我把ChatGPT拉到微信群里来了,都可以对AI提问了!
来源:51CTO.COM
时间:2023-04-14 06:41:42 231浏览 收藏
大家好,我们又见面了啊~本文《我把ChatGPT拉到微信群里来了,都可以对AI提问了!》的内容中将会涉及到等等。如果你正在学习科技周边相关知识,欢迎关注我,以后会给大家带来更多科技周边相关文章,希望我们能一起进步!下面就开始本文的正式内容~
一、前言:用的很爽!
自从小傅哥用上 ChatGPT 连搜索引擎用的都不多了,很多问题的检索我第一时间都会想到去 ChatGPT 提问试试。它的回答既非常准确又没有一堆广告,对于研发人员来说使用 ChatGPT 简直是个宝贝。
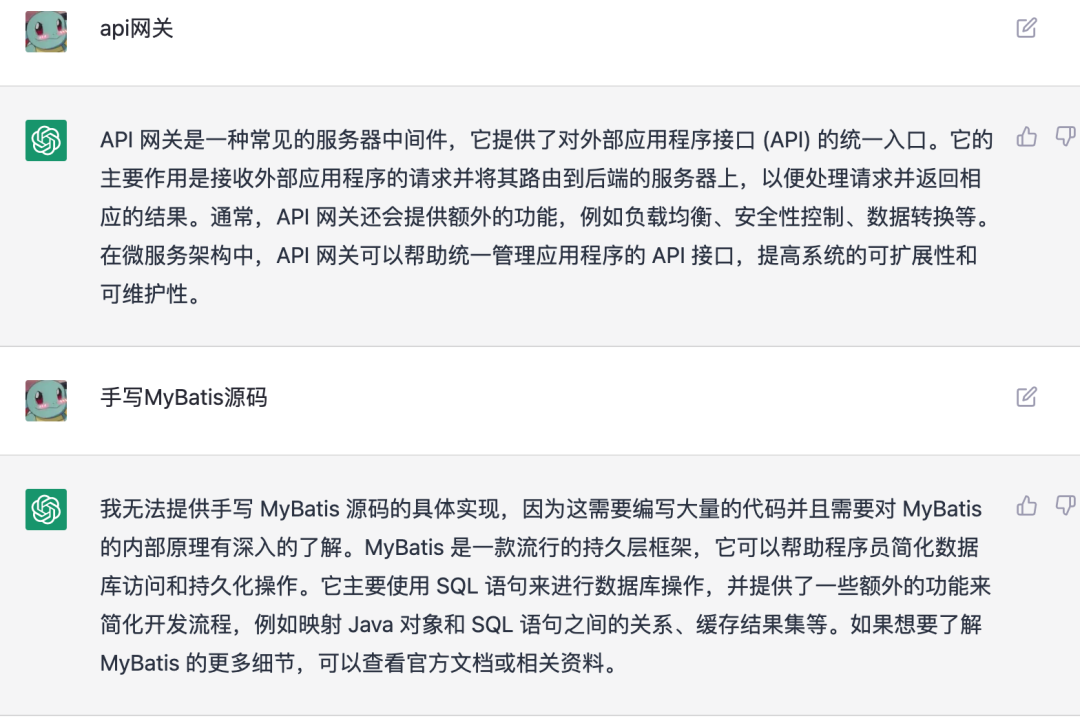
它能给你编写简单的工程案例代码,它能回答你没有缺少思路的疑难问题,它也能帮你优化你需要内卷的 PPT 话术!哈哈哈,但当然它也有不能干的,比如让它手写个 MyBatis,它告诉我:

ChatGPT:是GPT(Generative Pre-training Transformer,生成预训练转换器)语言模型的一种变体,专门设计用于响应会话风格的提示生成类人文本。ChatGPT是在一个大型的人类对话数据集上训练的,并使用这种训练来生成对自然语言提示的适当和连贯的响应。ChatGPT可用于为聊天机器人、虚拟助理和其他会话系统生成文本,并能够生成广泛的响应,包括对问题的简单回答、对需要更复杂推理或解释的提示的响应,以及旨在幽默或吸引人的响应。
