如何修复 Windows 应用商店中的卡住下载?
来源:云东方
时间:2023-04-15 11:59:21 179浏览 收藏
从现在开始,我们要努力学习啦!今天我给大家带来《如何修复 Windows 应用商店中的卡住下载?》,感兴趣的朋友请继续看下去吧!下文中的内容我们主要会涉及到等等知识点,如果在阅读本文过程中有遇到不清楚的地方,欢迎留言呀!我们一起讨论,一起学习!
- 点击进入:ChatGPT工具插件导航大全
Windows 商店问题
尽管Windows 商店提供了许多有用的应用程序,但它还没有开始提供桌面应用程序。除了下载卡住之外,您还可能会遇到Windows 应用商店的其他一些问题。
- 如果您的系统时钟不正确,您的应用程序将不会与您的计算机同步。
- 禁用任何第三方防病毒软件,因为这可能会中断应用更新。
- 第三方防火墙也可能会破坏 Windows 应用商店的功能。您可能需要为带有第三方防火墙的 Windows 应用商店创建例外。
如果您的应用更新仍然中断,您可以尝试以下几种方法。
Windows 应用商店缓存
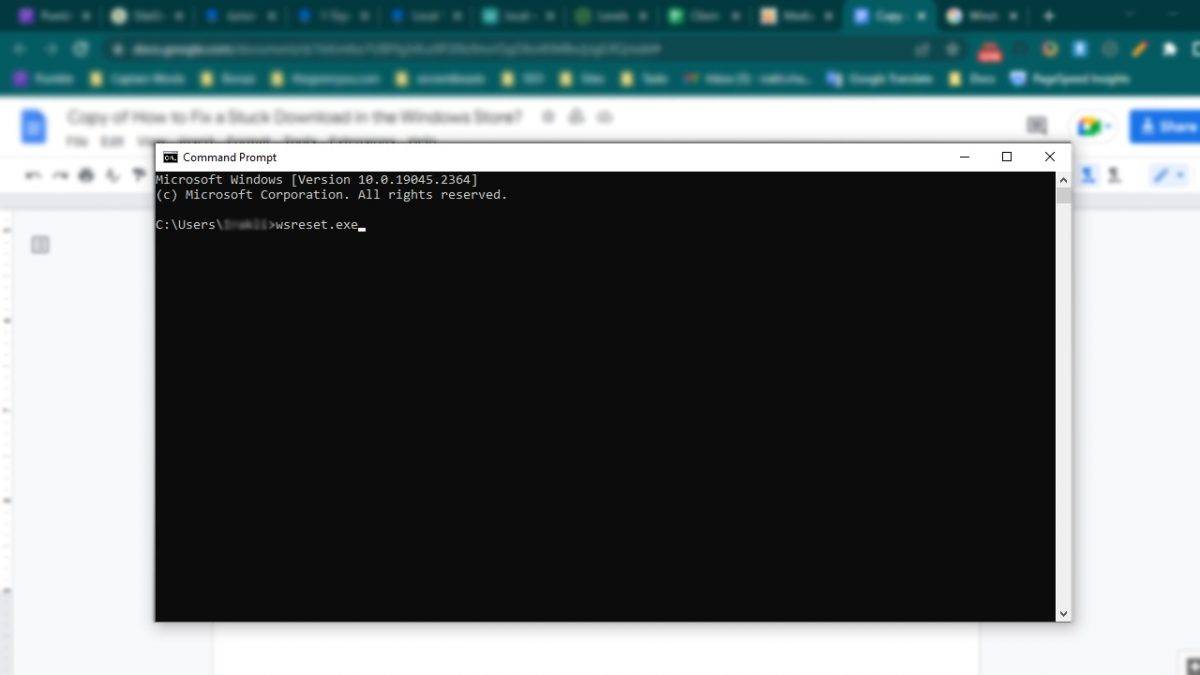
Windows 允许您删除应用商店的本地缓存。为此,您需要打开命令提示符。这可以通过右键单击开始菜单并以管理员身份打开命令提示符来完成。您也可以按 Windows 键 + X。
在命令提示符中,键入以下代码,然后按 enter。
wsreset.exe
这大约需要 30 秒,Windows 应用商店将在完成后打开。您可以检查更新是否有效。

Windows 应用商店疑难解答
您还可以试用应用商店疑难解答。虽然此疑难解答程序不是内置的,但您可以从 Microsoft 免费下载。这在 Windows 8 和 10 版本中可用。
下载后安装并运行故障排除程序。它将扫描任何问题并让您知道问题是否已解决。然后您可以再次打开 Windows 应用商店并查看您的应用更新是否正在下载。
重新注册 PowerShell
如果上述步骤不起作用,您可以重新注册 Windows 应用商店。为此,您需要 PowerShell。它是一种内置于系统中的脚本语言。这与命令提示符略有不同;然而,并不难弄清楚。
您将需要以管理员权限运行 PowerShell。如果您使用的是 Windows 10,请将以下代码复制并粘贴到 PowerShell 中,然后按回车键。
“& {$manifest = (Get-AppxPackage Microsoft.WindowsStore).InstallLocation + '\AppxManifest.xml' ; Add-AppxPackage -DisableDevelopmentMode -Register $manifest}”
如果是Windows 8,您需要输入以下代码并按回车键。
添加-AppxPackage-DisableDevelopmentMode-Register$Env:SystemRoot\WinStore\AppxManifest.XML
好了,本文到此结束,带大家了解了《如何修复 Windows 应用商店中的卡住下载?》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
124 收藏
-
499 收藏
-
487 收藏
-
192 收藏
-
420 收藏
-
198 收藏
-
301 收藏
-
266 收藏
-
185 收藏
-
219 收藏
-
308 收藏
-
242 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
