如何在 Microsoft PowerPoint、Excel 和 Word 中创建二维码
来源:云东方
时间:2023-04-14 21:11:39 128浏览 收藏
小伙伴们对文章编程感兴趣吗?是否正在学习相关知识点?如果是,那么本文《如何在 Microsoft PowerPoint、Excel 和 Word 中创建二维码》,就很适合你,本篇文章讲解的知识点主要包括。在之后的文章中也会多多分享相关知识点,希望对大家的知识积累有所帮助!
- 点击进入:ChatGPT工具插件导航大全
我们大多数人都使用过智能手机并扫描了二维码。可能是在笔记本电脑或 PC 上使用 Whatsapp 网络,或用于任何类型的支付等。二维码也可以作为网站链接,并提供快速响应。你有没有想过在 Microsoft Office 365 中生成二维码?在本文中,让我们学习如何在 Powerpoint 中创建二维码。如果您也想在 Word 或 Excel 中创建它,同样的步骤也适用。
在 Microsoft PowerPoint 中创建 QR 码
第 1 步:打开任何 Microsoft Office 应用程序,例如 Word、Excel 和 Powerpoint。在这里,我将通过参考Powerpoint来解决这篇文章
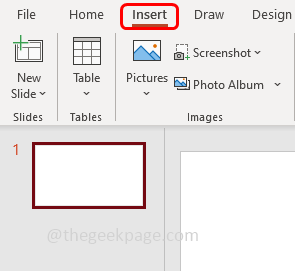
第 2 步:单击顶部 PowerPoint 功能区中的“插入”选项卡

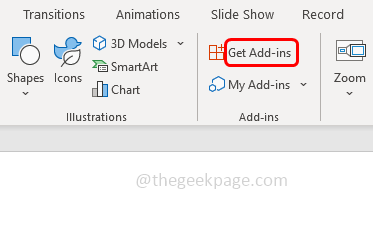
第三步:点击右上角的Get Add-ins

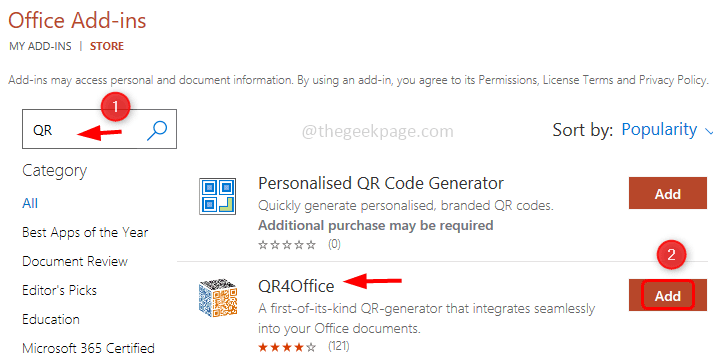
第 4 步:在出现的窗口中,在搜索框中输入QR并按 Enter。右侧会有很多插件建议,选择免费插件QR4Office,点击添加

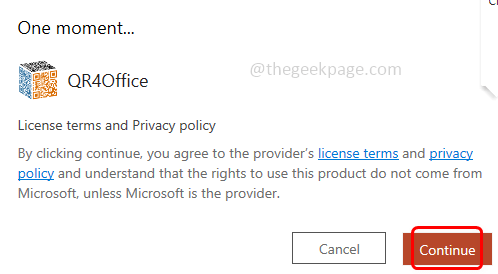
第 5 步:将出现许可条款和隐私政策窗口,点击继续

第 6 步:现在在 Powerpoint 的右侧,您可以看到QR4Office 窗口窗格。
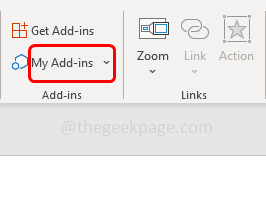
第 7 步:如果窗格不存在,则单击顶部的插入并选择我的加载项。

第 8 步:在这里您可以看到您已安装的所有加载项。选择QR4Office并单击添加。这将打开右侧的 QR4Office 窗格。
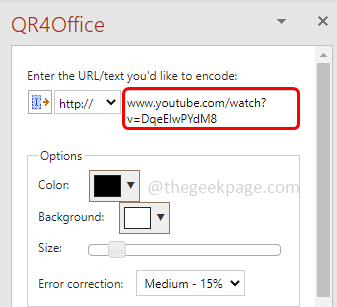
第 9 步:复制您希望 QR 编码的 URL 并将其粘贴到 URL 字段中或在下面输入URL 输入您要编码的 URL/文本。

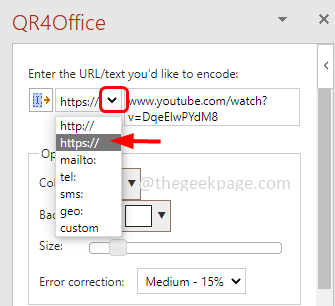
第 10 步:同时从“输入您要编码的 URL/文本”下方的下拉列表中选择链接类型。http://、https://、mailto、sms等都可以。这里我会选择https://

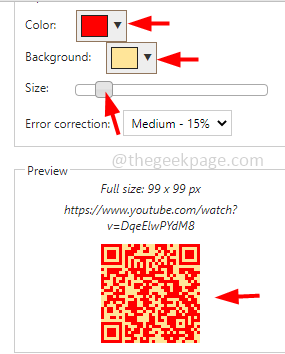
第 11 步:在窗口窗格的选项部分,您可以通过单击下拉菜单并选择任何颜色来更改 QR 码的颜色和背景。
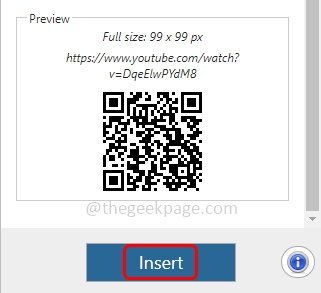
第 12 步:此外,您可以通过移动滑块中的指针来更改QR 码的大小。同时您可以观察下方二维码的预览和像素。

第13步:在这里我将保持二维码颜色为黑色。当您对设置感到满意时,单击QR 码下方的插入按钮。

第 14 步:这将在 Powerpoint 幻灯片上插入二维码。您还可以拖放 QR 码以将其很好地放置在幻灯片上。

第15步:现在拿起你的手机,打开相机并扫描创建的二维码。它将对 URL 进行编码,并将您重定向到 Web 链接上的正确目的地。
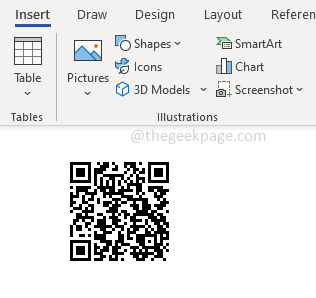
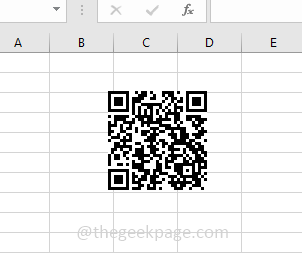
二维码的生成不仅限于 Powerpoint。您也可以对 Word 和 Excel 等任何 Office 应用程序执行相同的步骤。这是 Word 和 Excel 中的 QR 码生成器的图像。
Word 文档中的二维码

Excel中的二维码

今天关于《如何在 Microsoft PowerPoint、Excel 和 Word 中创建二维码》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
231 收藏
-
474 收藏
-
478 收藏
-
423 收藏
-
123 收藏
-
144 收藏
-
115 收藏
-
438 收藏
-
178 收藏
-
303 收藏
-
335 收藏
-
228 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
