Apple Fitness+ Time to Run 现已推出,以下是如何找到它
来源:云东方
时间:2023-04-24 06:28:48 213浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《Apple Fitness+ Time to Run 现已推出,以下是如何找到它》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
在使用Time to Walk开始其引导式音频工作之后,新的Apple Fitness+ 系列 Time to Run正式作为下一个进化版本到来。继续了解如何在 Apple Watch 上获取 Time to Run,包括您之前是否关闭或删除了 Time to Walk 锻炼。
Apple 将新的 Fitness+ Time to Run 系列描述为“一种音频跑步体验,旨在帮助用户成为更稳定、更好的跑步者,在一些最著名的城市提供流行的跑步路线。”
Time to Run 剧集包含来自 Fitness+ 教练 Emily Fayette、Jamie-Ray Hartshorne、Sam Sanchez、Scott Carvin 和 Cory Wharton-Malcolm 的“鼓舞人心的教练技巧”,以及“鼓舞人心且充满活力的音乐”。
每个 Time to Run 剧集都将用户带到世界各地独特的标志性地点,该系列可用于跑步机上的室内跑步和户外跑步。对于那些使用轮椅的人来说,跑步时间可以成为推动时间。
Apple Watch将于周一推出新的 Time to Run 剧集。与此同时,Apple 还推出了第三季 Time to Walk,其中包括 Rebel Wison、Bernice A. King、Chris Meloni 等。
