如何在 Gmail 中添加文本和图像的超链接
来源:云东方
时间:2023-05-01 17:20:51 426浏览 收藏
目前golang学习网上已经有很多关于文章的文章了,自己在初次阅读这些文章中,也见识到了很多学习思路;那么本文《如何在 Gmail 中添加文本和图像的超链接》,也希望能帮助到大家,如果阅读完后真的对你学习文章有帮助,欢迎动动手指,评论留言并分享~
不管有多少即时消息应用程序来来去去,邮件总是给人一种完全不同的感觉。邮寄确实是 Gmail 的代名词。更别说专业的前台了,Gmail 是避不开的,就是避不开!由于 Gmail 的使用如此频繁,因此无论什么事情,您都必须知道如何才能让您的 Gmail 体验最顺畅、最高效。
您很可能需要在电子邮件正文中添加大量网络链接,如果您有这么多链接,它肯定会显得笨拙。但是链接确实是必要的,即使长链接肯定会让你的邮件看起来很丑。那么有出路吗?超链接怎么样?您如何将链接隐藏在文本或图像中?听起来很酷?哦,是的,Gmail 非常支持此功能,我们将告诉您如何充分利用它。

继续阅读,了解如何通过最简单的步骤轻松地将超链接添加到 Gmail 正文中的文本和图像。希望你喜欢!
第 1 部分:如何向文本添加超链接
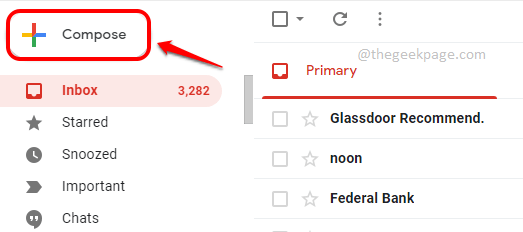
第 1 步:根据您的喜好从任何浏览器启动Gmail 。登录 后,单击顶部的撰写按钮。

第 2 步:现在输入要添加超链接的文本。
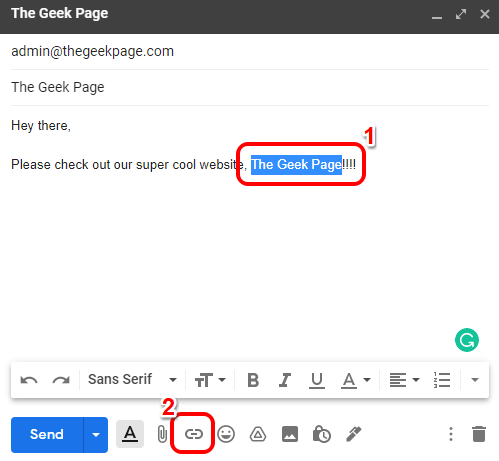
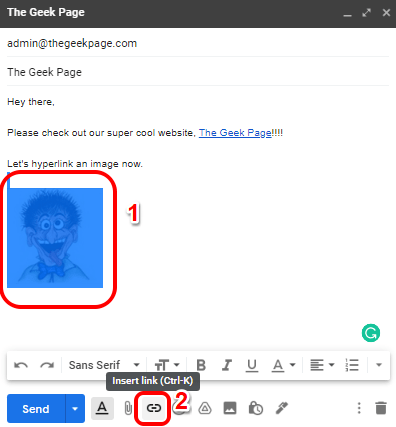
单击并选择文本,然后单击底部的插入链接按钮,如下面的屏幕截图所示。
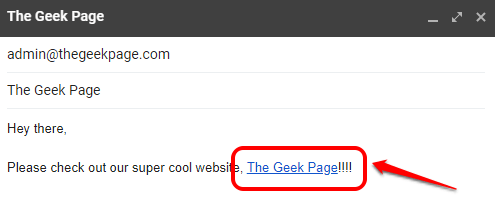
例如,我选择了The Geek Page文本,我将对其进行超链接。

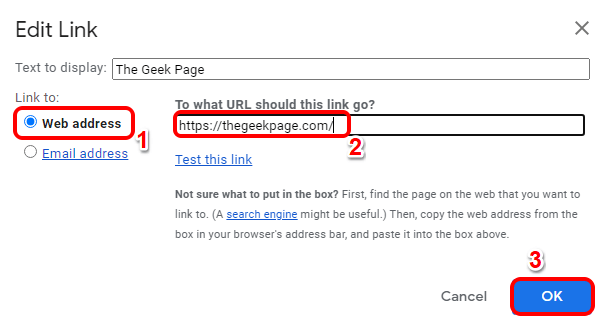
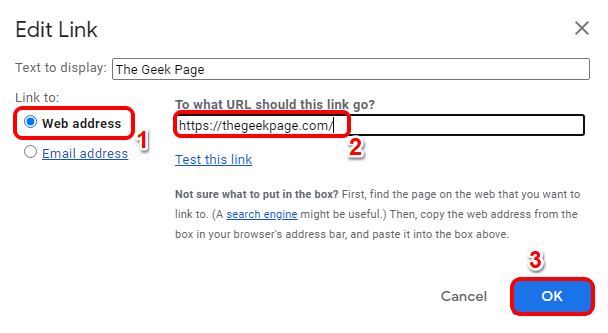
第 3 步:在“编辑链接”窗口的“链接到”部分下,选择与“网址”选项对应的单选按钮。然后在右侧,在To what URL should this link go?文本框,复制并粘贴或键入您希望在上一步中选择的文本指向的超链接。
完成后,点击确定按钮。

