如何在 Mac 上更改文件夹颜色
来源:云东方
时间:2023-04-30 14:40:03 424浏览 收藏
哈喽!大家好,很高兴又见面了,我是golang学习网的一名作者,今天由我给大家带来一篇《如何在 Mac 上更改文件夹颜色》,本文主要会讲到等等知识点,希望大家一起学习进步,也欢迎大家关注、点赞、收藏、转发! 下面就一起来看看吧!
如何在 Mac 上更改文件夹颜色
如果您想在 Mac 上更改文件夹颜色,则需要执行一组特定的步骤。初学者可能会觉得这很棘手,但如果您真的想为您的文件夹带来一些活力,这是最好的(也是唯一的内置)方法。
要在 Mac 上更改文件夹颜色:
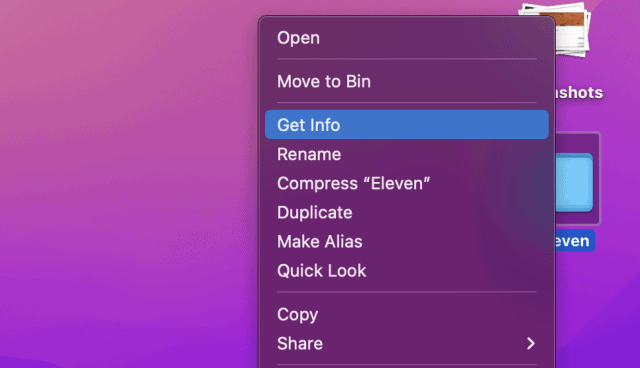
- 在Finder应用程序或桌面上右键单击要更改的文件夹 。
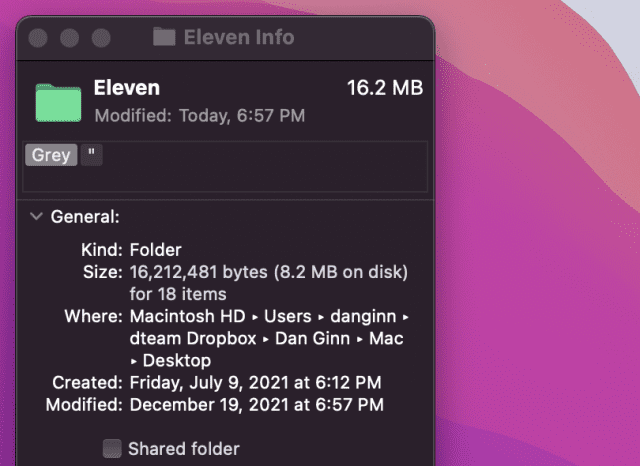
- 在菜单中,选择摹等信息。

