如何在 PowerPoint 中将图像插入形状
来源:云东方
时间:2023-04-23 19:19:32 204浏览 收藏
在文章实战开发的过程中,我们经常会遇到一些这样那样的问题,然后要卡好半天,等问题解决了才发现原来一些细节知识点还是没有掌握好。今天golang学习网就整理分享《如何在 PowerPoint 中将图像插入形状》,聊聊,希望可以帮助到正在努力赚钱的你。
- 点击进入:ChatGPT工具插件导航大全
如何在 PowerPoint 中将图像插入形状
将图像插入形状对于创建在演示文稿中脱颖而出的视觉元素非常有用。它可以是箭头、心形或十字形,但这些形状中的每一种都提供了一种目的或情感,可以帮助您的图像充满冲击力。
如果您不确定如何将图像插入 PowerPoint 中的形状,请按照以下步骤操作:
- 打开您的 PowerPoint 演示文稿。
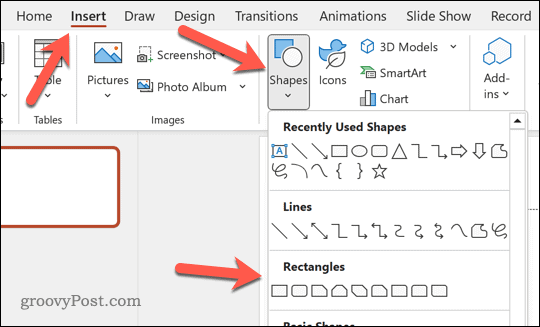
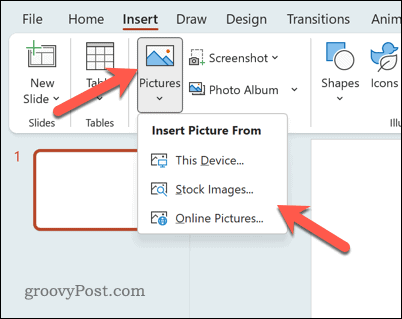
- 单击功能区中的插入选项卡。
- 单击形状。
- 选择所需的形状并将其绘制在幻灯片上。

- 接下来,选择您绘制的形状,然后选择功能区栏上的“形状格式”选项卡。
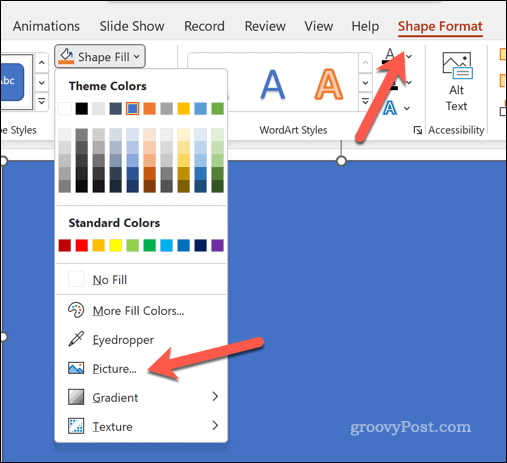
- 单击形状填充。
- 从形状填充下拉菜单中,选择图片。

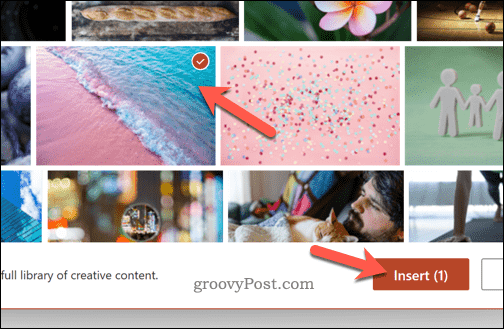
- 在“插入图片”对话框中,选择其中一个选项来定位并插入您的图像。您可以从您的 PC、联机图像或 PowerPoint 库存图像库中选择图像。
- 选择图片后,点击插入。

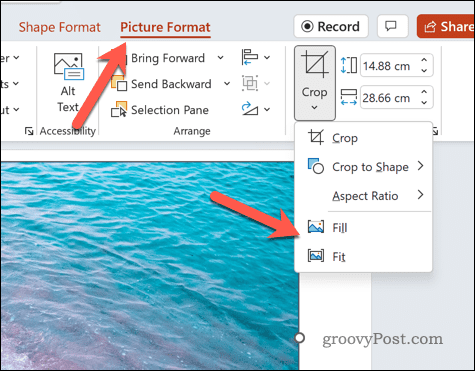
- 图像将填充形状。要调整其完成方式,请单击形状内的图像,然后单击功能区栏上的图片格式选项卡。
- 单击“裁剪”按钮上的箭头并选择“填充”(拉伸整个图像以填充形状)或 “适合” (使用现有图像大小来填充形状)。

如何在 PowerPoint 中将图像裁剪为形状
您还可以在 PowerPoint 中将图像裁剪为形状。通过这样做,您的图像将被裁剪以匹配该图像形状。
要在 PowerPoint 中裁剪图像形状:
- 打开您的 PowerPoint 演示文稿。
- 单击“插入”选项卡,然后单击“图片”,将图像插入到 PowerPoint 演示文稿中。
- 选择插入图片的位置。

- 使用屏幕上的选项选择图像的位置,包括从您的 PC、在线资源或库存库。
- 插入图像后,选择它并单击功能区栏上的图片格式 选项卡(如果未自动选择)。
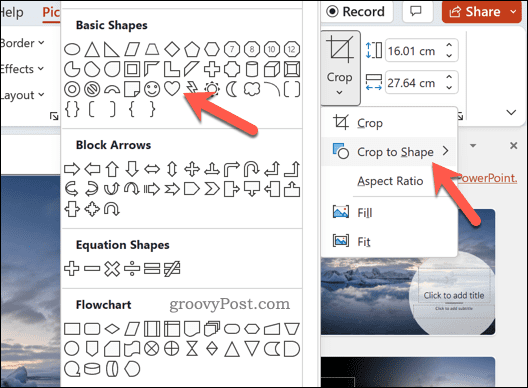
- 在图片格式选项卡上,单击裁剪 按钮上的箭头。
- 从下拉菜单中,将鼠标悬停在Crop to Shape上。
- 选择其中一种形状以裁剪图像以匹配。

如果图像质量不佳,您可以考虑使用更高分辨率的图像。您还应该考虑图像的纵横比,以确保图像形状和设计不会受到您选择使用的形状的负面影响。
创建强大的 PowerPoint 演示文稿
使用上述方法,您可以轻松地将图像插入到 PowerPoint 中的形状中。但是,您可以使用其他技术来增强您的 PowerPoint 幻灯片。
例如,您可以使用母版幻灯片将一致的格式和设计元素快速应用到演示文稿的幻灯片中。您还可以将视频添加到 PowerPoint以创建更加动态和引人入胜的演示文稿。
今天关于《如何在 PowerPoint 中将图像插入形状》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于选项卡,PowerPoint,填充的内容请关注golang学习网公众号!
声明:本文转载于:云东方 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
401 收藏
-
488 收藏
-
466 收藏
-
246 收藏
-
343 收藏
-
292 收藏
-
123 收藏
-
387 收藏
-
229 收藏
-
269 收藏
-
464 收藏
-
163 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
