如何在 iPhone 上的 Always-on Display 上关闭墙纸和通知
来源:云东方
时间:2023-05-01 18:02:32 380浏览 收藏
亲爱的编程学习爱好者,如果你点开了这篇文章,说明你对《如何在 iPhone 上的 Always-on Display 上关闭墙纸和通知》很感兴趣。本篇文章就来给大家详细解析一下,主要介绍一下,希望所有认真读完的童鞋们,都有实质性的提高。
iOS 16 是 Apple 移动设备的重大更新,因为它不仅引入了新功能,还为 iPhone 14 Pro 和 Pro Max 带来了独家功能。这些新款 iPhone 是 Apple 首款配备常亮显示屏的 iPhone 。苹果对 AOD 的看法略有不同,不是整个屏幕变黑,而是显示变暗,刷新率动态降低到 1Hz。
不用说,这并不适合世界各地的许多用户和评论者,因为大多数人会不经意地检查他们的手机,并假设这是一条通知而不是 AOD。Apple 似乎已经在最新版本的 iOS 16 中认识到并纠正了这个问题,增加了使用 AOD 时禁用壁纸和通知的功能。
因此,如果您发现 iPhone 14 Pro 或 Pro Max 上的AOD过于分散注意力,那么您可以按照以下方法关闭壁纸和通知。
如何在 iPhone 上关闭 AOD 上的壁纸和通知
首先使用下面的第一部分熟悉在 iPhone 上使用这些新功能的要求。然后,您可以使用后续教程根据您的喜好启用或禁用墙纸和通知。
要求
- iOS 16.2 或更高版本
- iPhone 14 Pro 或 iPhone 14 Pro Max
iOS 16.2 目前处于测试阶段,此功能随 iOS 16.3 dev beta 3 及更高版本的发布而提供。如果您希望立即使用这些功能,那么我们建议您安装测试版。但是,如果您由于电池和错误问题而希望避免使用 Beta 版本的 iOS,我们建议您等到公开发布,这应该会在下个月发布。
分步教程
更新 iPhone 后,您可以按照以下方法在 iPhone 上切换和关闭 AOD 的墙纸和通知。
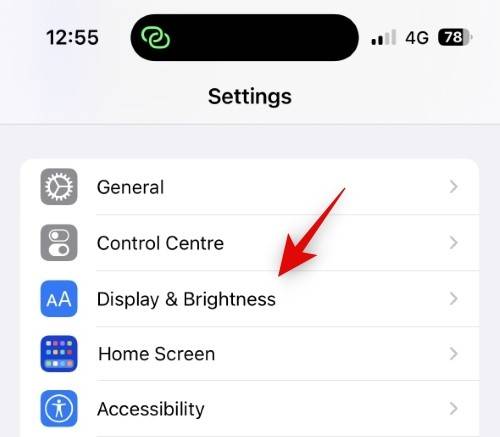
打开“设置”应用程序,然后点按“ 显示与亮度”。

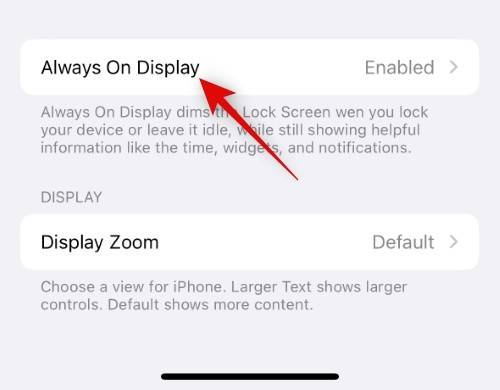
现在点击 底部的常亮显示 。

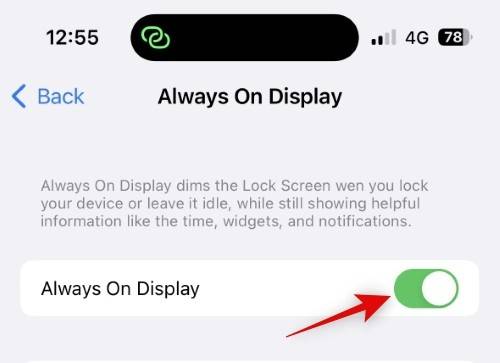
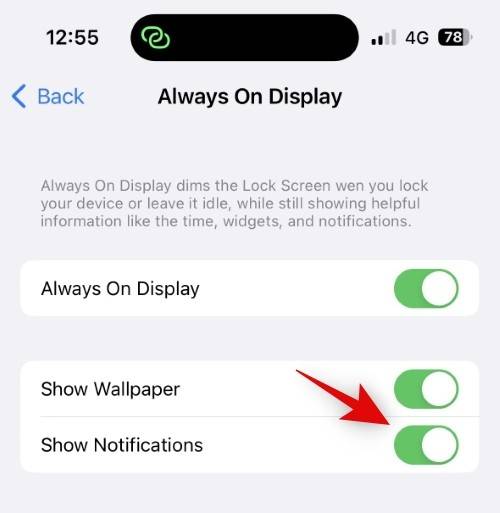
确保 常亮显示 的开关在顶部打开。

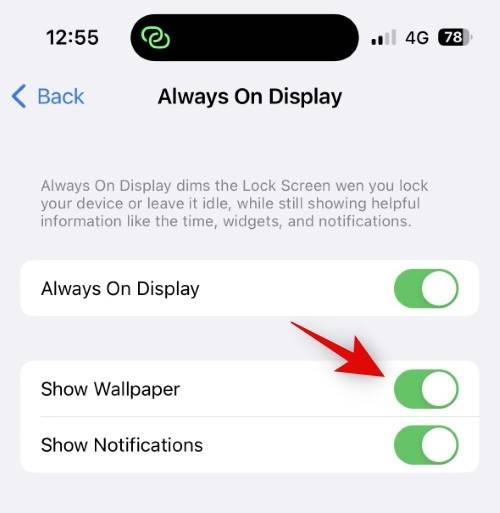
如果您希望在使用 AOD 时隐藏墙纸,请点击并关闭显示 墙纸的开关。

同样,如果您希望在使用 AOD 时禁用通知,请点击并关闭 通知开关。

您现在可以锁定您的设备并试用 AOD 的新外观。
就是这样!在 iPhone 14 Pro 和 Pro Max 上使用 AOD 时,您现在将关闭墙纸和通知。
最小化 AOD 外观的其他方法
您还可以通过其他几种方法来最小化 iPhone 上 AOD 的外观。您可以选择调暗 AOD,自定义锁定屏幕以获得最小的外观,并根据您的审美添加您喜欢的小部件。
自定义小部件已经取得了长足的进步,它们可以帮助将最少的小部件添加到您的 iOS 16 锁定屏幕,这在以前是不可能的。使用我们的这篇综合文章,让您的 AOD 屏幕看起来非常简洁。
理论要掌握,实操不能落!以上关于《如何在 iPhone 上的 Always-on Display 上关闭墙纸和通知》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
301 收藏
-
437 收藏
-
134 收藏
-
474 收藏
-
449 收藏
-
158 收藏
-
472 收藏
-
186 收藏
-
198 收藏
-
453 收藏
-
389 收藏
-
492 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
