如何在 Microsoft Teams 会议中使用白板
来源:云东方
时间:2023-04-22 15:30:56 260浏览 收藏
大家好,今天本人给大家带来文章《如何在 Microsoft Teams 会议中使用白板》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
- 点击进入:ChatGPT工具插件导航大全
如何在 Microsoft Teams 会议中使用白板
白板功能很像您在公司的教室或会议室中看到的标准白板。您可以在上面画图、写字,并在会议中一起处理信息。
添加到 Teams 白板的信息存储在云中,任何拥有 Teams 邀请的人都可以访问。
要在 Microsoft Teams 中使用白板功能:
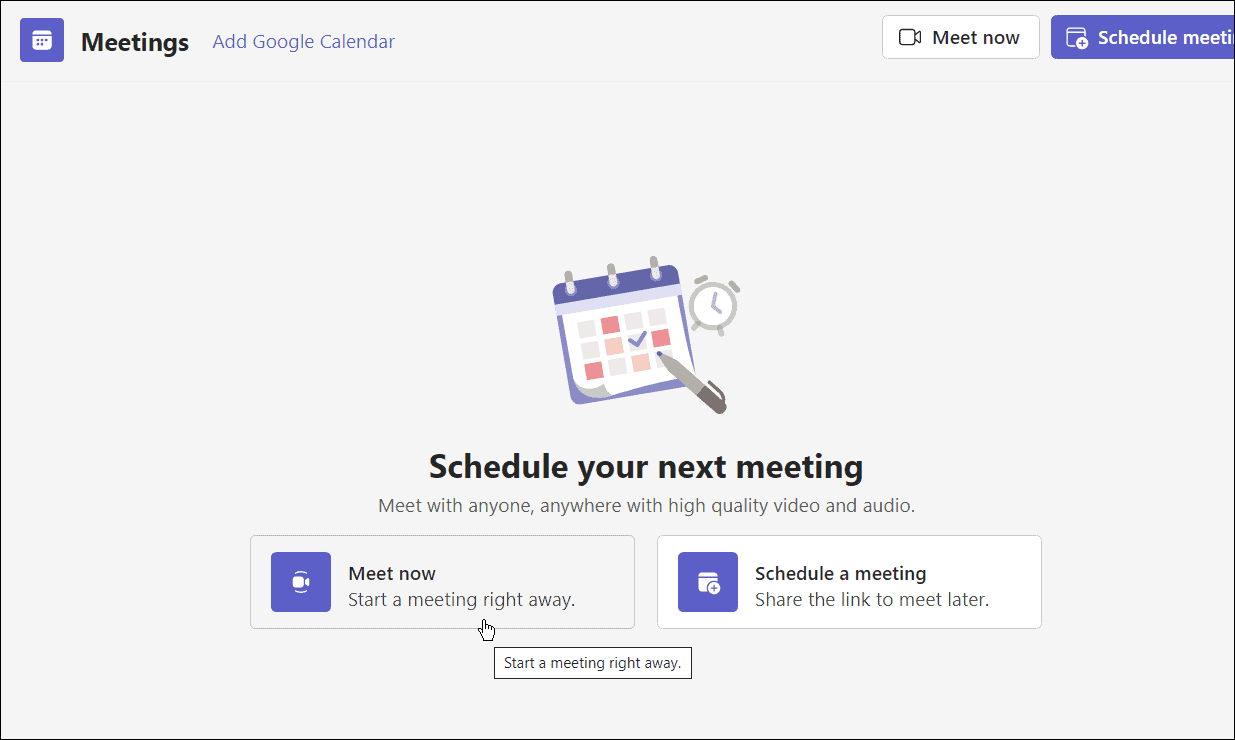
- 启动Microsoft Teams应用程序并单击左侧的会议图标。
- 当“会议”屏幕打开时,您可以立即开始会议或安排稍后召开会议。

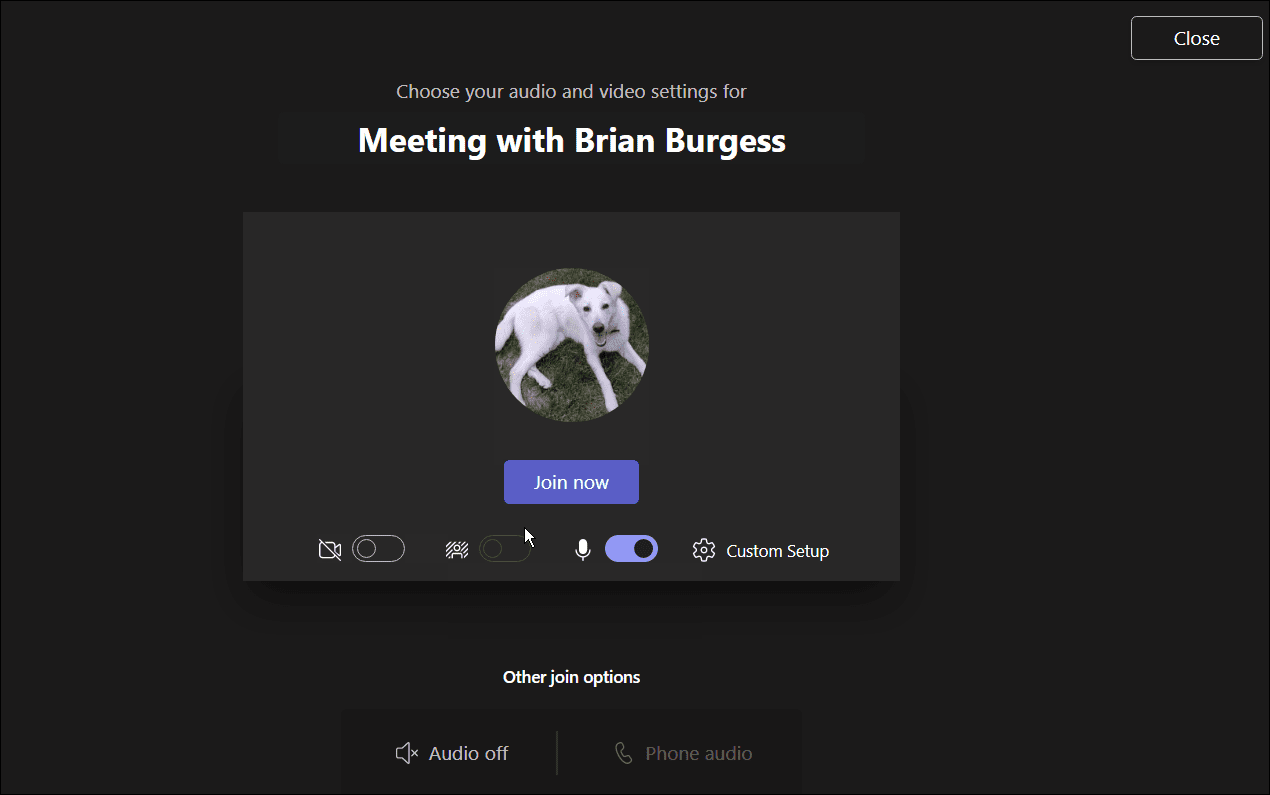
- 会话开始时,您发送邀请或链接的成员需要单击立即加入 按钮。

