以下是如何从任务栏在 Teams 中共享屏幕
来源:云东方
时间:2023-04-25 12:49:36 220浏览 收藏
怎么入门文章编程?需要学习哪些知识点?这是新手们刚接触编程时常见的问题;下面golang学习网就来给大家整理分享一些知识点,希望能够给初学者一些帮助。本篇文章就来介绍《以下是如何从任务栏在 Teams 中共享屏幕》,涉及到,有需要的可以收藏一下
微软决心让 Teams 成为 Windows 11 的核心组件,并将其与新操作系统完全集成。
为此,该公司实施了一种方法,只需单击一下即可在通话期间快速轻松地与 Microsoft Teams 共享您的屏幕。
如果您不熟悉此功能,在今天的教程中,我们将向您展示如何从 Windows 11 的任务栏共享您的 Microsoft Teams 屏幕。
如何在 Microsoft Teams 中隐藏任务栏?
- 打开团队。

- 开始通话。
- 现在将鼠标从任务栏上移开。
- 任务栏现在应该消失了。
如何使用我的任务栏在 Microsoft Teams 上共享我的屏幕?
使用任务栏图标
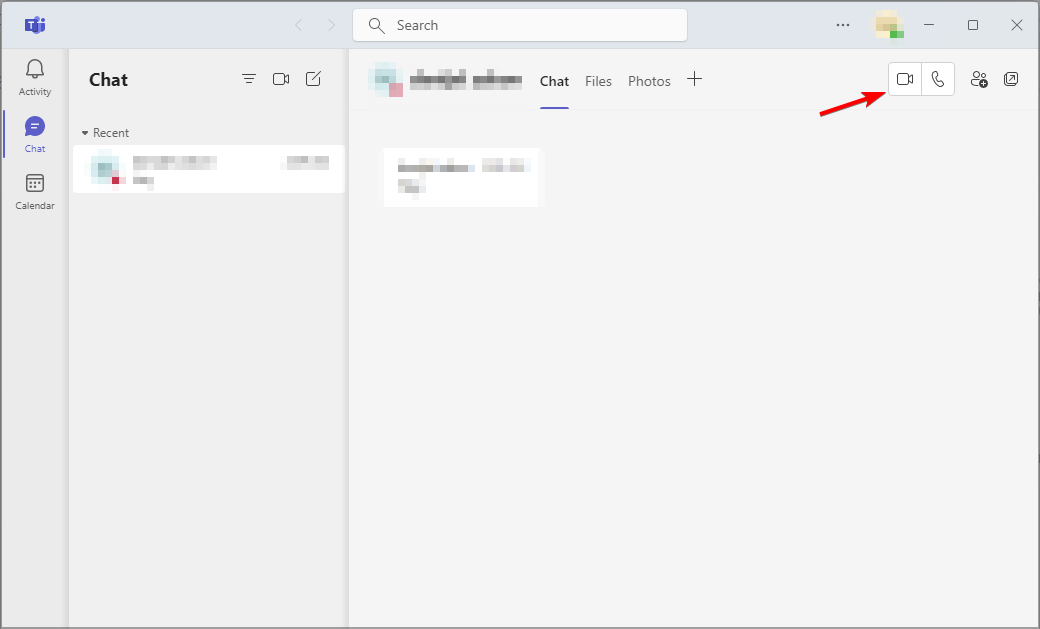
- 在Microsoft Teams上发起通话。