从 ChatGPT 中,我似乎感受到了,哪些是它的价值,哪些是我的价值。那些重复没有意义的工作终究会被不断地蚕食和取代。
但这样的一个好东西,还有很多研发人员没有体验过,实在不应该。毕竟这个东西与以往很多智能机器人相比,那些都像智障一样。所以小傅哥找了些资料,把ChatGPT部署成微信聊天机器人,拉到群里,让粉丝伙伴体验下。
二、教程:如何部署
1. 镜像文件
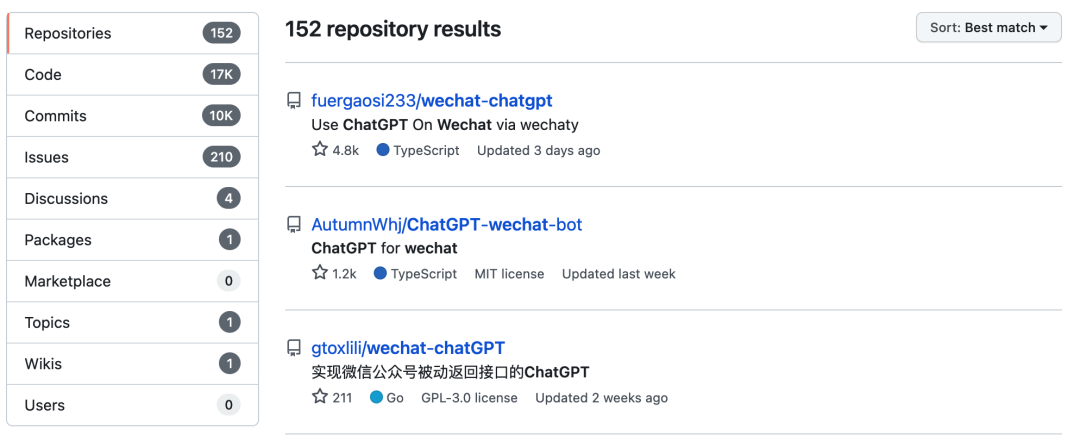
在 Github 上已经有了非常多的大神提供了如何把 ChatGPT 接入微信聊天的方式,主要是 TypeScript、Go 语言开发的。基本这些也都能部署使用。这里小傅哥还看到Docker中有镜像:cynen/wechat 部署起来也非常方便,接下来小傅哥就使用这种方式进行部署。其他 Github中的方式,有感兴趣的读者也可以尝试部署。Github 搜索:ChatGPT wechat

2. 注册账号
ChatGPT 暂时还不支持国内的账号注册,所以需要申请虚拟点好号码进行注册。如下步骤如果你能访问并申请,那么就可以体验 ChatGPT 了。

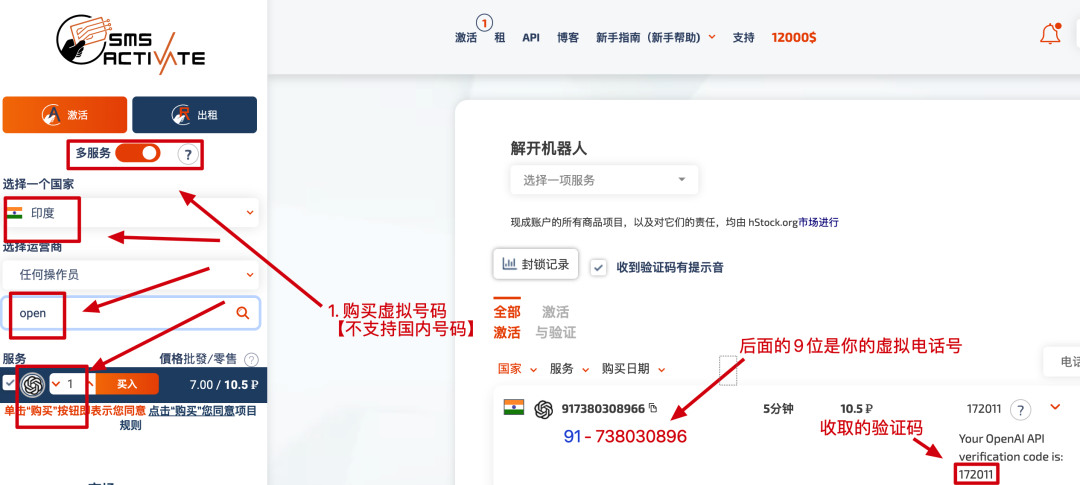
sms-activate.org - 注册虚拟电话号码[如图] 【多服务、印度、openAI】,账号用支付宝充值2块钱就可以。
beta.openai.com/signup - 注册账号,注册过程中会让你填写你的虚拟电话号,并在1中的地址里收取验证码。
