如何在 OneNote 中使用模板来提高工作效率
来源:云东方
时间:2023-04-13 21:58:32 136浏览 收藏
欢迎各位小伙伴来到golang学习网,相聚于此都是缘哈哈哈!今天我给大家带来《如何在 OneNote 中使用模板来提高工作效率》,这篇文章主要讲到等等知识,如果你对文章相关的知识非常感兴趣或者正在自学,都可以关注我,我会持续更新相关文章!当然,有什么建议也欢迎在评论留言提出!一起学习!
您是否知道使用模板可以提高记笔记的速度以及捕捉重要想法的效率?OneNote 有一套现成的模板供您使用。最好的部分是您还可以根据需要设计模板。无论您是学生、企业战士还是从事创造性工作的自由职业者。OneNote 模板可用于以适合您风格的结构和格式记录重要笔记。模板可以是记笔记过程的大纲。业余爱好者只是做笔记,专业人士则在模板的帮助下通过结构良好的笔记做笔记并从中汲取联系。让我们看看如何在 OneNote 中使用模板。
使用默认 OneNote 模板
第 1 步:按键盘上的Windows+R 。键入 Onenote并单击OK。

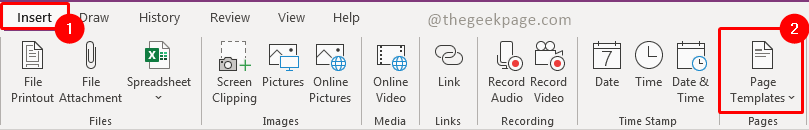
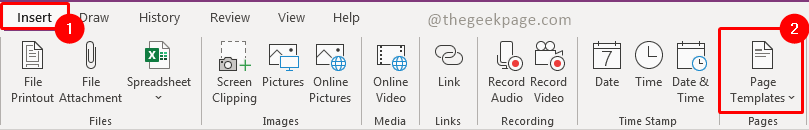
第 2 步:转到 插入 ,然后单击 页面模板。

注意:当您单击页面模板时,您将看到 Onenote 右侧打开了一个窗格。这将显示一系列可供使用的模板。
第 3 步:单击模板窗格并选择任何模板。
注意:在本例中,我们将在业务模板部分使用详细的会议记录模板。您可以根据自己的需要进行选择。

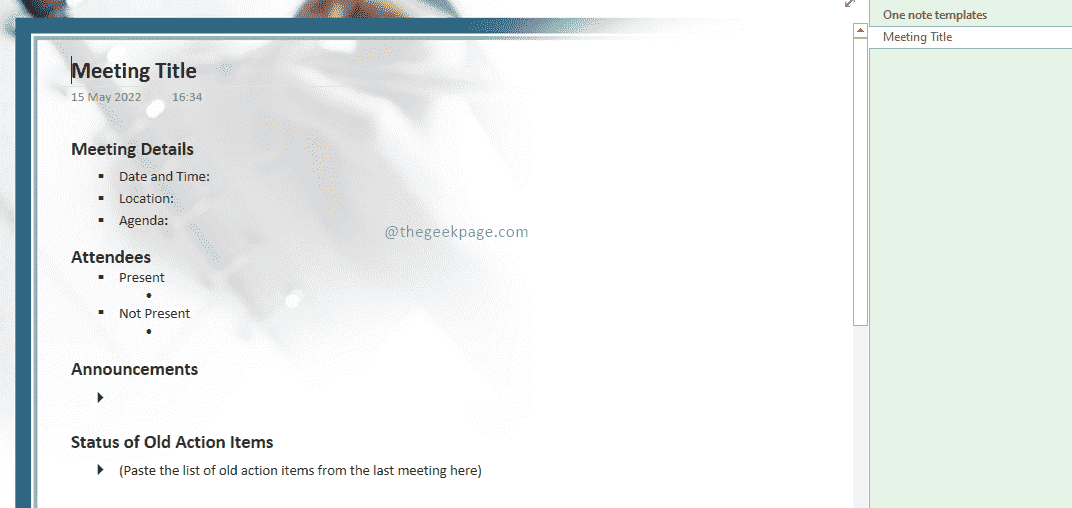
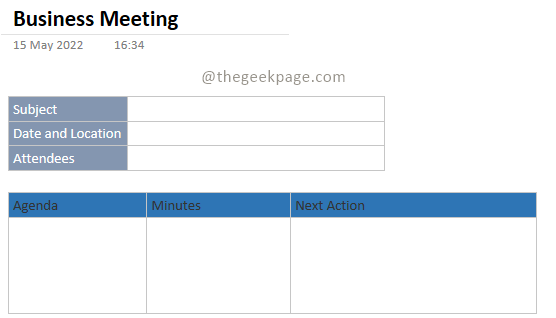
第 4 步:从下拉列表中选择 详细的会议记录。