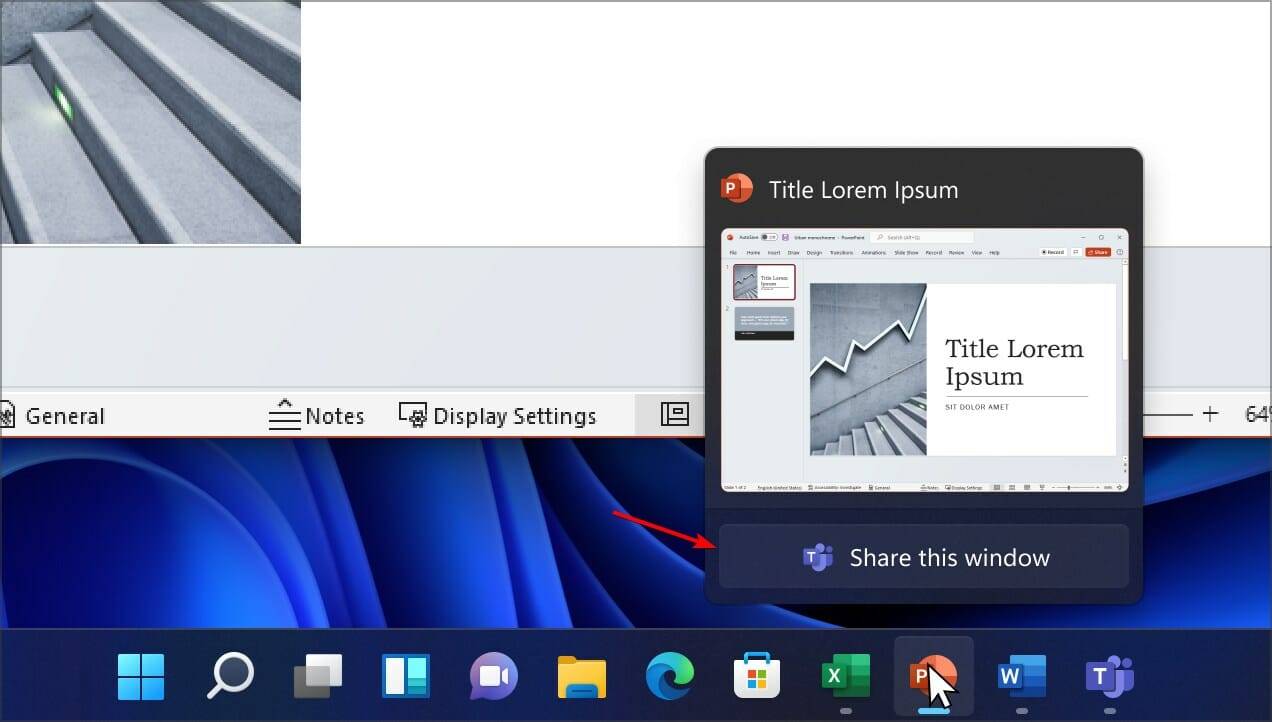
- 在任务栏中,将鼠标悬停在要共享其窗口的应用程序上。
- 现在单击共享此窗口按钮。

