如何在 Microsoft Word 中插入/修改富文本内容控件
来源:云东方
时间:2023-05-03 13:11:34 491浏览 收藏
一分耕耘,一分收获!既然打开了这篇文章《如何在 Microsoft Word 中插入/修改富文本内容控件》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
Microsoft Word 提供的内容控件有助于自动创建文档并以结构化格式组织内容。内容控件是可以插入和自定义以创建模板、表单和结构化文档的实体。这些内容控件可以包含下拉列表、格式化文本、日期、图片或复选框。它们提供了在文档中放置内容的灵活性,并且可以设置权限以限制它们被用户编辑或删除。
富文本内容控件就是这样一种内容控件,它可以由可格式化的文本或其他实体(如图片、表格和其他内容控件)组成。如果您想了解如何在 Windows PC 上的 MS Word 中插入和修改富文本内容控件,请阅读本文。
将开发人员选项卡添加到 Word 中的功能区菜单
在您可以在 MS Word 中添加和修改内容控件之前,您需要使用下面提到的步骤将开发人员选项卡添加到功能区。
步骤 1. 单击顶部功能区菜单中的文件。

然后,选择选项选项卡以打开Word 选项窗口。

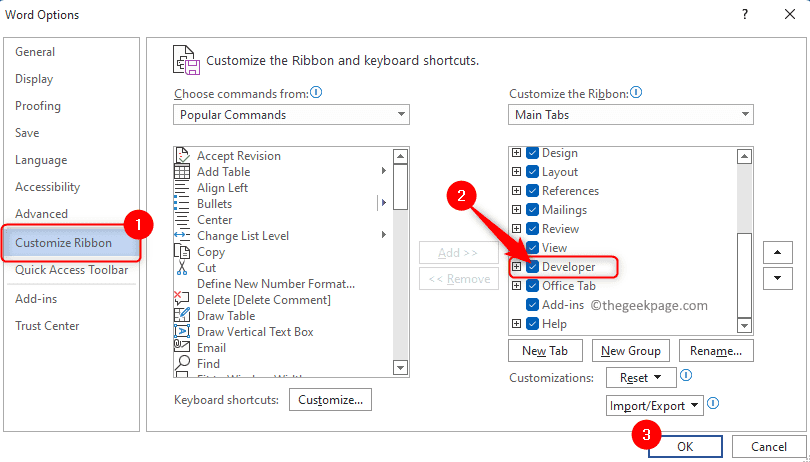
步骤 2.打开Word 选项窗口后,转到左侧窗格中的自定义功能区选项卡。
在右侧,在自定义 功能区下方的框中,在显示的选项卡列表中找到开发人员选项卡。
选中开发人员旁边的框以启用开发人员选项卡。
最后,单击确定以保存更改。

步骤 3. 关闭 Word 选项窗口。
当您返回 Word 时,您将看到功能区菜单中启用了开发人员选项卡。

插入和更改富文本内容控件
步骤 1. 单击文档中要添加控件的位置。
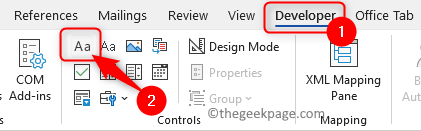
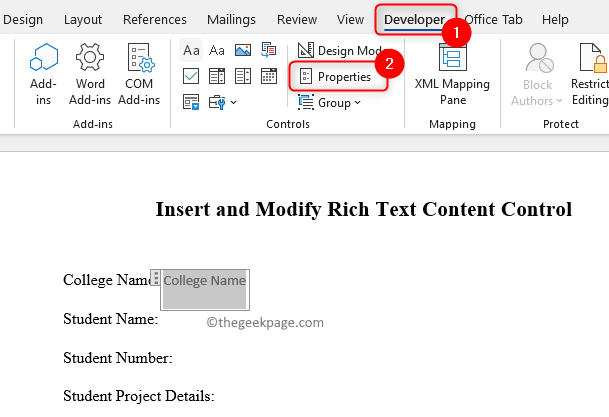
然后,在功能区菜单中选择开发人员选项卡。
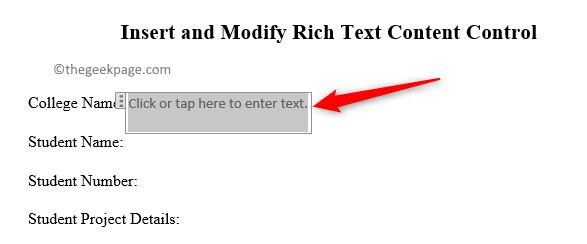
接下来,单击控件组中的富文本内容控件框以添加富文本内容控件。

