如何在 Windows 11 22H2 中启用和使用隐藏的桌面贴纸
来源:云东方
时间:2023-04-27 19:51:01 285浏览 收藏
“纵有疾风来,人生不言弃”,这句话送给正在学习文章的朋友们,也希望在阅读本文《如何在 Windows 11 22H2 中启用和使用隐藏的桌面贴纸》后,能够真的帮助到大家。我也会在后续的文章中,陆续更新文章相关的技术文章,有好的建议欢迎大家在评论留言,非常感谢!

Windows 预览体验计划最近开始接收明年功能更新的预览版本,Windows 11 版本 22H2(今年秋季更新)也已达到 RTM状态,但尚未可用于测试的功能是“桌面贴纸”,类似于之前在互联网上流行的 Telegram Stickers 的新功能。
Windows 11 22H2 是一个质量更新,它恢复了任务栏的拖放等缺失的功能,并改进了任务管理器的设计。但是这个更新还有很多没有最终削减的地方。这包括桌面贴纸,可以在 22H2 版本中通过一些服务器端或将来的累积更新启用。
Windows 11 的桌面贴纸自成一体,与 Microsoft 或 Windows 完全无关。它有很酷的动物图形、垃圾模因或动漫角色,您可以将它们放在桌面墙纸上,即使您更改背景,它也会保留在您的桌面上。
在公司完成 Windows 11 周年更新的 RTM 后不久,开发人员已经在深入研究更新以寻找公司可能正在开发的功能。显然,这次搜寻已经确认了尚未正式发布的操作系统的桌面贴纸。
如何在 Windows 11 中启用桌面贴纸
- 打开 Windows 搜索并键入“注册表”,然后打开注册表编辑器。
- 在注册表编辑器中,将以下内容复制并粘贴到地址栏中:
- HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\PolicyManager\current\device
- 右键单击设备密钥。
- 选择新建 > 密钥。
- 双击文件夹键并将其命名为“贴纸”。
- 在 Stickers 文件夹项中,选择新建 > DWORD(32 位)值。
- 将新值命名为“EnableStickers”。
- 打开 EnableStickers 条目并将其值数据更改为 1。
- 单击确定。
- 重启。
如何使用桌面贴纸
桌面贴纸专为所有人设计,开始使用此功能非常容易。