- 选择共享以确认。
- 完成后,将鼠标悬停在任务栏中的应用程序上,然后选择停止共享。
如您所见,使用此功能非常简单直观。
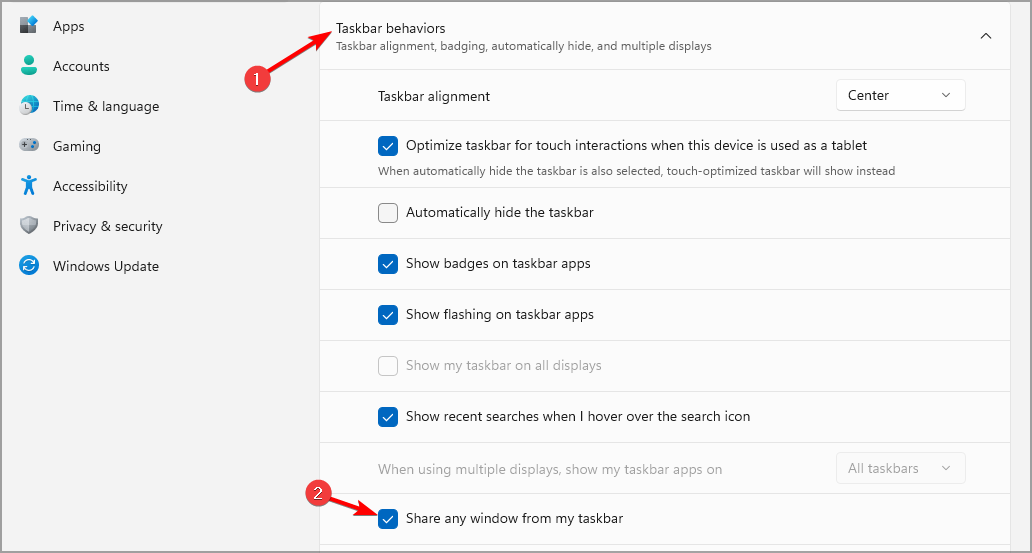
如何启用或禁用任务栏屏幕共享?
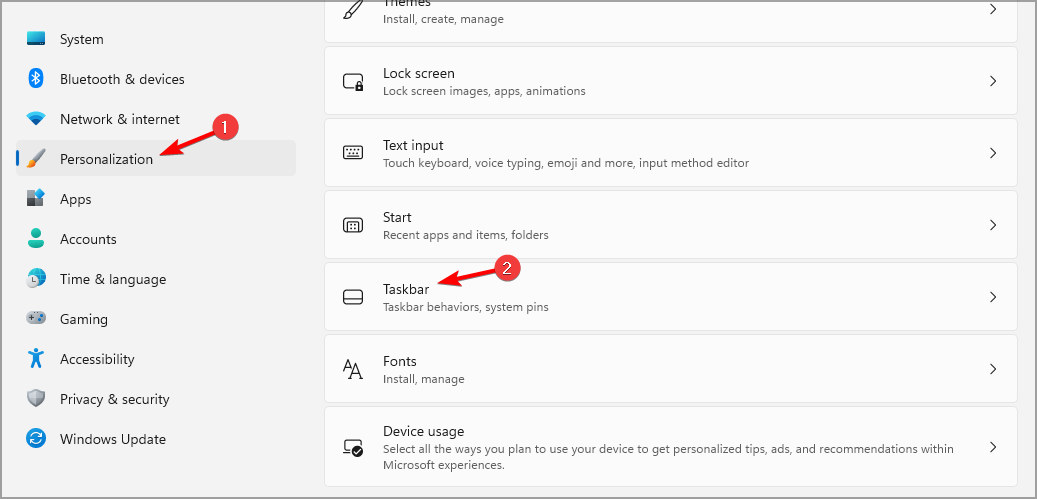
- 按Windows+I键打开设置应用程序。
- 转到Personalization并在右窗格中选择Taskbar。

- 展开任务栏行为部分并选中Share any window from my taskbar。

如果您想禁用此功能,只需取消选中此复选框即可。
请记住,此功能可能对您不可用,因为 Microsoft 计划在将其提供给家庭用户之前将其发布给学校和工作用户。
更好的消息是,这将不受 Teams 的限制,因为其他通信应用程序也可以使用此新功能。
为什么我不能在 Microsoft Teams 上共享我的屏幕?
此问题有多种原因,在大多数情况下,问题与您的网络连接有关。要共享屏幕,您需要快速可靠的连接。
您的屏幕分辨率也可能是个问题,如果您使用的是 4K 显示器,您可能需要尝试切换到较低的分辨率。
或者,如果 Teams 不适合您,您也可以使用其他适用于 Windows 的屏幕共享软件。
如果您想将您的协作提升到一个新的水平,那么 Pexip 可能就是您所需要的。该服务与 Microsoft Teams 完美集成,并允许其他人无缝加入会议。
该服务还提供清晰的音频和高清视频,让您在在线会议期间体验最佳质量。
⇒获取 Pexip
这是一个受欢迎的功能,它将允许所有 Teams 用户更直观地共享他们的屏幕,点击次数更少。
有关该软件的更多信息,我们建议阅读有关如何在 Windows 11 上使用 Microsoft Teams的教程。
今天关于《以下是如何从任务栏在 Teams 中共享屏幕》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
493 收藏
-
268 收藏
-
329 收藏
-
476 收藏
-
140 收藏
-
219 收藏
-
140 收藏
-
273 收藏
-
167 收藏
-
116 收藏
-
470 收藏
-
139 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