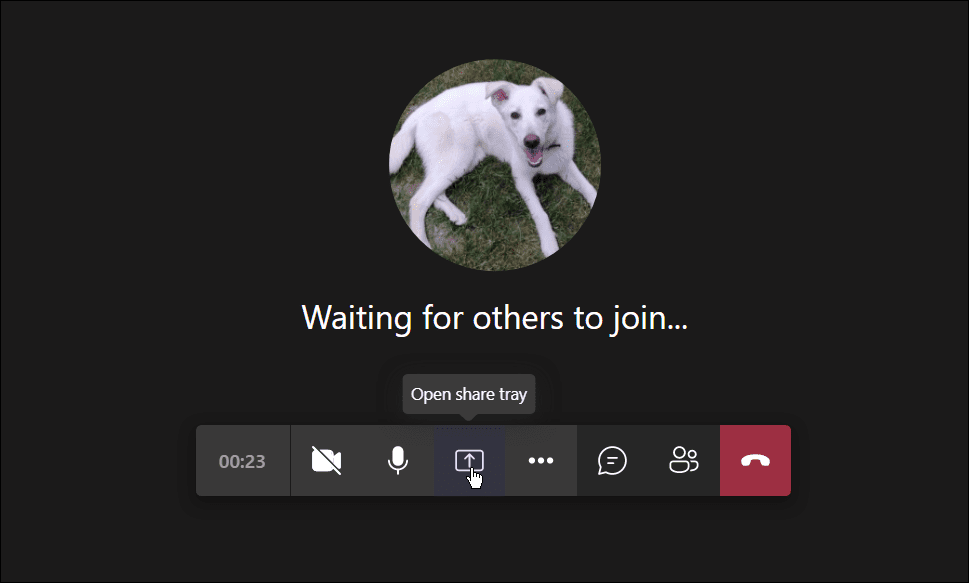
- 要取出板,请单击共享托盘图标。等待功能出现,然后单击Microsoft 白板选项。

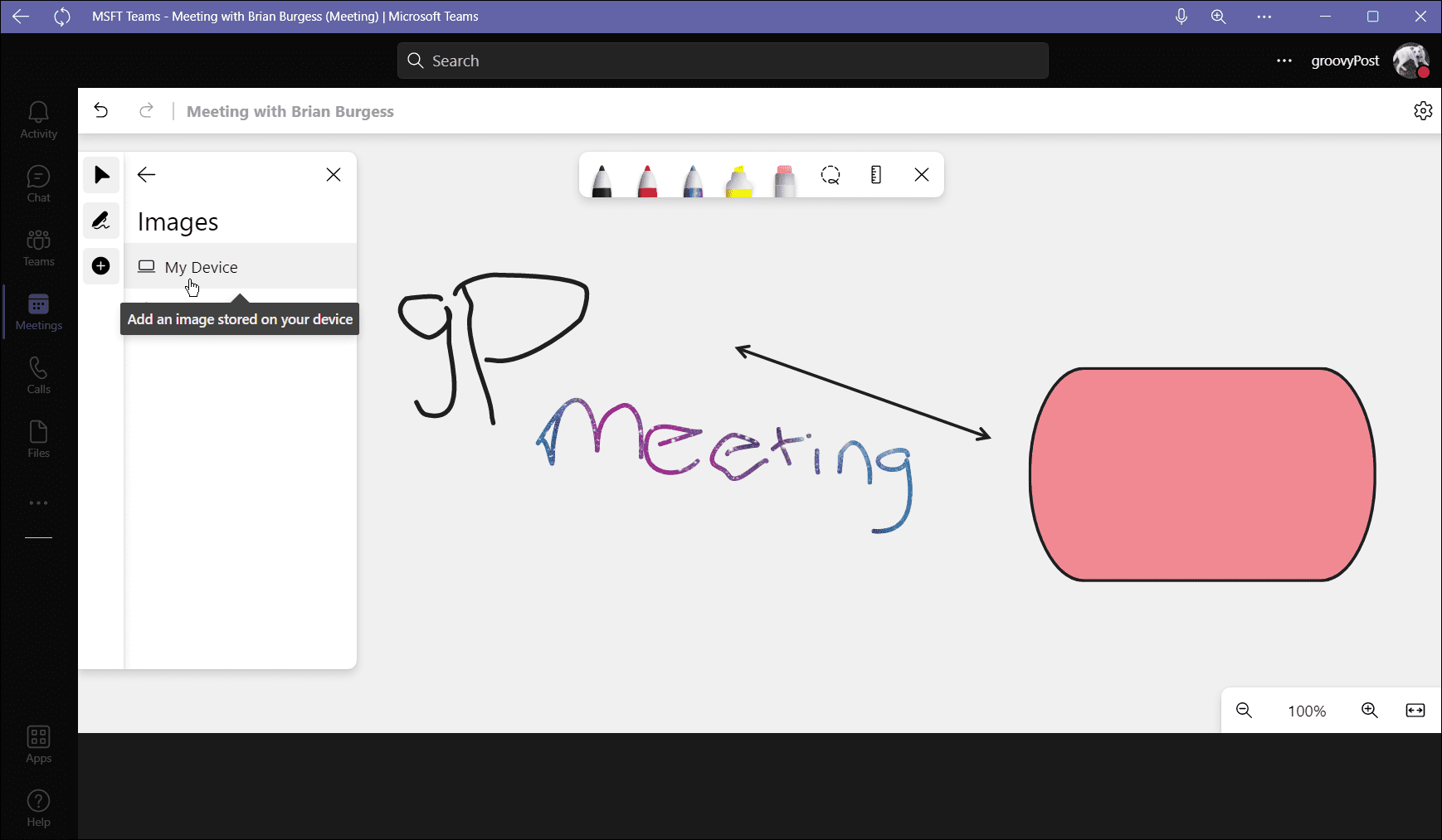
- 白板应该会加载——您可以开始绘图等等。您可以在书写笔部分调出不同的粗细、样式和颜色。您还可以添加不同的形状、表情符号和其他对象。

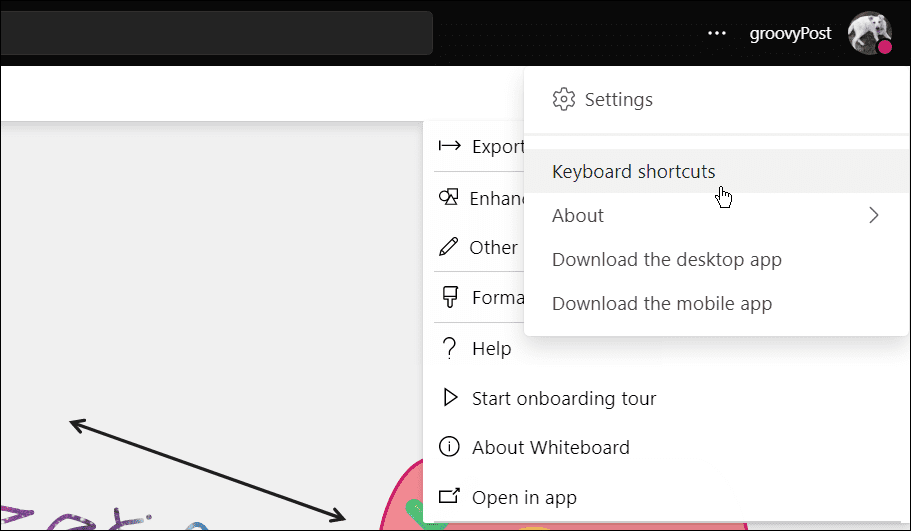
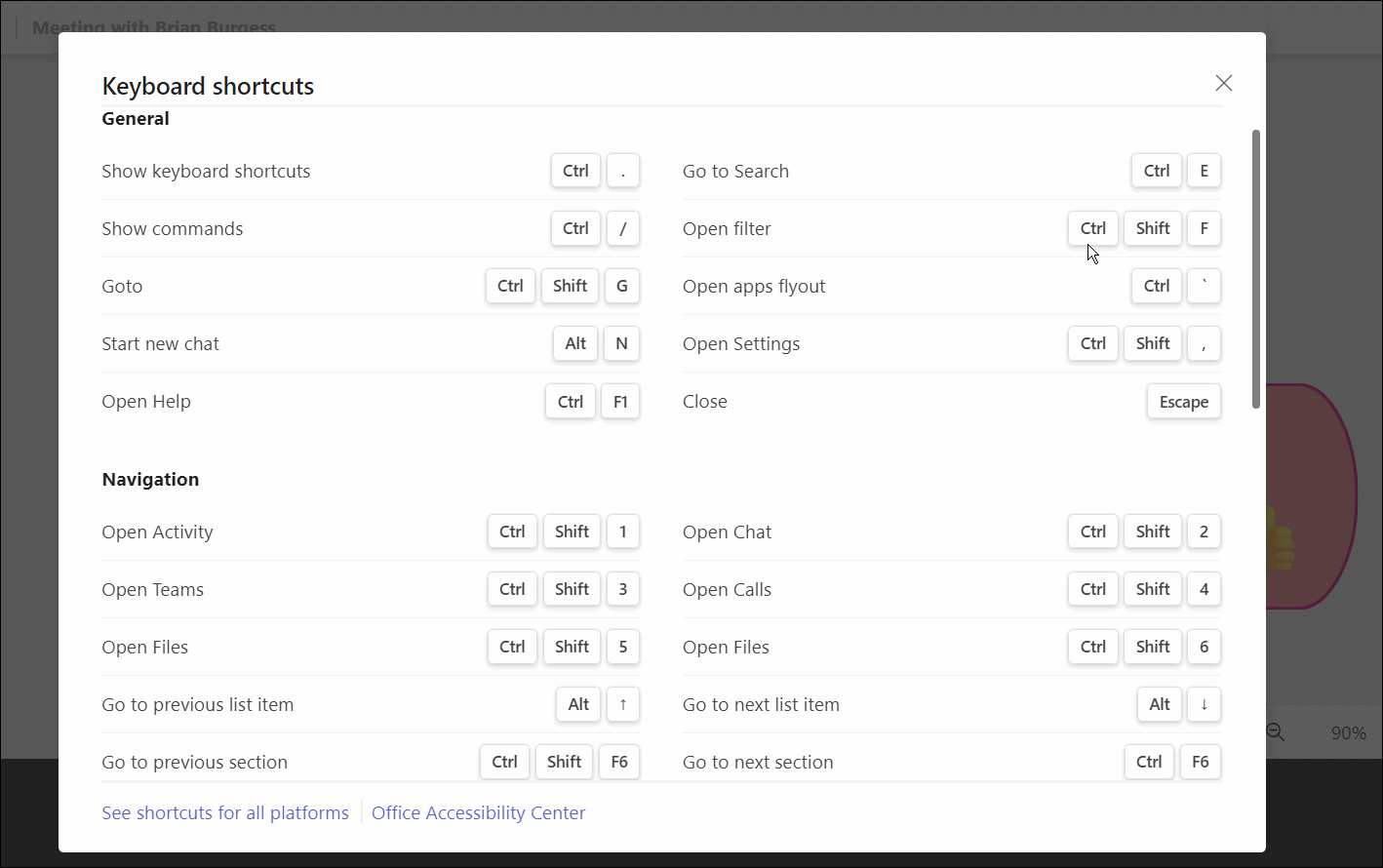
