Microsoft Edge Dev 向 PDF 工具栏添加共享按钮
来源:云东方
时间:2023-04-30 14:49:22 125浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《Microsoft Edge Dev 向 PDF 工具栏添加共享按钮》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
- 点击进入:ChatGPT工具插件导航大全
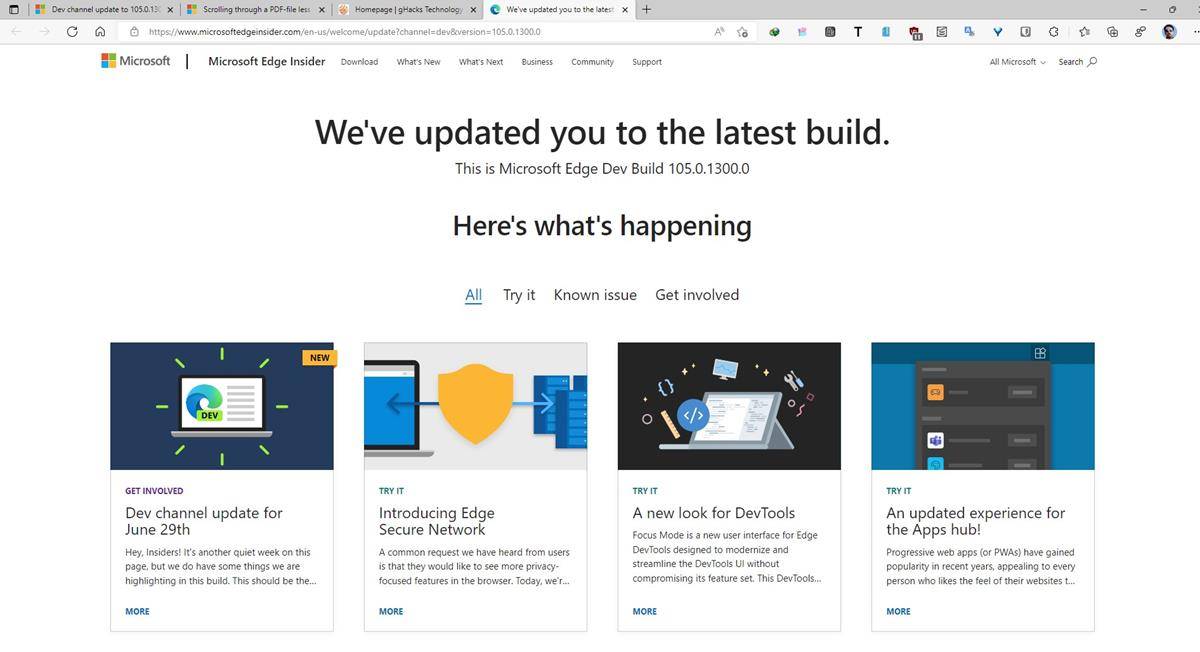
Microsoft Edge 开发通道版本已更新至版本 105.0.1300.0。它没有引入任何主要功能,但附带了一些有趣的更改和各种修复。
Microsoft Edge Dev 中 PDF 工具栏中的新共享按钮
Microsoft Edge 开发版本中的 PDF 工具栏有一个新选项,可让您在不离开选项卡的情况下快速共享 PDF。只需打开一个 PDF 文件,您可能会在浏览器中看到该按钮。

我的最新版本的 Edge Dev 中没有 PDF 共享按钮,因为它正在进行 A/B 测试。也许你的运气会比我好。截至目前,用户可以启用任何标志来访问新功能。
Microsoft Edge Dev 105.0.1300.0 中的其他改进。
该版本的发行说明提到已添加新策略以改进浏览器中显示的趋势搜索。效率模式的字符串和功能设置已得到改进,但并未详细说明已修补的内容。睡眠标签的政策现在将清楚地表明它是打开还是关闭。这有点奇怪,因为旧版本一开始并不完全令人困惑。屏幕阅读器对“打印”对话框中可用的选项有更好的公告。
使用 Microsoft Edge Dev 移动版的用户不应再在同步设置页面中看到动画错误。显示在应用程序热门网站顶部的搜索框现在可以使用。该应用程序的键盘 UX 已得到改进。微软表示,在朗读开始后,它已经删除了文章的掩码。当使用不同的主题时,移动浏览器将使用各种颜色方案来突出显示。
PDF 滚动在 Microsoft Edge Dev 中似乎很慢,但在其他渠道(即 Beta 版和稳定版)中则不然。微软目前正在调查此问题。
出于好奇,我通过打开一些大型 PDF (250MB+) 来测试是否存在问题,并且所有渠道的性能对我来说似乎都是相同的。我并不是说它很好,滚动问题是真实的。与 Firefox 中的 PDF 阅读器相比,它相当慢。当我向下或向上滚动时,Edge 的内置文档查看器似乎会呈现页面的各个部分,这就是我认为它在滚动时看起来很慢的原因。
从官网下载适用于 Windows、macOS 和 Linux 的 Microsoft Edge Dev 105.0.1300.0。
由于美国的假期,Microsoft Edge 频道在未来几周内不会收到任何重大更新。时间表将在 7 月 18 日这一周恢复。Canary 频道预计将在本周收到预定的更新。
微软一直在玩弄 Edge 中的收藏,其即将进行的升级将允许用户在浏览时保存视频、图像。它将显示一个“灵感源”,它基本上是一组基于您在收藏中保存的内容的推荐文章。视觉搜索将帮助用户在将鼠标悬停在图片上时找到相似的图像。
今天关于《Microsoft Edge Dev 向 PDF 工具栏添加共享按钮》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于软件,edg战队,PDF,dev,工具栏的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
478 收藏
-
456 收藏
-
496 收藏
-
327 收藏
-
403 收藏
-
238 收藏
-
179 收藏
-
405 收藏
-
447 收藏
-
354 收藏
-
160 收藏
-
306 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习