如何从 Word 文档中删除水印
来源:云东方
时间:2023-05-01 12:48:00 463浏览 收藏
从现在开始,努力学习吧!本文《如何从 Word 文档中删除水印》主要讲解了等等相关知识点,我会在golang学习网中持续更新相关的系列文章,欢迎大家关注并积极留言建议。下面就先一起来看一下本篇正文内容吧,希望能帮到你!
- 点击进入:ChatGPT工具插件导航大全
如何在 Windows 上删除水印
Microsoft Word 应用程序有一些细微差别,具体取决于您是在 Windows 还是 Mac 上使用它。这意味着删除水印的步骤将根据您使用的计算机类型而有所不同。
使用“设计”菜单应该可以从您的 Word 文档中删除水印。如果它不起作用,您可以尝试下面概述的页眉和页脚方法。
如何使用设计菜单从 Word 文档中删除水印
设计菜单是在 Microsoft Word 中找到水印工具的地方。此工具用于为您的文档创建水印,也可用于删除水印。
要使用 Windows 上的“设计”菜单从 Word 文档中删除水印:
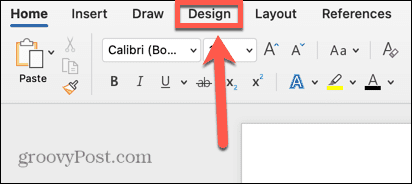
- 单击设计 菜单。

- 在功能区中,单击水印 图标。

- 选择删除水印。

- 您的水印现在应该被删除了。如果这不起作用,请尝试下面显示的方法。
如何通过页眉和页脚去除水印
如果水印工具方法不起作用,您可以尝试手动删除水印,当您访问页眉和页脚时,水印应该是可编辑的。
要通过页眉和页脚删除水印:
- 双击页面顶部以打开页眉和页脚。

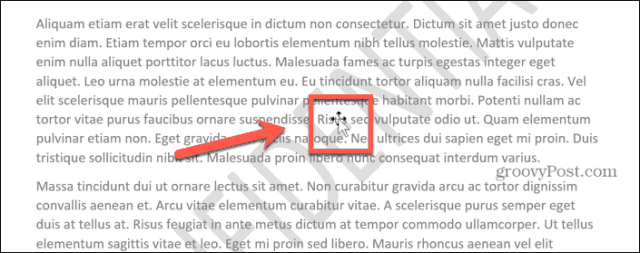
- 将鼠标悬停在水印上,直到光标变成四向箭头。如果这没有自动发生,请尝试单击水印。

- 光标变为四向箭头后,单击水印将其选中。

- 按键盘上的Delete键删除水印。
- 对页面上的任何其他水印重复该过程。
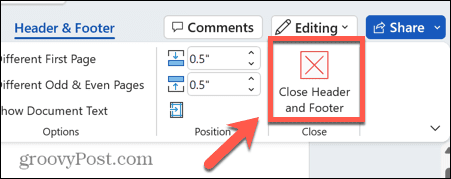
- 单击关闭页眉和页脚返回正常编辑文档。

如何在 Mac 上删除水印
如果您在 Mac 上使用 Word,则这些步骤与在 Windows 上的步骤略有不同。再次尝试通过“设计”菜单删除水印,或者尝试通过页眉和页脚手动删除水印(如果不起作用)。
如何使用设计菜单删除水印
设计菜单是您可以为 Word 文档创建水印的地方,您应该能够通过同一菜单删除水印。
要在 Mac 上使用“设计”菜单从 Word 文档中删除水印:
- 单击设计 菜单。