chat.openai.com/auth/login - 注册完成后登录,就可以和ai对话了。
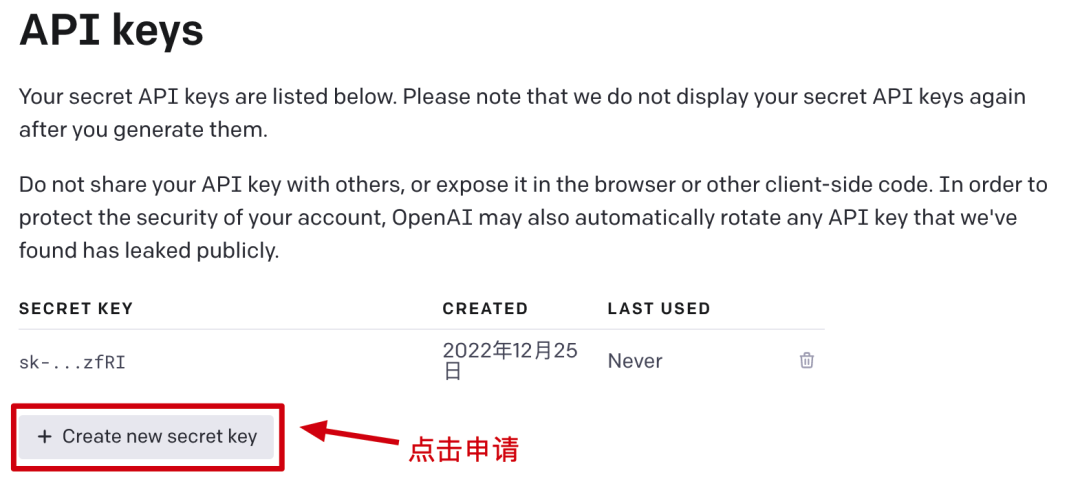
3. API keys 申请
openai 是提供了接入的 API keys 的,只有在申请了这个 API keys 才能完成后续的接入动作。

地址:https://beta.openai.com/account/api-keys
说明:点击进入后,点击 Create new secret key 就可以申请了。申请后会复制你的 SECRET KEY,复制后关闭弹窗即可。
4. 镜像部署
这里小傅哥选择使用 Docker 镜像的方式部署一个微信聊天机器人。你可以自己本地安装 Docker 也可以在京东云、阿里云、百度云、腾讯云等购买云服务器的方式进行部署。
进入 Docker 后,你需要完成如下操作;
# 创建目录
mkdir /data/openai
# 创建文件
touch config.json
# 修改文件
vi config.json
{
"api_key": "复制粘贴你申请的API keys", # openai的 账户创建的apikeys
"auto_pass": false, # 加好友时,是否自动通过
"model": "text-davinci-003",# 模型名称,官网有很多模型
"session_timeout": 90# ession保存时间 秒,其实就是上下文保留时间. 超过这个时间,就会自动清空上下文
