重做和撤消快捷方式:如何在 Windows、Mac 上使用
来源:云东方
时间:2023-04-14 10:05:57 201浏览 收藏
一分耕耘,一分收获!既然打开了这篇文章《重做和撤消快捷方式:如何在 Windows、Mac 上使用》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
使用计算机上的快捷键可以节省几次点击和时间。使用快捷键一段时间后,您的手指就会习惯它们,以后您会从中受益。今天,我们就来给大家讲解一下“重做”和“撤消”快捷键!
在计算机上使用快捷键是一种救命稻草,因为它们可以帮助您节省时间并提高工作效率。与手动单击菜单和选项不同,快捷键使您只需敲击几下键盘即可快速访问常用的命令和功能。
但是,这些快捷方式组合在 Windows 和 MacOS 之间有所不同。让我们切入正题,解释如何使用“重做”和“撤消”快捷命令。
重做和撤消快捷命令:它们的用途是什么?
在写作或其他操作(例如编辑图像甚至无意中删除文件)时,我们会犯很多错别字。借助撤消选项,您可以收回上次操作并从中断处继续工作。撤消快捷方式组合可帮助您返回到输入错误或错误之前的步骤并继续快速工作。
另一方面,顾名思义,重做恰恰相反。您可以多次使用“撤消”命令,如果您不小心执行了超过要求的次数,您可能会无意中返回到更早的点。重做命令可让您逐步前进并找到您愿意从哪个版本继续。有时您可能会在撤消后改变主意;重做也会帮助你!
撤消 Windows 和 Mac 的快捷方式组合
Windows 和 Mac 计算机具有不同的快捷方式组合。根据您的操作系统,请访问以下站点:
Windows
- CTRL + Z
您可以通过同时按 CTRL + Z 在 Windows 上使用撤消快捷键组合。在某些应用程序中,您可以通过按几次按钮来多次使用该命令。
苹果
- 命令 + Z
Command 是 Windows Control 的 Mac 版本。按 CMD + Z 使用命令。一些 Mac 应用程序也允许撤消几次。
适用于 Windows 和 Mac 的重做快捷方式组合
就像撤消一样,重做对于 Windows 和 Mac 也有不同的快捷方式组合。如果您曾经问过自己,“CTRL Z 的反面是什么?” 这是你的答案:
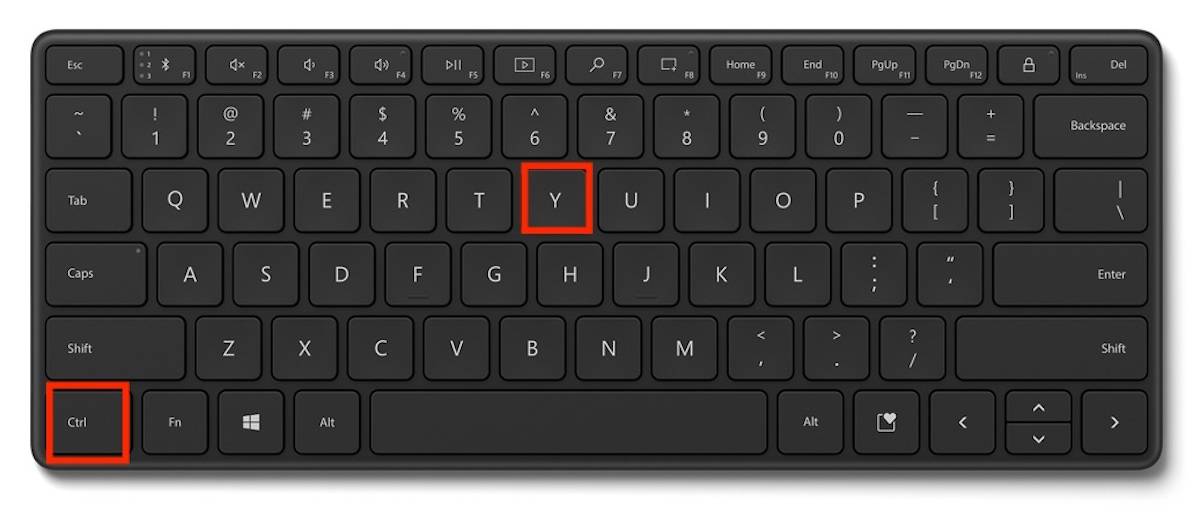
Windows
- CTRL + Y
- CTRL + SHIFT + Z
- CTRL + F4
您可以在 Windows 上使用所有三个快捷方式组合来重做您之前的操作。不幸的是,由于缺乏支持,这可能不适用于某些应用程序。

苹果
- 命令 + Y
- 命令 + SHIFT + Z
Mac 不支持 CMD + F4 快捷键,但您可以使用其他两个快捷键来使用重做选项。同样,某些应用程序可能不支持重做操作。
如何撤消 Word 中的所有更改?
Word 是支持撤消操作的应用程序之一。人们在用 Word 书写时会犯太多错别字,幸运的是,您可以使用“撤消”快捷方式来节省一些时间。您可以按照上述步骤撤消您在应用程序中的更改。
以上就是《重做和撤消快捷方式:如何在 Windows、Mac 上使用》的详细内容,更多关于软件,Mac的资料请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
471 收藏
-
167 收藏
-
469 收藏
-
376 收藏
-
468 收藏
-
448 收藏
-
387 收藏
-
349 收藏
-
307 收藏
-
198 收藏
-
100 收藏
-
378 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