第4步:就是这样。如果您现在返回撰写窗口,您可以看到超链接已成功添加到您选择的文本中。
在下面的示例中,如果您单击文本The Geek Page,它将带您到链接https://thegeekpage.com/。

第 2 部分:如何向图像添加超链接
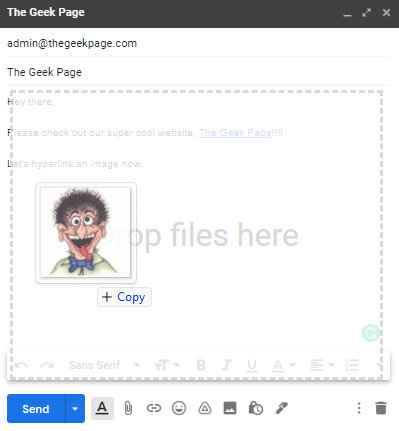
第 1 步:要在 Gmail 上为图片添加超链接,首先您需要将图片插入到邮件中。为此,您可以将图像拖放到邮件正文中。
如果您发现使用拖放方法插入图像有困难,您可以按照步骤 2 和 3中详述的插入照片方法。否则,如果您可以使用拖放方法成功插入图像,那么您可以跳转到第 4 步。

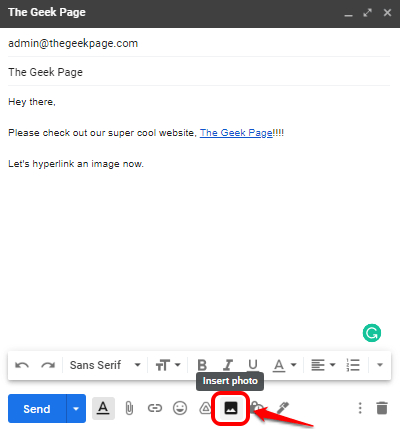
第 2 步:要使用插入照片方法插入图像,请单击撰写窗口底部的插入照片按钮,如下面的屏幕截图所示。

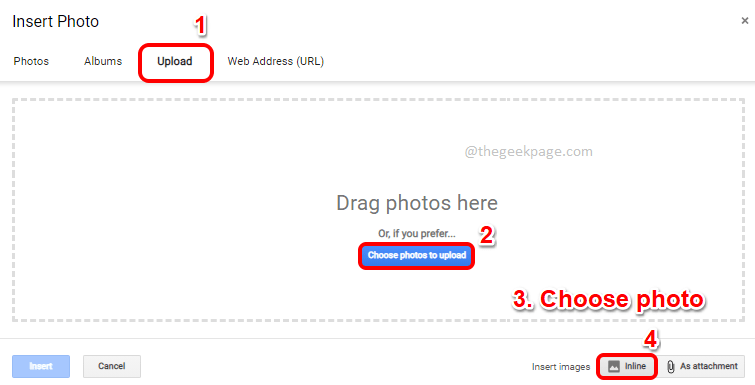
第 3 步:在“插入照片”窗口中,首先单击“上传”选项卡,然后单击“选择要上传的照片”按钮,然后通过浏览计算机选择要插入的照片 ,最后单击“内联”按钮。

第 4 步:您现在应该已将图像成功插入到邮件正文中。
像选择文本一样选择图像。选择图像后,单击底部的插入链接按钮。或者,您可以同时按下CTRL + K键来执行相同操作。

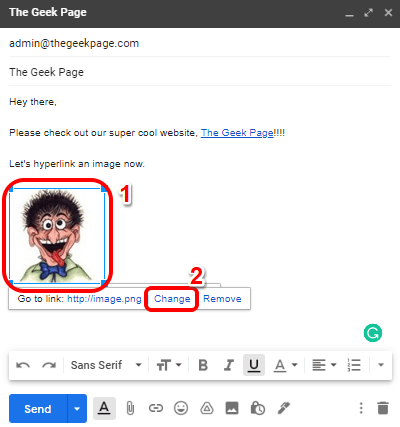
第 5 步:现在,再次单击图像,然后单击与其关联的名为“更改”的链接,以添加您的超链接。

第 6 步:在编辑链接窗口中,单击与网址选项对应的单选按钮,然后在右侧,复制并粘贴或输入您的超链接。
单击确定按钮。

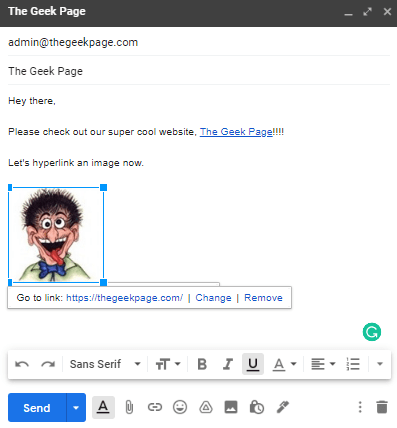
第7步:就是这样,如果你现在点击你的图片,你可以看到你的超链接已经成功插入。享受!

好了,本文到此结束,带大家了解了《如何在 Gmail 中添加文本和图像的超链接》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
222 收藏
-
335 收藏
-
413 收藏
-
159 收藏
-
156 收藏
-
492 收藏
-
285 收藏
-
129 收藏
-
288 收藏
-
257 收藏
-
100 收藏
-
327 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
