截图和截图在 Windows 11/10 上的位置
来源:云东方
时间:2023-04-17 17:41:11 467浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《截图和截图在 Windows 11/10 上的位置》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
Windows 11 中的剪辑和屏幕截图在哪里?这是我们从一些可能刚安装新操作系统或第一次使用截图工具的读者那里得到的问题。
该工具旨在截取计算机屏幕的任何或所有部分。为了将事情放在上下文中,Print Screen 键将拍摄您的屏幕的完整快照,但Snipping Tool 可调整为仅抓取您喜欢的区域。
Windows 10/11 上的截图和屏幕截图在哪里?
默认情况下,剪辑和屏幕截图保存到计算机的剪贴板。这意味着要检索它们,您只需将它们粘贴到您想要的应用程序中,例如 Microsoft Paint、Photoshop、Microsoft Word 等。
它们也可以保存在您的 PC 上以供将来访问。请继续阅读,我们将重点介绍执行此操作的简单步骤。
如何在 Windows 11 上截取屏幕截图并保存截图?
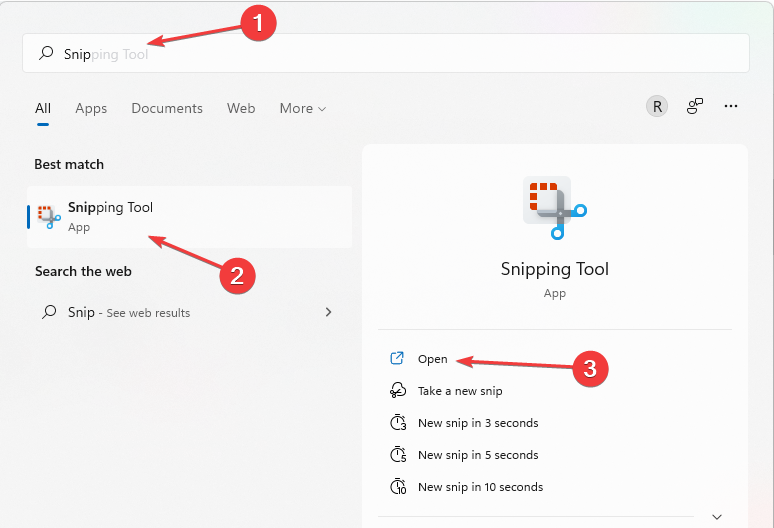
- 按+ 键打开 Windows搜索。WindowsS
- 在搜索框中输入Snip 。在Best match中选择Snipping Tool,然后单击Open。

- 您也可以通过按++Windows键来启动截图工具。ShiftS

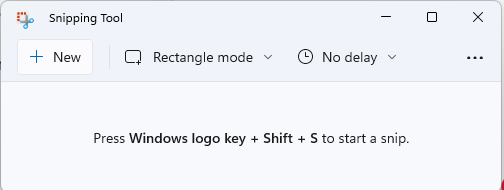
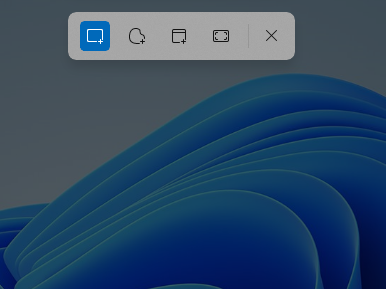
- 选择新建。然后选择首选的Snip。

- 接下来,将光标拖到要截屏的区域上。
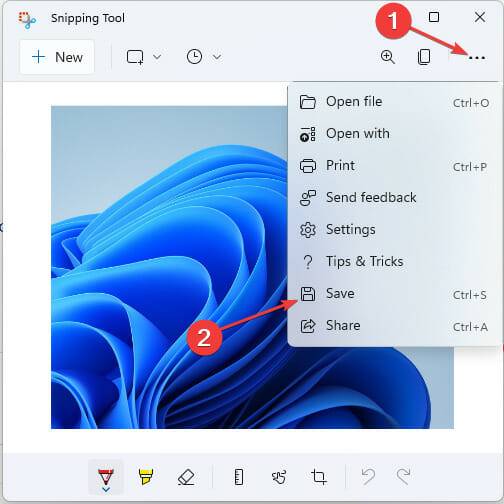
- 单击菜单栏中的三点图标以显示更多选项。选择保存。

- 为新文件键入所需的名称,然后选择要在 Windows 中保存 Snips 的位置。在此之后,单击保存。
如何在 Windows 10 上截取屏幕截图并保存截图?
截图工具也包含在 Windows 10 中,应用程序和使用方式完全一致。
即使在旧操作系统上打开过程也是相同的,所以上述所有解决方案仍然适用于 Windows 10。
如何访问剪贴板并粘贴剪辑或屏幕截图?
- 转到要粘贴剪辑或屏幕截图的应用程序。
- 按键盘上的Windows+V键。

- 您将以相反的时间顺序在剪贴板上看到您复制的所有项目,因此您将首先找到最新的。只需选择它,它将自动粘贴。
因此,如果您不手动保存片段或屏幕截图,它将自动复制到剪贴板上,您可以使用上述组合键访问它。
此方法也适用于 Windows 10。即使剪贴板应用程序看起来有点不同,它仍然可以选择复制和粘贴内容。
除了我们上面强调的截图方法外,我们还有一篇文章介绍了在 Windows 11 上截取屏幕截图的其他方式以及如何在 Windows 11 上安装截图工具。
您无需担心,因为适用于 Windows 11 的截图工具可供免费下载。
理论要掌握,实操不能落!以上关于《截图和截图在 Windows 11/10 上的位置》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
