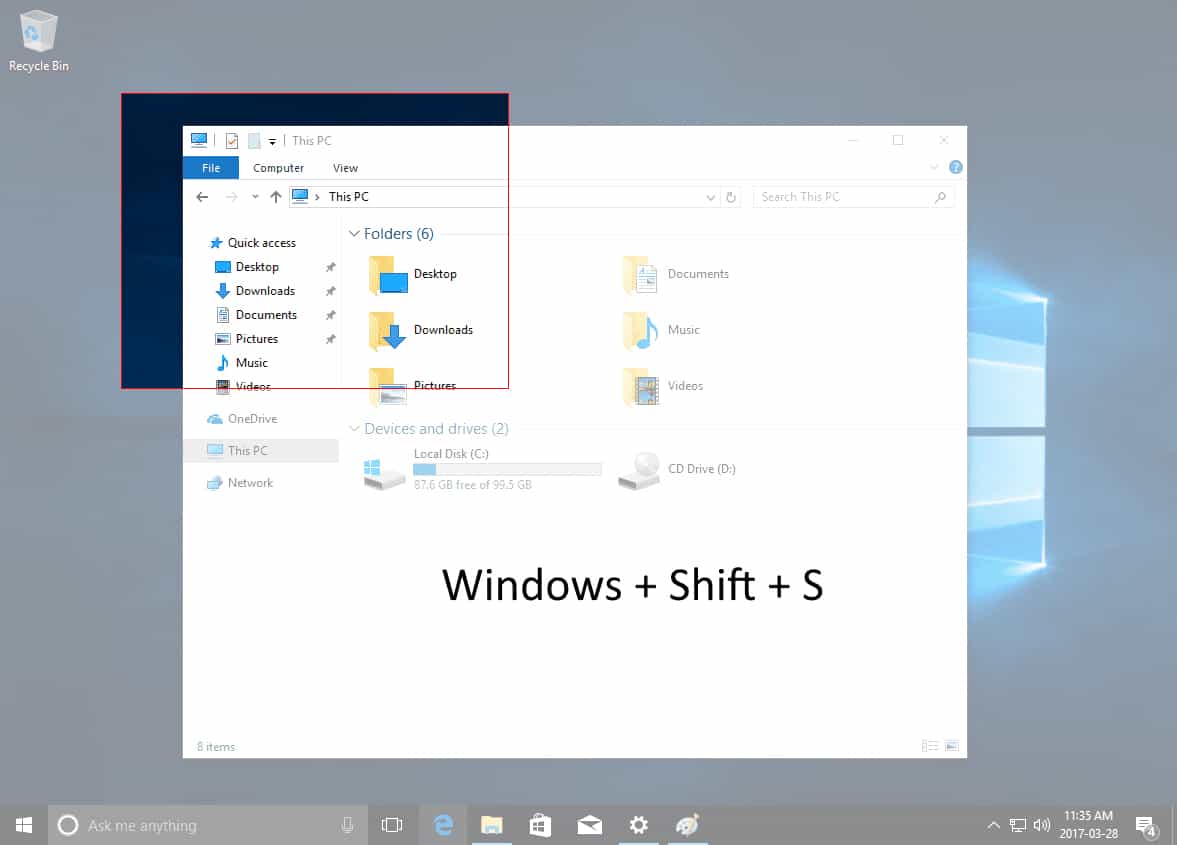
这是大多数Windows 计算机上的最新功能之一。您现在可以通过按 Windows+Shift+S 来捕获屏幕的一部分。这将打开一个剪裁工具。您需要选择要捕获的屏幕部分,然后将剪辑工具拖过它。从那里,你只需要粘贴你想要的任何应用程序。

不使用 Print Screen 键截屏
在许多较旧的Windows 计算机上,没有打印屏幕按钮。一个典型的例子是 Microsoft Surface 平板电脑。您可以通过按 Windows 按钮和 Fn+空格键在此类设备上截取屏幕截图。您还可以按住 Windows 按钮并按下音量调低按钮来截取屏幕截图。
截图工具
您还可以使用内置的Windows 截图工具截取屏幕截图。转到开始菜单并搜索截图。您将看到截图工具应用程序。打开应用程序并单击新建以截取屏幕截图。您可以截取任何形状的屏幕截图(自由形式、矩形、全屏和窗口)。
Xbox 游戏吧
您还可以使用 Xbox 游戏栏进行屏幕截图。为此,您需要打开游戏栏并按 Windows+G。您也可以按控制器上的 Xbox 徽标。然后,您可以使用捕获小部件来捕获屏幕截图。此工具甚至可用于录制屏幕视频。
截图非常容易
既然您知道如何截取屏幕截图,就不会错过重要信息。屏幕截图是保存您在网站上看到的重要信息的好方法。您甚至可以从视频中截取静止图像并保存以备将来参考。
理论要掌握,实操不能落!以上关于《如何在 Windows 11 上截屏?》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
471 收藏
-
167 收藏
-
469 收藏
-
376 收藏
-
468 收藏
-
448 收藏
-
387 收藏
-
349 收藏
-
307 收藏
-
198 收藏
-
100 收藏
-
378 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