- 单击配置文件按钮旁边的选项按钮,然后选择键盘快捷键。

- 这将为您提供用于白板上各种功能和导航任务的不同键盘快捷键的广泛列表。

如何在 Teams 中导出白板图像
如果你曾在 Teams 会议中使用过白板,则可能需要将其保存以备后用。您可以导出白板图像以供以后处理或与他人共享。
要在 Microsoft Teams 中导出白板:
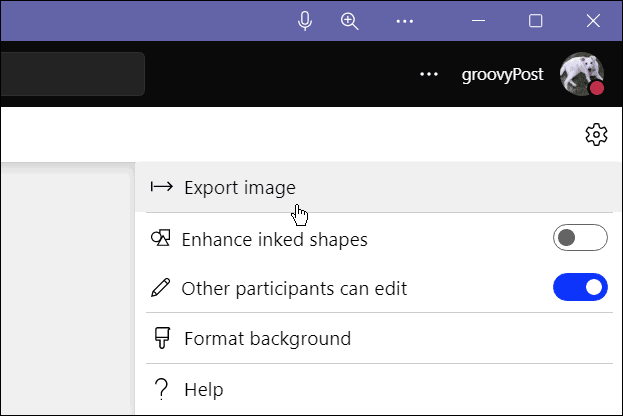
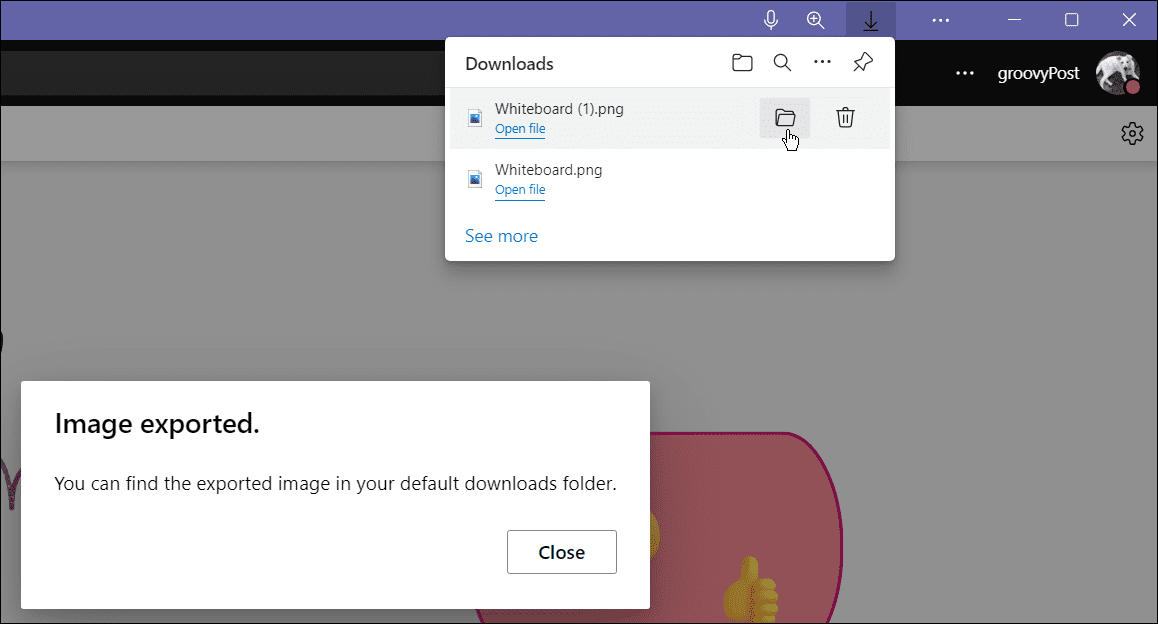
- 在 Microsoft 团队会议中,单击设置图标并从菜单中选择导出图像。