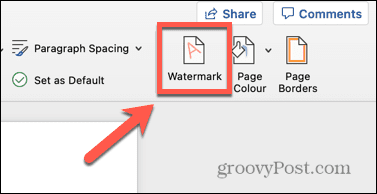
- 在功能区中,单击水印 工具。

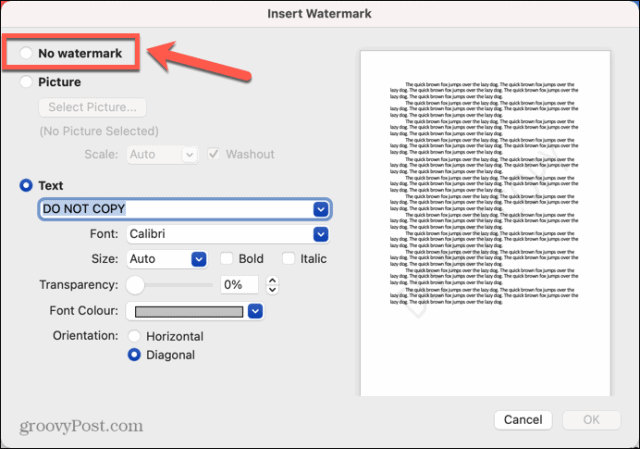
- 选择无水印单选按钮。

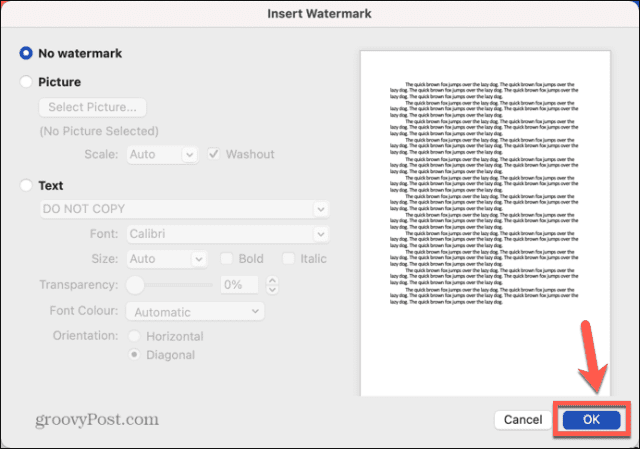
- 单击 确定。

- 您的水印应该被删除。如果不是,请尝试以下方法。
如何使用页眉和页脚删除水印
您也可以手动删除水印。为了选择水印而不是文档文本,您需要进入页眉和页脚编辑模式。
要使用页眉和页脚删除水印:
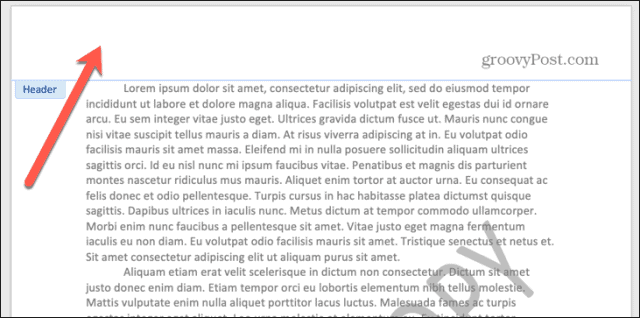
- 双击文档顶部以打开页眉和页脚。

- 单击水印,水印周围会出现一个框。

- 将鼠标悬停在框的一个边框上,直到出现四向箭头。

- 再次单击,水印将被选中。
- 按键盘上的退格 键。
- 您的水印现在应该被删除了。
- 删除任何其他水印,然后单击关闭页眉和页脚。

- 您现在可以继续照常编辑 Word 文档。
创建 Microsoft Word 文档
学习如何从 Word 文档中删除水印可以确保完成的文档看起来完全符合您的要求。还有许多其他技巧可以使您的 Word 文档看起来与您在脑海中想象的完全一样。
今天关于《如何从 Word 文档中删除水印》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于页眉和页脚,页脚的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
120 收藏
-
296 收藏
-
154 收藏
-
296 收藏
-
372 收藏
-
426 收藏
-
456 收藏
-
126 收藏
-
252 收藏
-
360 收藏
-
118 收藏
-
269 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