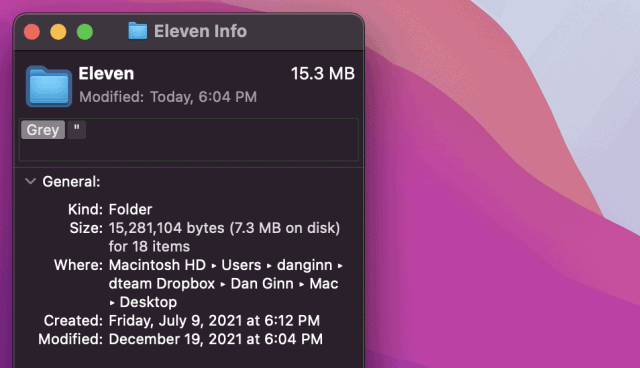
- 在信息窗口中,选择左上角的文件夹图标。

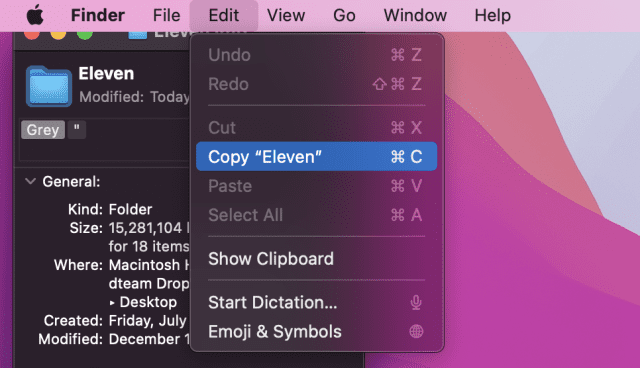
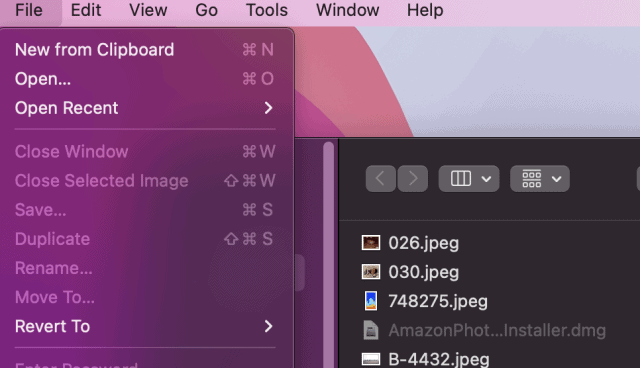
- 从菜单栏中,选择“ 编辑”>“复制”。

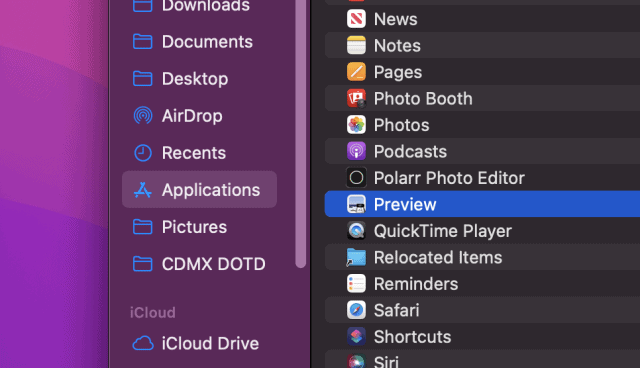
- 接下来,通过应用程序文件夹打开 预览应用 程序。或者,通过访问Dock上的 Launchpad启动它 。