如何在 Apple Watch 上获得跑步时间
- Apple Fitness+ 订阅者可以使用 Time to Run(和 Time to Walk)
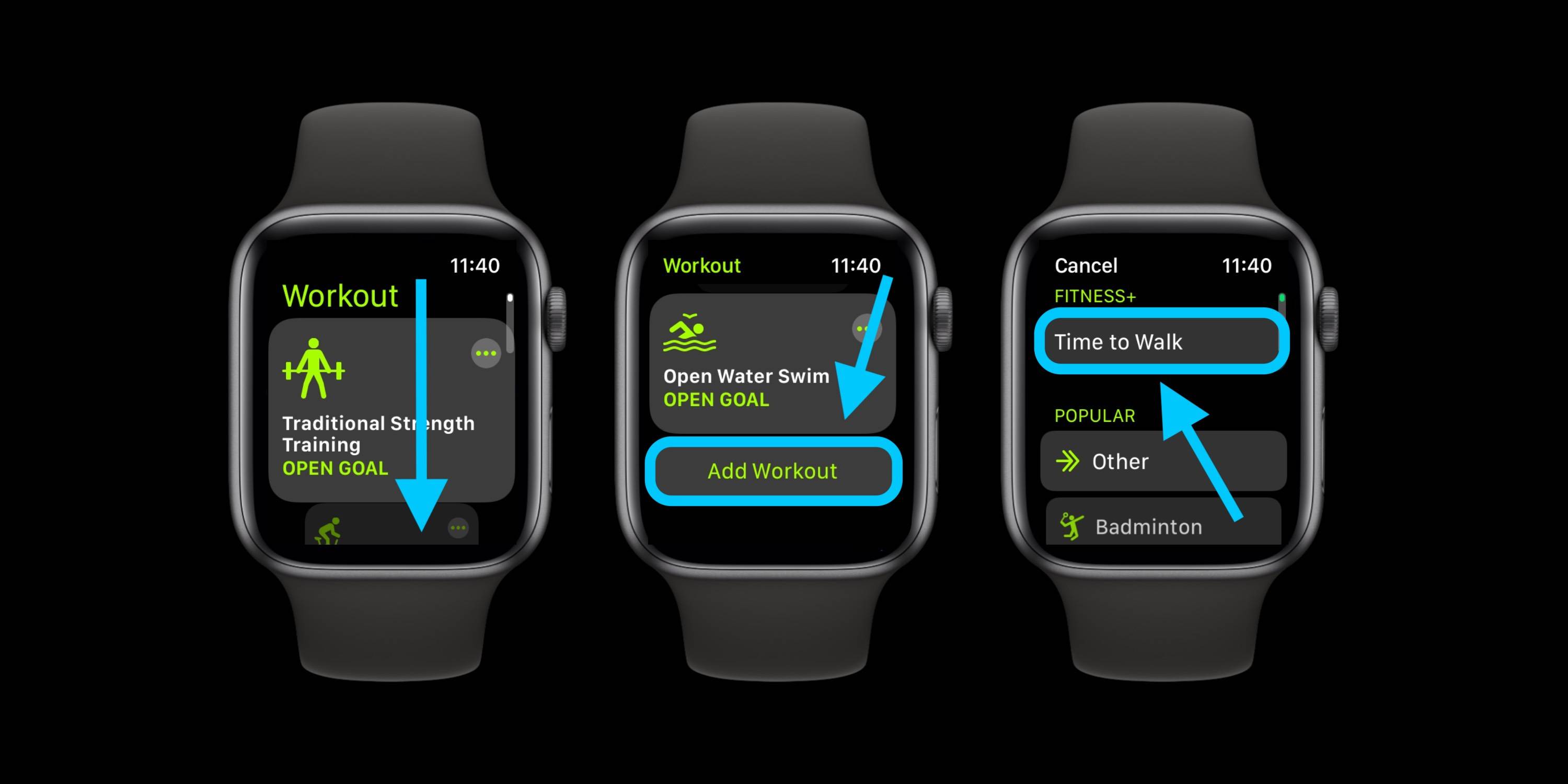
- 如果您之前没有从 Apple Watch 中删除它们,请打开可穿戴设备上的“锻炼”应用
- 点击顶部的音频锻炼
- 向下滑动,选择 Time to Run 剧集
如果您之前从 Apple Watch 中删除了步行时间/音频锻炼
- 在 Apple Watch 上,打开“设置”应用
- 转到底部并选择锻炼
- 再次滑动/滚动到底部,并确保在“添加新锻炼以观看”旁边打开切换
- 您可能还需要在 Apple Watch 上打开“锻炼”应用
- 滑动到最底部,选择添加锻炼
- 点击顶部的步行时间

如果 Fitness+ Audio Workouts 仍未显示,请按照以下步骤操作:
- 将 Apple Watch 放在充电器上,关闭 iPhone
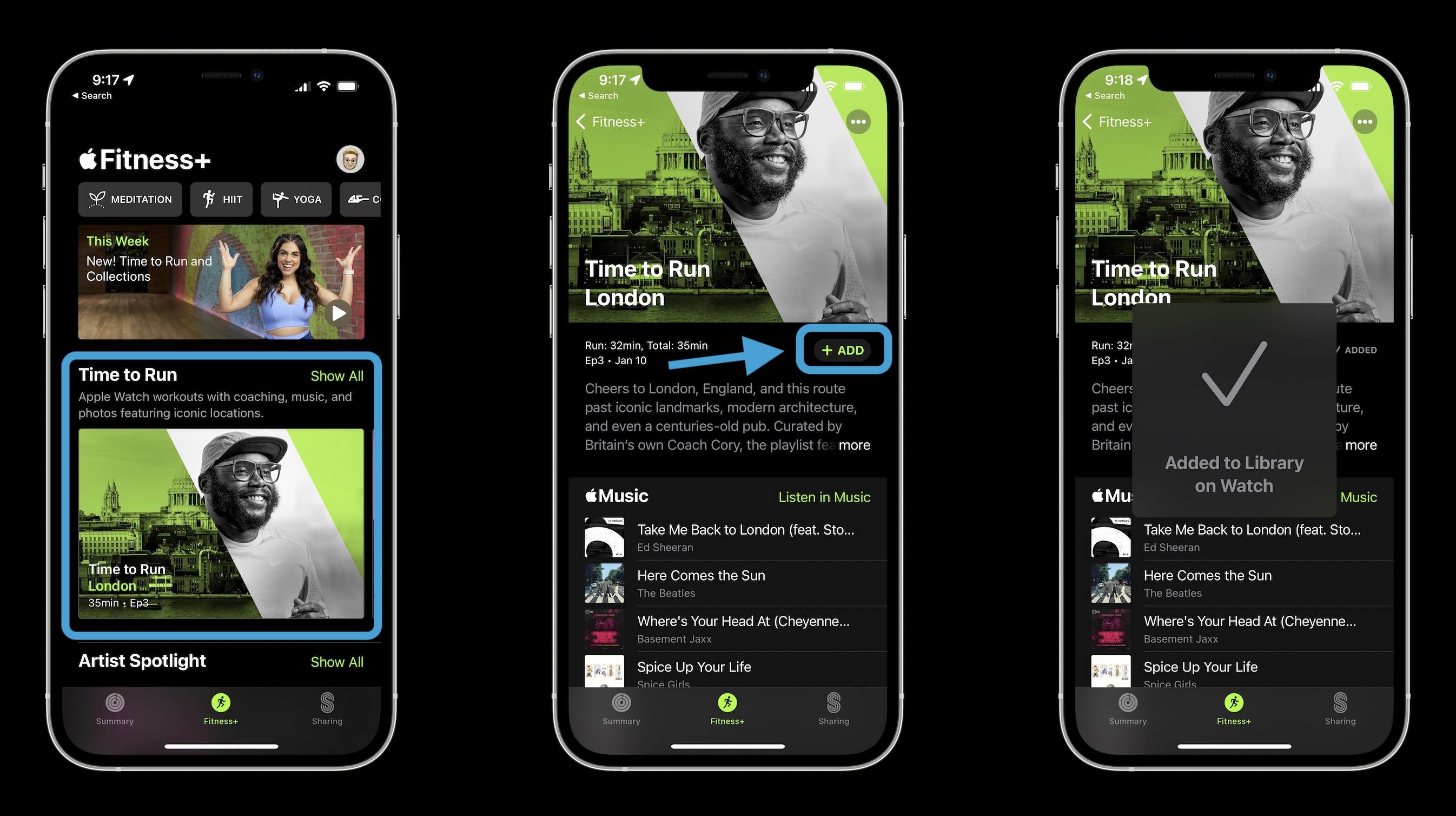
- 在 iPhone 上,打开健身应用程序
- 选择屏幕底部中间的Fitness+ 选项卡
- 轻点“运行时间”剧集,然后轻点“添加+”按钮
- 您会看到一个复选标记,上面写着“已添加到观看库”

今天关于《Apple Fitness+ Time to Run 现已推出,以下是如何找到它》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于苹果,Apple Fitness+ Time to Run的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
