如何快速减小 PowerPoint 文档的大小
来源:云东方
时间:2023-04-16 11:11:16 359浏览 收藏
大家好,我们又见面了啊~本文《如何快速减小 PowerPoint 文档的大小》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~
因此,您花费大量时间在 PowerPoint 演示文稿上,最终完成它,而您只想将其邮寄并完成。那时您会意识到 PowerPoint 演示文稿的大小太大而无法邮寄。显然,您不想在文档上花费更多时间并通过减少其内容来减小其大小。您也可能对使用第三方软件来减小大小犹豫不决,因为它可能会危及数据的安全性。那么,这是一个死胡同吗?好吧,当 Geek Page 在这里提供帮助时,我们什么时候开始考虑死胡同了?
在本文中,我们详细解释了如何借助一些简单的技巧,从 MS PowerPoint 中轻松且显着减小 PowerPoint 文档的大小。希望你觉得这篇文章有帮助。
解决方案
第 1 步:双击要缩小大小的文档,将其打开。
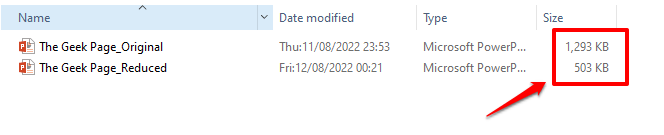
注意:以下屏幕截图显示了我们压缩之前文档的大小。

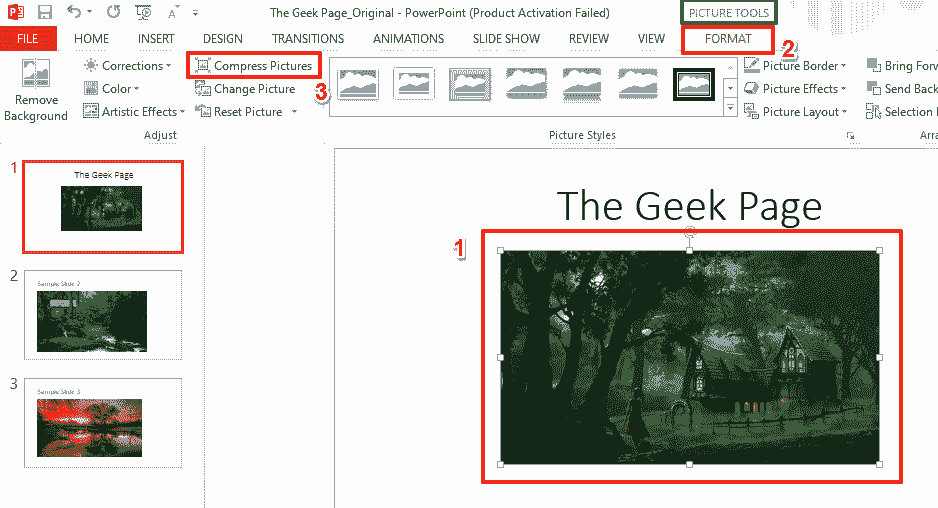
第 2 步:文档打开后,单击PowerPoint 文档中的任意图片。
当您单击任何图像时,一个名为PICTURE TOOLS的新上下文选项卡将出现在最顶部。在图片工具上下文选项卡下,将有一个名为FORMAT的子选项卡。点击它。
在FORMAT选项下,将有一个名为Adjust 的组。在该组下,单击显示压缩图片的按钮。

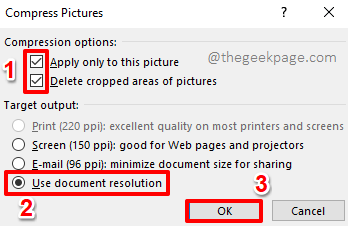
第 3 步:当Compress Pictures窗口打开时,在Compression options 部分下,确保选中Apply only to this picture和Delete cropped areas of pictures选项的复选框。
此外,在目标输出部分下,选择与使用文档分辨率选项对应的单选按钮。
完成后点击确定按钮。