- 在“预览”中,选择“文件” > “从剪贴板新建”。

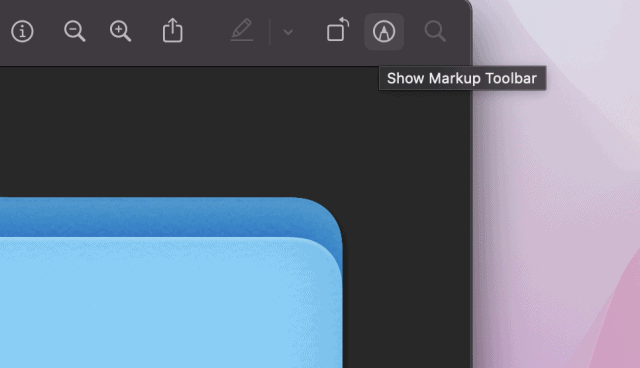
- 将出现文件夹图像的副本。在右上角,选择“显示标记工具栏”按钮。

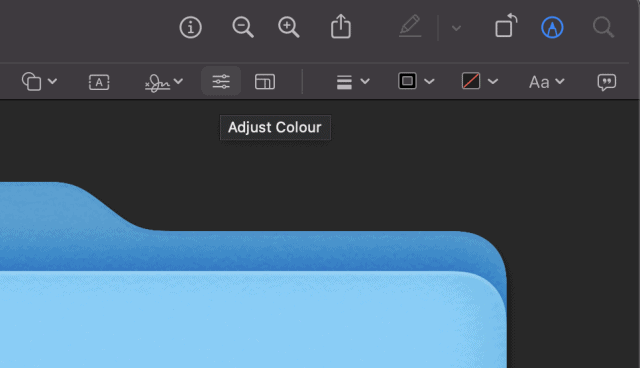
- 接下来,选择顶部菜单中的A调整颜色图标。

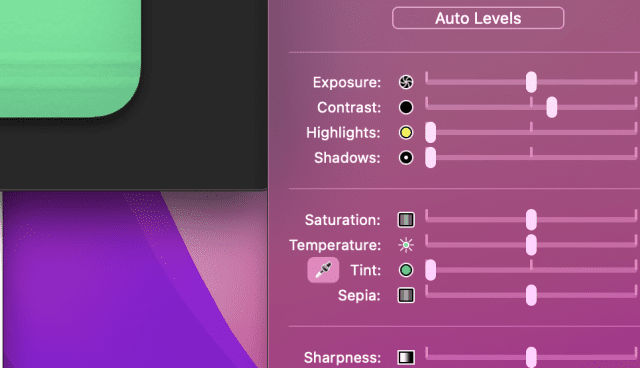
- 在 颜色编辑器中,您可以移动色调滑块来调整文件夹图像的颜色。

- 完成后,使用鼠标突出显示文件夹图像,然后按 Command + C。

- 返回到文件夹的信息窗口。如果您已关闭它,请找到该文件夹,右键单击它,然后按 Info。
- 在信息窗口中,选择在左上角和按文件夹图标Ç ommand + V。文件夹图像图标将更新以显示新的配色方案。

- 对要更改的任何其他文件夹重复这些步骤。
如何使用标签对 Mac 上的文件夹进行颜色编码
上面的步骤非常适合单个文件夹或小批量文件夹。但是,如果您要处理大量文件夹,则需要花费大量时间来更改配色方案。
您可以做的是使用标签功能对文件夹进行颜色编码。标签允许您将几种不同的颜色应用于文件夹。标签将在您的文件夹名称旁边显示为彩色圆圈,但您也可以根据您应用的标签搜索或过滤您的文件夹。
要使用标签对 Mac 上的文件夹进行颜色编码:
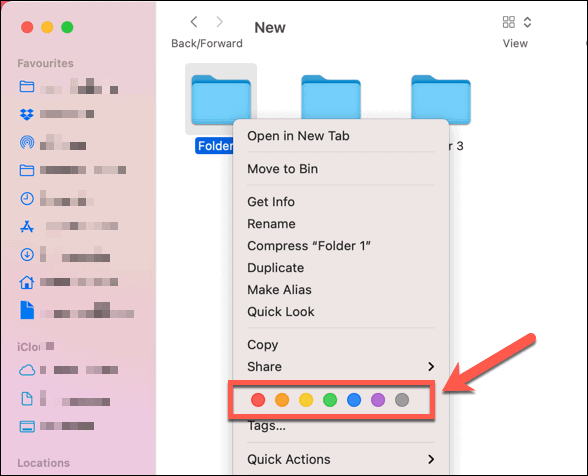
- 在 Finder 或桌面上找到一个文件夹。
- 右键单击文件夹,然后选择默认标记图标之一。

您还可以按照以下步骤创建具有自定义名称和颜色的自定义标签:
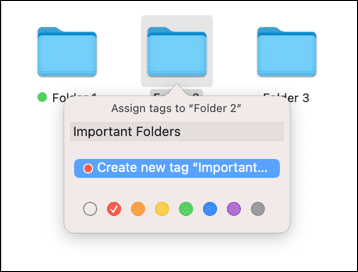
- 在 Finder 或桌面上找到一个文件夹。
- 右键单击该文件夹,然后选择 Tags。
- 添加新标签名称并选择颜色。
- 选择Create new tag,然后按Enter将其应用到您的文件夹。

我可以使用第三方应用程序更改文件夹颜色吗?
如果上述步骤太耗时,您需要考虑使用第三方应用程序在 Mac 上更改文件夹颜色。
为此,App Store 中提供了大量应用程序,包括Folder Colorizer和Color Folder Master。这些应用程序中有许多是付费应用程序,但如果您想节省时间,几美元可能会很长。
本篇关于《如何在 Mac 上更改文件夹颜色》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
声明:本文转载于:云东方 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
401 收藏
-
488 收藏
-
466 收藏
-
246 收藏
-
343 收藏
-
292 收藏
-
123 收藏
-
387 收藏
-
229 收藏
-
269 收藏
-
464 收藏
-
163 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
