如何在 Excel 中将月份添加到日期
来源:云东方
时间:2023-04-26 10:11:11 382浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《如何在 Excel 中将月份添加到日期》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
- 点击进入:ChatGPT工具插件导航大全
如何使用 EDATE 函数将月份添加到 Excel 中的日期
在 Excel 中将月份添加到现有日期的最简单方法是使用EDATE函数。
EDATE 如何在 Excel 中工作?
EDATE旨在让您从一个单一的日期快速向前或向后移动。例如,如果您想将日期移到未来三个月,您可以使用EDATE公式来执行此操作。
使用 EDATE 函数的公式有两个强制性标准 - 日期和要添加或减去的月数。例如,=EDATE(“01/01/2022”,1)将返回日期01/02/2022 (DD/MM/YYYY),方法是在开始日期上添加一个月。
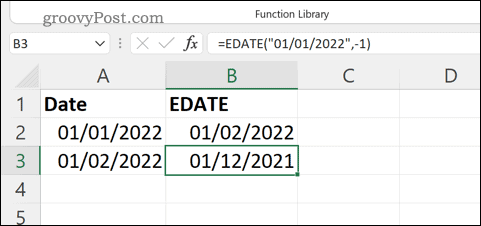
如果要减去日期,请改用负数(例如=EDATE(“01/01/2022”,-1)。

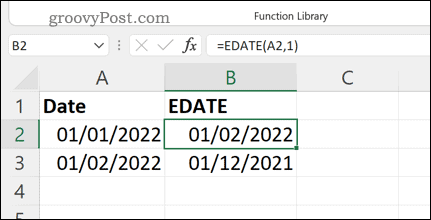
您还可以引用包含日期的单元格引用。例如,假设示例电子表格的单元格 A2 包含日期值 ( 01/01/2022 )。公式=EDATE(A2,1)将返回提前一个月的日期(例如,使用 DD/MM/YYYY 格式的01/02/2022 )。

如何在 Excel 中使用 EDATE
如果您了解用于 EDATE 的两个简单参数,则可以在 Excel 中使用它快速创建公式。
要在 Excel 中使用 EDATE 为日期添加或减去月份:
- 打开您的 Excel 电子表格。
- 选择一个单元格。
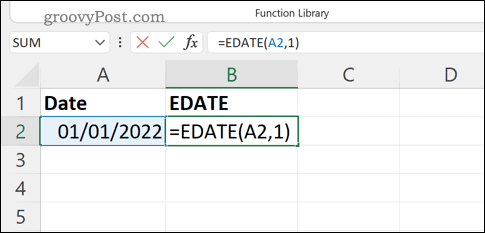
- 在公式栏中,输入您的EDATE公式(例如=EDATE(“01/01/2022”,1)或=EDATE(A1,1))。

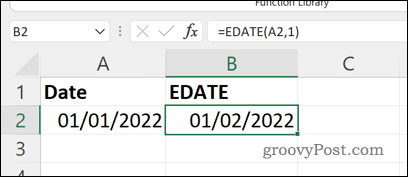
- 按Enter键返回结果。

如果您使用了正确的语法,您的EDATE公式应该返回一个比原始日期早或晚几个月的日期值。
如何在 Excel 中为日期添加或减去天数
更喜欢让事情变得更简单?您可以对日期值使用基本的加法或减法。这会将日期向前或向后移动您指定的天数,您可以在此处使用任意天数。

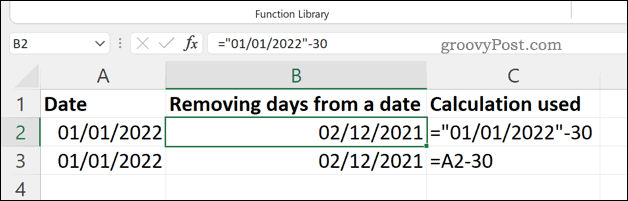
例如,=”01/01/2022”-30将从指定的日期值 ( 01/01/2022 ) 中删除 30 天。在这种情况下,Excel 返回12/02/2021 (MM/DD/YYYY) 作为日期。
您也可以在其他单元格中使用日期来执行此操作。例如,如果单元格A1包含相同的日期,您可以使用=A1-30返回提前 30 天的日期。
分析 Excel 电子表格中的数据
如果您尝试在 Excel 中为日期添加月份,上述步骤应该可以帮助您做到这一点。您还可以删除整个月份,或者使用基本的加法或减法将日期更改为天数。
Excel 是处理和分析此类数据的完美工具。例如,您可能希望在 Excel 中分隔名称。您还可以将 Excel 工作表组合在一起,以便更轻松地处理更大的数据集。
以上就是《如何在 Excel 中将月份添加到日期》的详细内容,更多关于电子表格,单元格的资料请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