这将插入一个带有边界框的新字段。

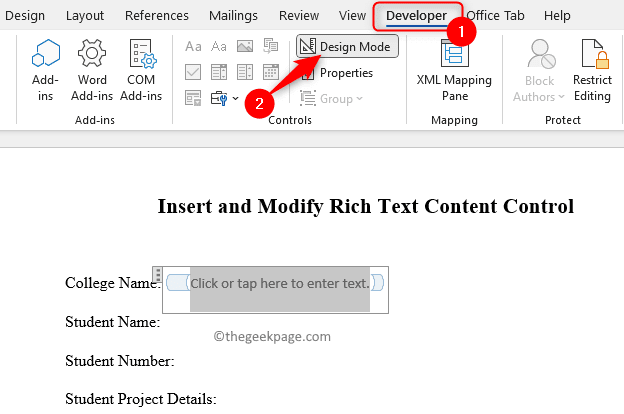
步骤 2. 要修改内容控件的设计,请单击控件组中的设计模式按钮以打开设计模式。

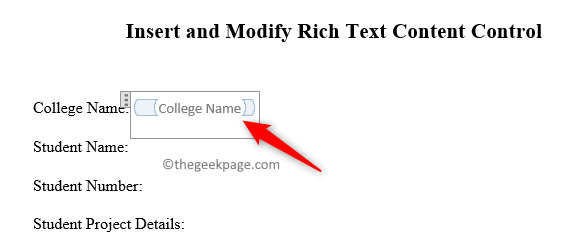
边界框将发生变化,您现在可以将其中的文本更改为您想要的任何内容。

接下来,再次单击设计模式按钮以关闭设计模式。
步骤 3. 选择富文本内容控件后,单击“属性”按钮打开“内容控件属性”窗口。

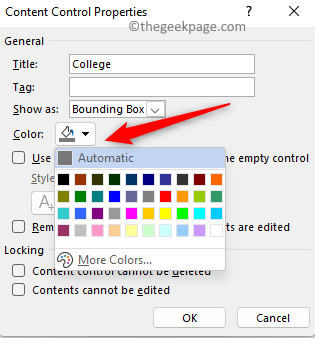
您现在可以在标题旁边的文本框中给出标题。
使用Show as旁边的下拉列表,您可以选择Bounding Box、Start/End Tag 或 None来控制文档中内容控件的外观。

您可以将颜色更改为您选择的任何颜色或保持自动。

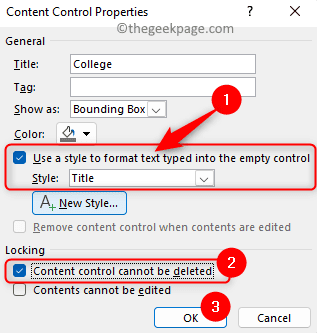
选中使用样式来格式化输入到空控件中的文本旁边旁边的下拉框中选择一种样式。
“锁定”部分提供了内容控制选项,可防止它们被删除或编辑。
如果您希望用户修改内容控件但不删除它,请选中无法删除内容控件旁边的框。
完成更改属性后,单击“确定”以保存这些更改。

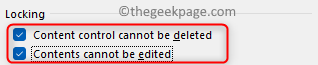
如果您想锁定删除和编辑权限,则需要选中Content Control cannot be deleted和Contents cannot be editing旁边的两个框。

如果您想允许删除和编辑,请不要选中这些框。

以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于文章的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
233 收藏
-
269 收藏
-
446 收藏
-
101 收藏
-
240 收藏
-
400 收藏
-
433 收藏
-
329 收藏
-
160 收藏
-
315 收藏
-
480 收藏
-
203 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