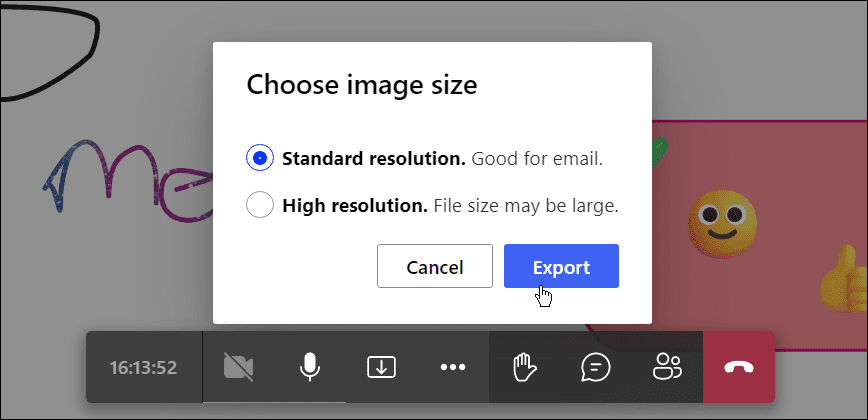
- 选择您要保存图像的分辨率——您可以选择标准或高分辨率。
- 准备好后,单击“导出 ”按钮。

- 现在图像将导出到您的默认下载文件夹。如果您选择Standard,图像将以JPG格式导出,而High将以PNG 格式导出。

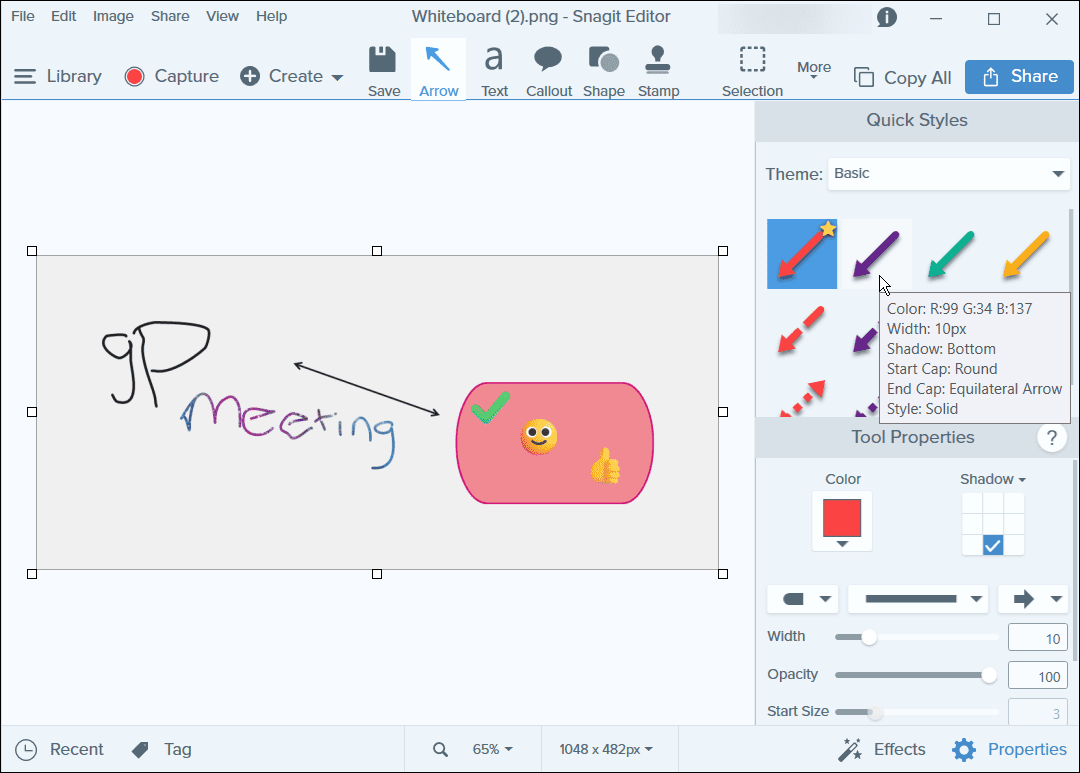
导出后,您可以在成熟的图像编辑器中进一步编辑它,例如SnagIt或Photoshop。

在 Microsoft Teams 中协作
一旦您开始在 Teams 会议中使用白板,您就会开始看到它的用处。然后,您可以开始使用更高级的功能,例如为专门的会议创建项目模板。只要所有会议参与者都处于稳定的连接状态,小组草图就会响应团队通话中的每个人。
白板并不是 Microsoft Teams 用户可用的唯一有用功能。因此,例如,您可以将 Microsoft Teams 添加到 Outlook或使用模板创建团队。它也不限于共享白板——您也可以在 Teams 中共享您的 PC 屏幕。
好了,本文到此结束,带大家了解了《如何在 Microsoft Teams 会议中使用白板》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
声明:本文转载于:云东方 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
231 收藏
-
474 收藏
-
478 收藏
-
423 收藏
-
123 收藏
-
144 收藏
-
115 收藏
-
438 收藏
-
178 收藏
-
303 收藏
-
335 收藏
-
228 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
