如何修复 Windows 11 中的显示过于放大问题
来源:云东方
时间:2023-04-18 09:09:00 191浏览 收藏
本篇文章给大家分享《如何修复 Windows 11 中的显示过于放大问题》,覆盖了文章的常见基础知识,其实一个语言的全部知识点一篇文章是不可能说完的,但希望通过这些问题,让读者对自己的掌握程度有一定的认识(B 数),从而弥补自己的不足,更好的掌握它。
如果您的显示器或屏幕显示显示放大分辨率,则意味着显示设置未正确配置。缩放和显示分辨率有助于放大显示器,反过来,屏幕上的图标尺寸更大。这些工具通过使图像和文本清晰且用户可读/可查看来更改屏幕显示。Windows允许用户根据自己的喜好修改桌面的显示设置。通常,在Windows更新或系统中的图形驱动程序过时或损坏后,已报告Windows 11上的显示过于放大问题。
如果你发现 Windows 11 电脑上的显示屏已放大,请阅读本文以查找一些有助于解决问题的修复程序。
修复1 –修改比例和显示分辨率设置
第 1 步。按 Windows + I 组合键打开设置应用程序。
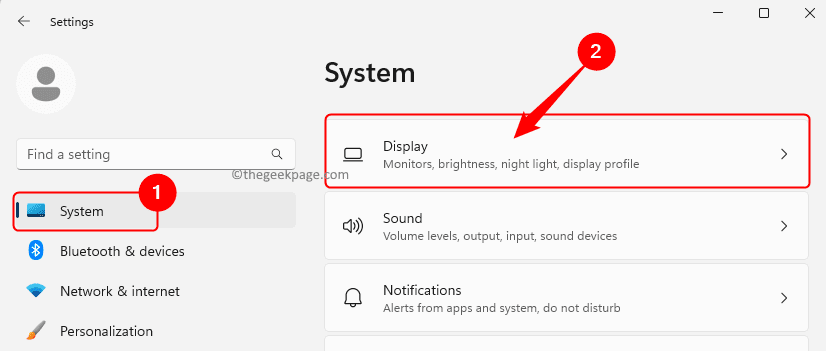
第 2 步。确保在左侧面板上选择了“系统”选项卡。
第 3 步。单击标有 显示 在右侧。

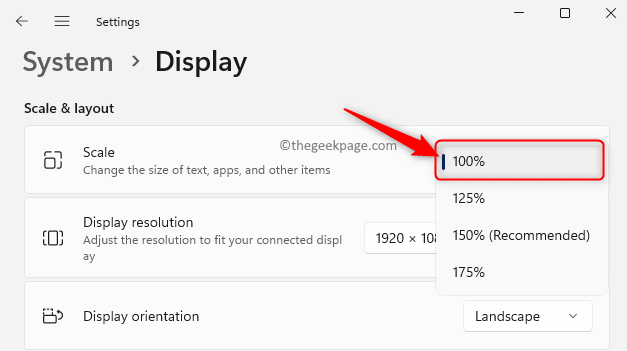
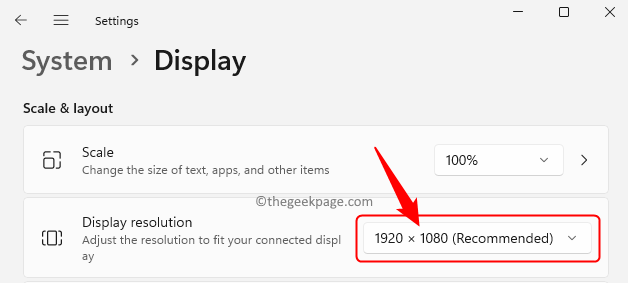
第 4 步。使用与“缩放”关联的下拉列表,然后选择“100%”选项或建议用于显示器的选项。