注意:这将添加一个带有所选模板的页面。

现在您有一个现成的模板可用于您的商务会议。但是,如果您想对模板进行任何更改,让我们看看下一节如何做。您可能需要打印可能不需要背景图像的某些页面。
编辑现有模板的背景图片
第 1 步:转到模板并右键单击该页面上的任意位置。
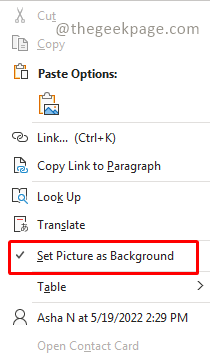
第 2 步:在上下文菜单中,选择“将图片设置为背景”。您可以看到选中该选项时复选标记将消失。


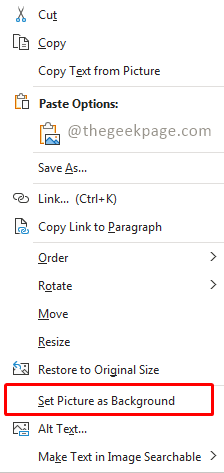
第 3 步:接下来从模板中选择图像,然后按键盘上的Delete按钮。
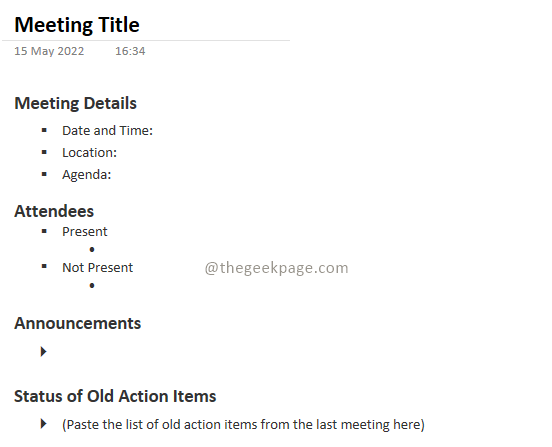
注意:现在您将有一个空白背景,并且可以自由地进一步编辑模板。

虽然 OneNote 有大量可供使用的模板,但我们也可以设计一个适合我们需要的新模板。该模板可用作 OneNote 特定部分的默认模板。
为 Onenote 部分创建默认模板
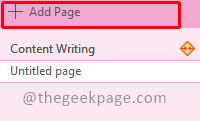
第一步:点击OneNote 右侧的添加页面。

第 2 步:添加要显示为默认模板的内容。

注意:您使用此模板添加的任何新页面都将包含此内容。
第 3 步:接下来单击插入中的页面模板。

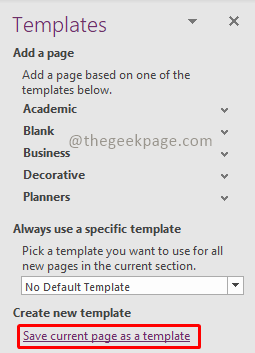
第 4 步:在 Template 窗格下,选择Save current page as a template。

第 5 步:在另存为模板对话框中,提供模板的名称。您还可以选择将复选框设置为当前部分中的新页面的默认模板,将其设置为您进一步添加的任何新页面的默认模板。 单击保存以保存模板。

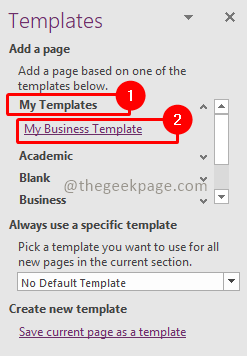
第 6 步:要访问您创建的模板,请转到插入并选择页面模板以打开模板部分。然后在模板部分选择我的模板。它将列出您创建的所有模板。


因此,现在您已准备好使用 OneNote 快速记笔记并以结构化方式设置会议。
理论要掌握,实操不能落!以上关于《如何在 OneNote 中使用模板来提高工作效率》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
152 收藏
-
497 收藏
-
156 收藏
-
116 收藏
-
242 收藏
-
259 收藏
-
360 收藏
-
475 收藏
-
470 收藏
-
445 收藏
-
388 收藏
-
474 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