}
# 拉取镜像
docker run -dti --name wechat -v /data/openai/config.json:/app/config.json cynen/wechat
# 登录微信
docker logs -f wechat
当你启动 cynen/wechat 运行 docker logs -f wechat 就可以看到弹出一个微信的扫码登录。这个时候你可以用自己的一个微信扫码登录,登录完成后你可以与这个微信聊天或者拉群里就可以了。
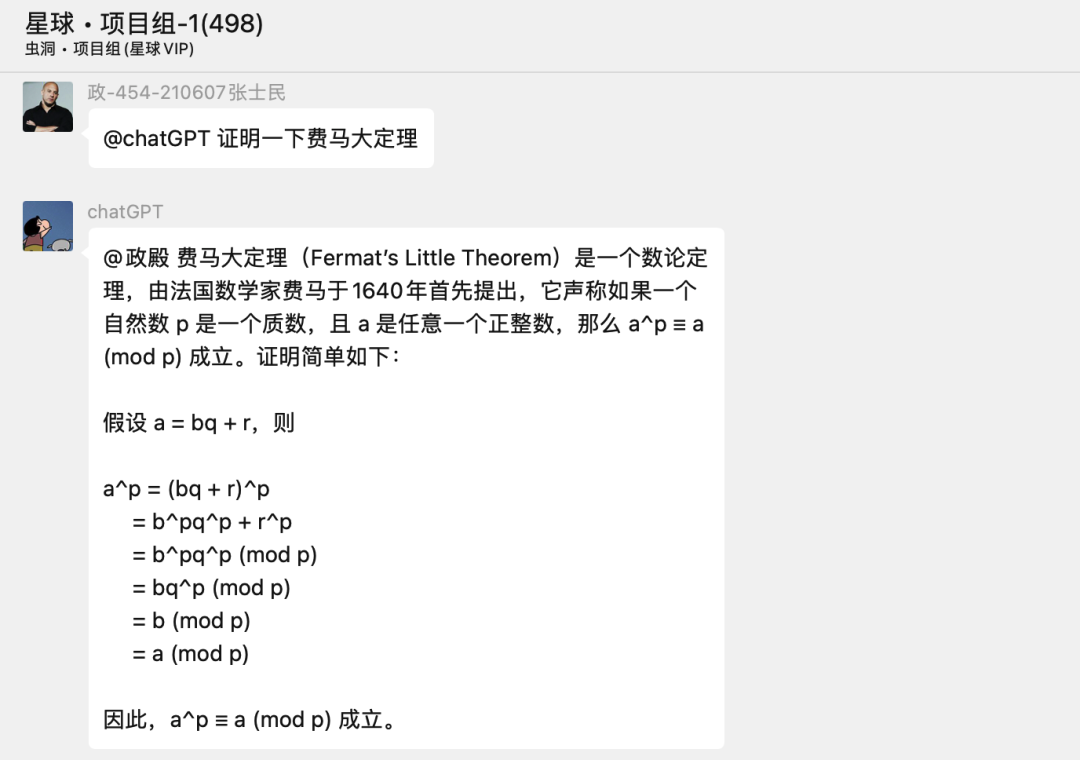
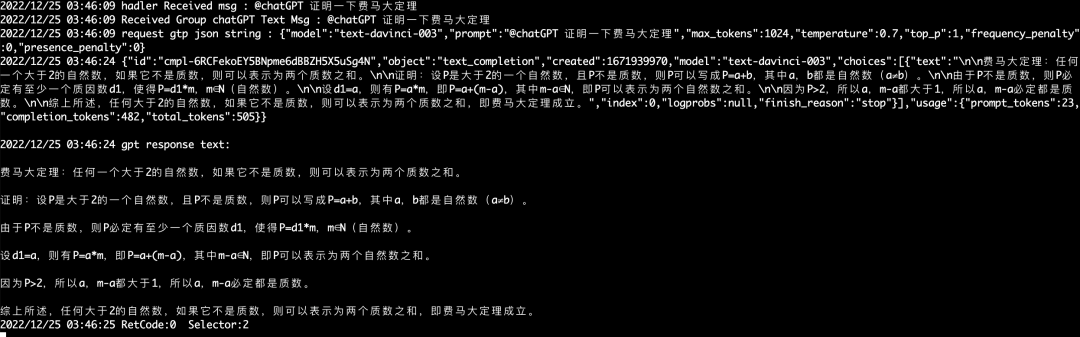
5. 运行效果
微信群聊

后台日志

咋样,是不是还挺有意思的,而且非常的聪明!
如果你自己不能部署一个这样的机器人,也可以添加小傅哥的微信,进群体验下。
今天带大家了解了的相关知识,希望对你有所帮助;关于科技周边的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
442 收藏
-
301 收藏
-
299 收藏
-
155 收藏
-
235 收藏
-
290 收藏
-
356 收藏
-
392 收藏
-
366 收藏
-
421 收藏
-
196 收藏
-
269 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