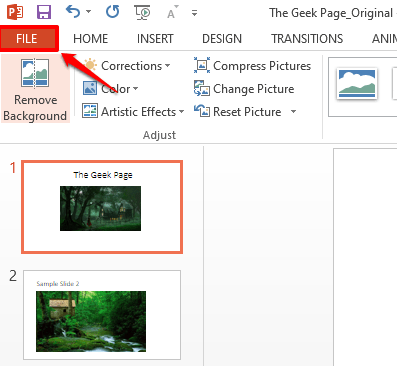
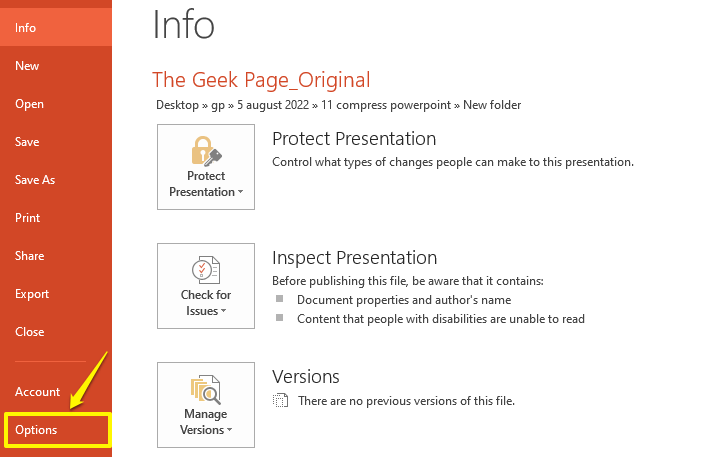
第 4 步:当您回到 PowerPoint 演示文稿时,单击顶部的文件选项卡。

第 5 步:在窗口的左侧窗格中,单击“选项”选项卡。

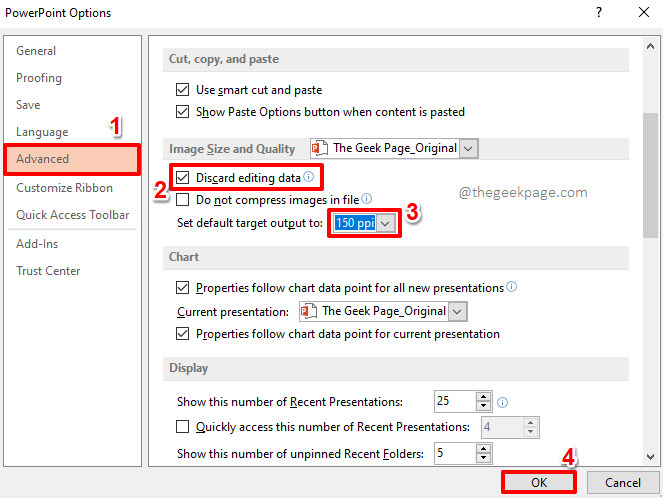
第 6 步:在 PowerPoint 选项窗口的左侧,单击高级选项卡。
现在在右侧,向下滚动并找到名为Image Size and Quality的部分。
在Image Size and Quality部分下,选中与Discard editing data选项对应的复选框。
此外,使用与选项将默认目标输出设置为 对应的下拉按钮设置目标分辨率的较低值。例如,早些时候我的目标分辨率是 220 ppi,但我将其降低到了 150 ppi。
点击确定按钮。

第7步:就是这样。保存文档,您可以看到大小已大大减小。是时候聚会了!

请在评论部分告诉我们,缩小 PowerPoint 文档的大小是多么容易。此外,我们很高
今天关于《如何快速减小 PowerPoint 文档的大小》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于选项卡,PowerPoint的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
203 收藏
-
231 收藏
-
179 收藏
-
381 收藏
-
406 收藏
-
338 收藏
-
170 收藏
-
460 收藏
-
119 收藏
-
124 收藏
-
340 收藏
-
105 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