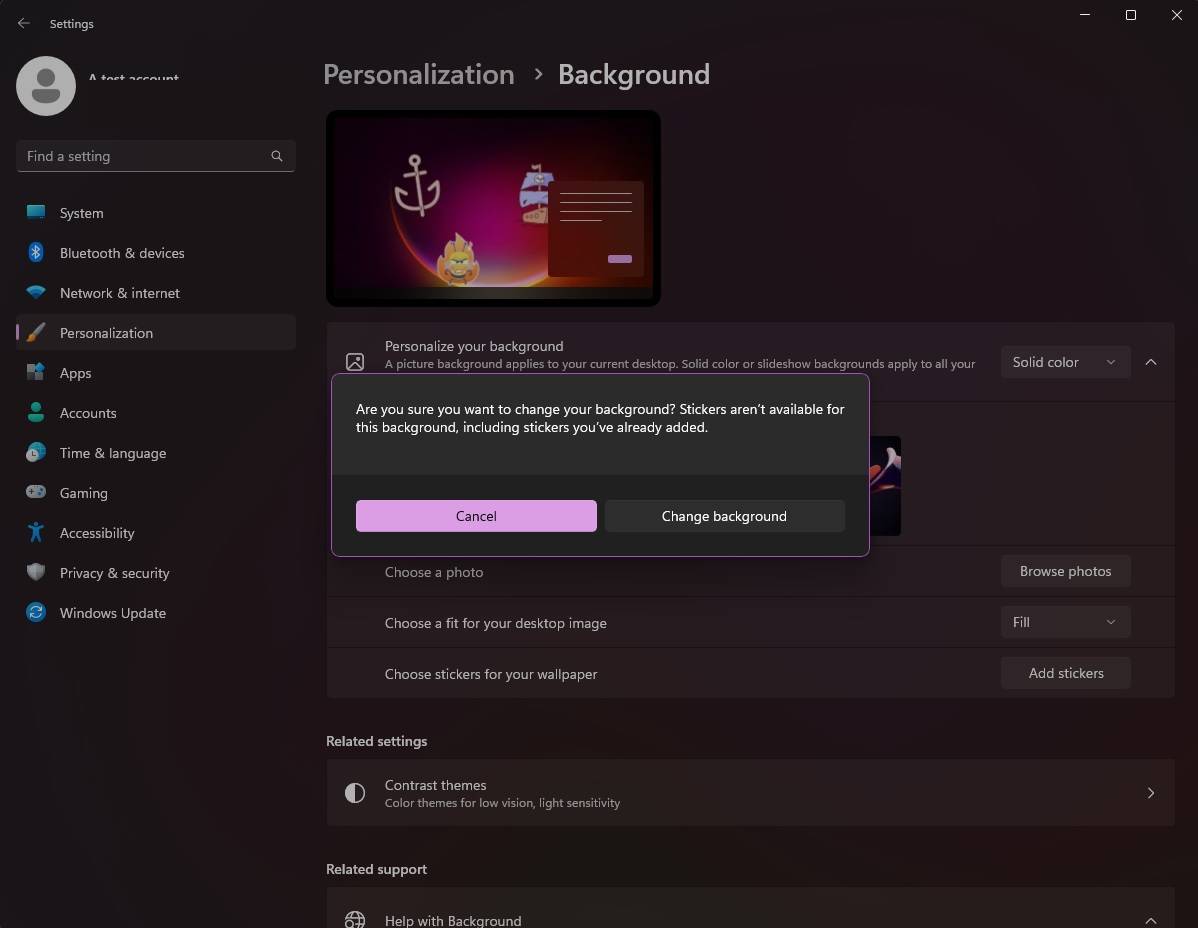
您可以右键单击桌面上的任意位置并选择“添加或编辑贴纸”,这将引导您进入 Windows 11 的背景设置页面。从那里,确保该功能已启用。
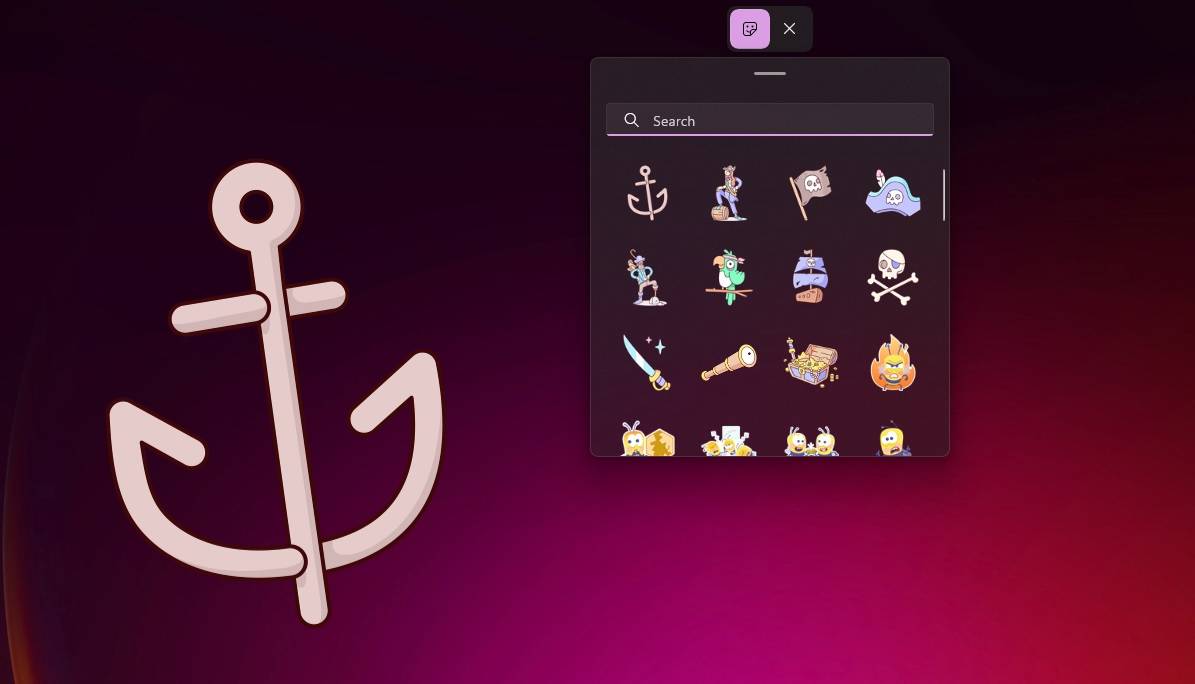
单击上下文菜单中的“添加或编辑贴纸”条目会打开一个贴纸工具,让您可以选择贴纸,它类似于剪贴板历史工具或表情符号面板。您还可以通过输入动物的名称来搜索贴纸。

