Apple 宣布 Fitness+ 锻炼系列和跑步时间
来源:云东方
时间:2023-04-24 19:44:45 139浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《Apple 宣布 Fitness+ 锻炼系列和跑步时间》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
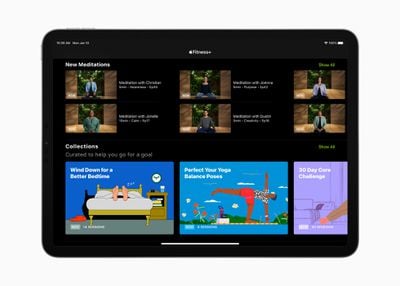
Apple 今天宣布了 Apple Fitness+ 的 Collections 和 Time to Run,以及扩展的 Time to Walk 和 Artist Spotlight 套件。精选集是来自 Fitness+ 库的精选系列锻炼和冥想,为用户提供了一种获得动力、保持一致并在训练中取得进步的新方式。Fitness+ Collections 包括一个建议计划,可帮助用户在几天或几周内做出有意识的训练选择以实现他们的目标。

以下六个合集将在发布时提供,为用户提供一系列努力实现的目标:
- 30 天核心挑战
- 用普拉提改善你的姿势
- 完善你的瑜伽平衡姿势
- 运行你的第一个 5K
- 加强你的背部,伸展你的臀部
- 放松心情以获得更好的就寝时间
Time to Run 是一种新的音频跑步体验,类似于 Time to Walk,旨在帮助用户成为更好、更稳定的跑步者。Time to Run 的每一集都专注于一个著名或标志性地点的流行的现实世界跑步路线。
Fitness+ 教练,包括 Emily Fayette、Jamie-Ray Hartshorne、Sam Sanchez 和 Scott Carvin,以及团队中的新跑步教练 Cory Wharton-Malcolm,将为用户提供指导技巧并在用户跑步时展示相关照片,并伴随充满活力的音乐。每集的Apple Music播放列表都经过精心设计,以匹配每次跑步的强度、位置和教练风格。

Time to Run 将推出三集:London,由 Cory Wharton-Malcolm 执教;布鲁克林,由艾米丽·费耶特执教;和迈阿密海滩,由山姆桑切斯执教。在接下来的几周内,每周一都会发布新一集的 Time to Run。
Apple 表示 Time to Run 可以在跑步机上或室外体验,对于使用轮椅的 Apple Watch 用户,Time to Run 变成 Time to Run 或 Push,提供开始跑步或户外 Push Running Pace 锻炼的选择.

Apple Fitness+ 系列和 Time to Run 将于 1 月 10 日面向所有 Fitness+ 订阅者推出。同一天,Fitness+ 还将推出 Time to Walk 第三季,嘉宾包括 Rebel Wilson、Bernice A. King 和 Hasan Minhaj,以及 Fitness 应用程序中的新艺术家 Spotlight 锻炼,其中包括 Ed Sheeran 的音乐、法瑞尔·威廉姆斯、夏奇拉和披头士乐队。
好了,本文到此结束,带大家了解了《Apple 宣布 Fitness+ 锻炼系列和跑步时间》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
125 收藏
-
216 收藏
-
465 收藏
-
442 收藏
-
247 收藏
-
210 收藏
-
179 收藏
-
185 收藏
-
193 收藏
-
459 收藏
-
284 收藏
-
239 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