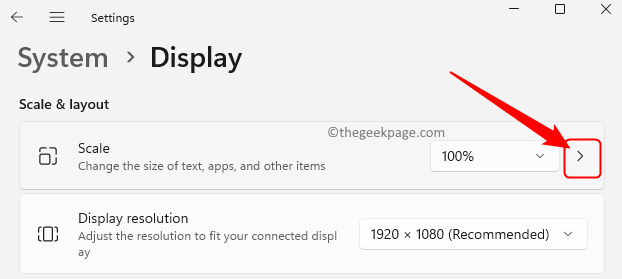
第5步。如果要对其进行更多自定义,请单击下拉框旁边的小箭头。

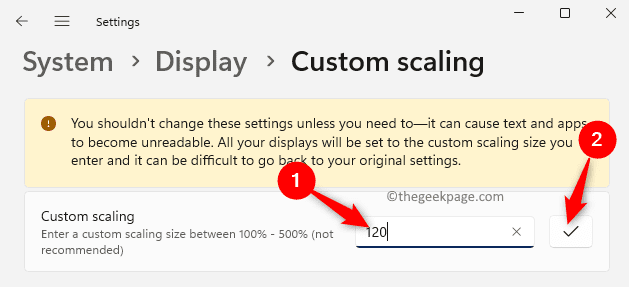
在自定义缩放页面上,您可以将自定义缩放大小设置为 100 – 500 之间的任意位置。
然后,单击刻度线以应用设置。

重新启动电脑并检查显示器是否已缩小。
第 6 步。如果显示仍显示为放大,则在“显示设置”页上,使用“显示分辨率”旁边的下拉列表,并为屏幕分辨率选择其他值。

但请确保您选择的值反映屏幕的显示分辨率。
检查屏幕显示被放大的问题是否已解决。
修复2 –回滚显示驱动程序
如果在PC上安装最新的Windows更新后出现此问题,则可以回滚显示驱动程序并检查是否有帮助。
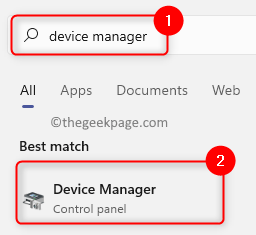
第 1 步。按 Windows + S 并在窗口搜索栏中键入设备管理器。
第 2 步。在搜索结果中选择“设备管理器”。

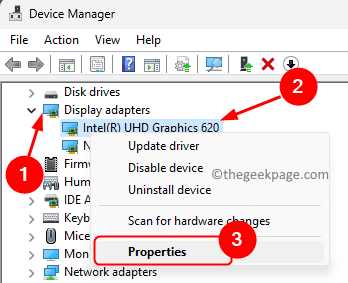
第 3 步。通过单击旁边的小箭头展开显示适配器部分。
第 4 步。右键单击列表中的显示适配器,然后选择属性。

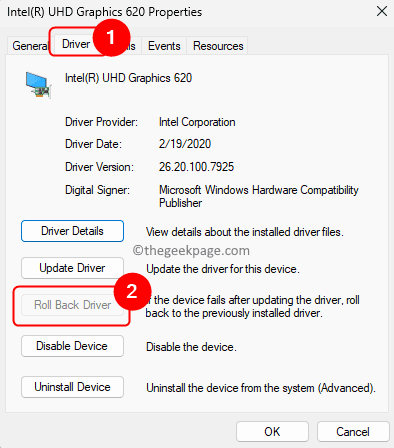
第5步。在“属性”窗口中,转到“驱动程序”选项卡。
第 6 步。在这里,如果可以单击“回滚驱动程序”按钮,请单击它并按照屏幕上的说明将驱动程序回滚到以前的版本。

步骤 7.重新启动您的 PC 并检查问题是否已解决。
修复3 –更新显示驱动程序
第 1 步。按 Windows + R 打开“运行”。
第 2 步。键入devmgmt.msc并按回车键打开设备管理器。

第 3 步。在设备管理器中,单击显示适配器旁边的小箭头将其展开。
第 4 步。右键单击列表中的显示适配器,然后选择更新驱动程序。

第5步。在“更新驱动程序”窗口中,选择“自动搜索驱动程序”。

第 6 步。Windows将搜索更新的驱动程序并安装它们。
步骤 7.重新启动计算机,并在更新驱动程序后检查问题是否已解决。
好了,本文到此结束,带大家了解了《如何修复 Windows 11 中的显示过于放大问题》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
397 收藏
-
229 收藏
-
444 收藏
-
123 收藏
-
278 收藏
-
264 收藏
-
411 收藏
-
456 收藏
-
101 收藏
-
304 收藏
-
135 收藏
-
326 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