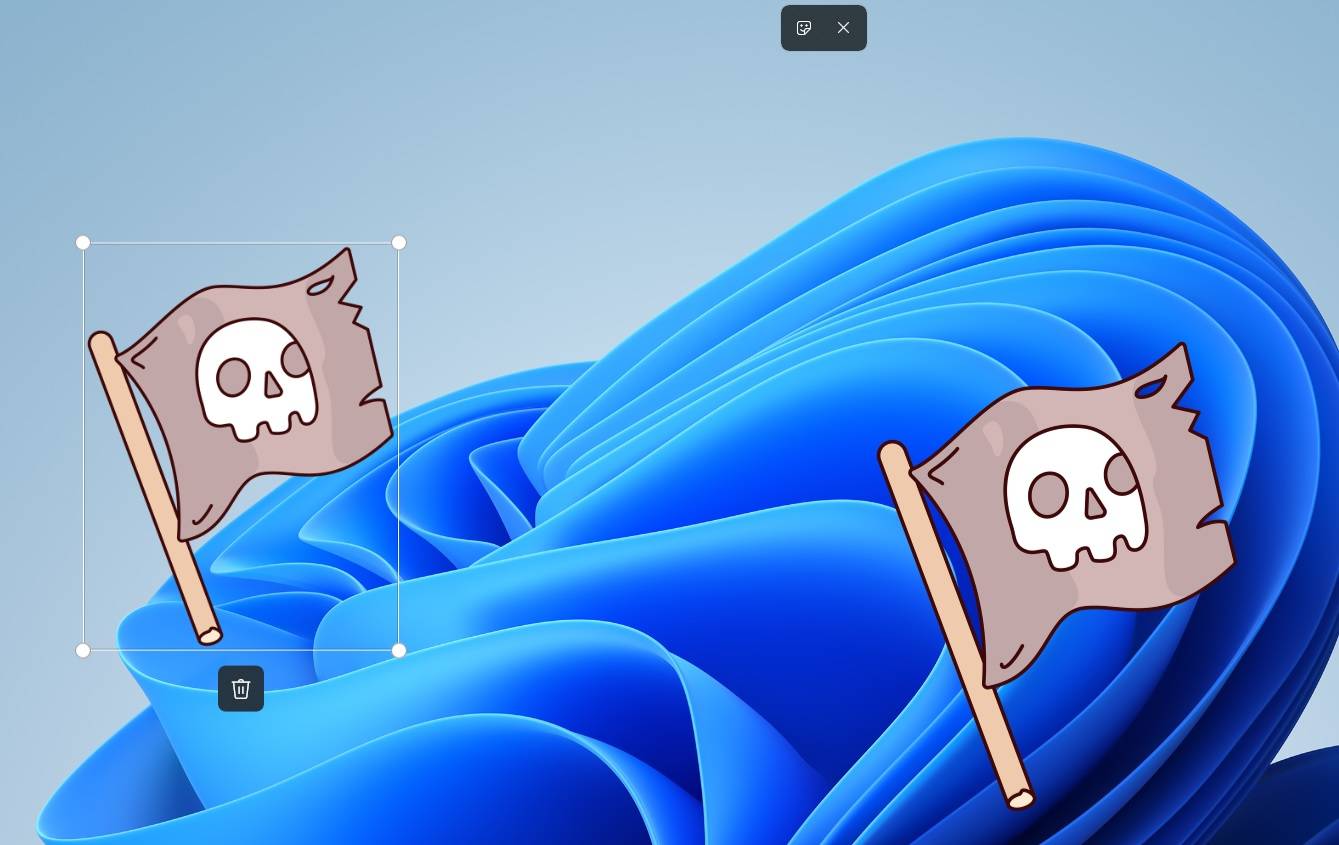
要放置贴纸,您需要从菜单中选择一个并将其拖到桌面上
您还可以调整它的大小并将多个贴纸添加到桌面上的任何位置。

桌面贴纸最棒的地方在于,更换桌面背景时无需添加回贴纸。当您切换壁纸时,贴纸会保留在桌面上,但在您使用幻灯片时它们将不起作用。

目前还没有关于贴纸何时正式公布的消息,但对该功能的反应不一。虽然有些人喜欢贴纸功能的想法,但许多用户发现它没有必要且无用。
好了,本文到此结束,带大家了解了《如何在 Windows 11 22H2 中启用和使用隐藏的桌面贴纸》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
154 收藏
-
430 收藏
-
364 收藏
-
158 收藏
-
162 收藏
-
422 收藏
-
300 收藏
-
297 收藏
-
393 收藏
-
292 收藏
-
409 收藏
-
381 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
