如何在 PowerPoint 应用程序中模糊图像的一部分
来源:云东方
时间:2023-05-04 09:47:26 435浏览 收藏
你在学习文章相关的知识吗?本文《如何在 PowerPoint 应用程序中模糊图像的一部分》,主要介绍的内容就涉及到,如果你想提升自己的开发能力,就不要错过这篇文章,大家要知道编程理论基础和实战操作都是不可或缺的哦!
在使用迄今为止最好的 PowerPoint 应用程序进行演示时,添加与演示文稿相关的图像使观众更容易理解主题和内容,而不仅仅是文本或段落。有时,图像中会有一些非常敏感的东西,不被认为可以安全地展示给观众。
因此,模糊图像的特定部分是标准做法。然而,在 PowerPoint 应用程序中模糊图像的一部分并不容易通过任何直接的方法来完成。在这篇文章中,我们展示了一种简单的方法,您可以使用下面给出的几个步骤来模糊 PowerPoint 应用程序中图像的任何特定部分。
如何在 PowerPoint 应用程序中模糊图像的一部分
模糊整个图像
第 1 步:您需要先打开 PowerPoint 应用程序。为此,请按键盘上的Windows键并键入powerpoint。
第 2 步:然后,从结果中单击PowerPoint应用程序,如下面的屏幕截图所示。

第 3 步:现在您可以单击空白演示文稿或从您的计算机打开任何保存的文件。

第 4 步:如果您选择了空白演示文稿,则通过添加图像来起草幻灯片。
第 5 步:现在,如果您想使用 PowerPoint 应用程序模糊整个图像,那么首先选择您要模糊的图像。
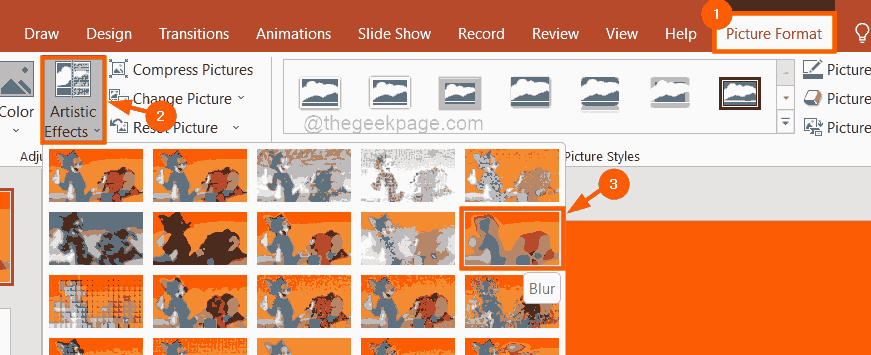
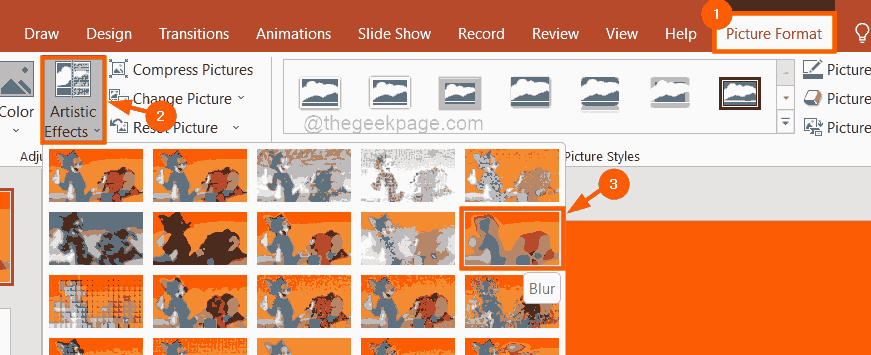
第6步:然后转到顶部栏上的“图片格式”选项卡,然后单击“艺术效果”下拉选项一次。
第 7 步:在下拉菜单中选择各种类型的模糊选项之一,如下所示。

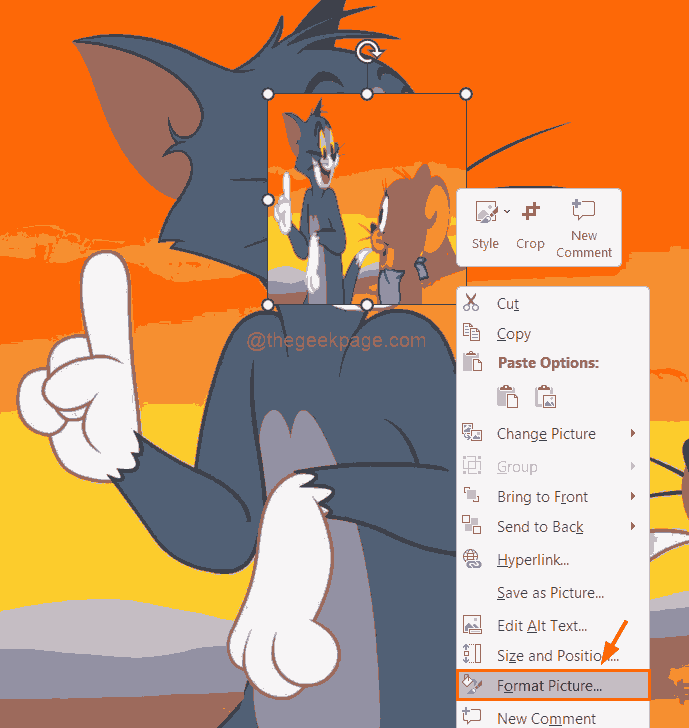
第8步:再次右键单击您模糊的图像,然后从上下文菜单中选择“设置图片格式”选项。

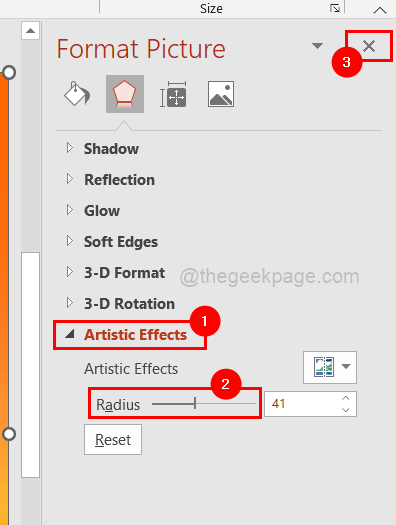
第 9 步:在右侧的 Format Picture 下,单击Artistic Picture一次并将Radius滑块向右移动以进一步模糊图像。
第10步:完成后,关闭右侧的“设置图片格式”选项,如下所示。

模糊图像的一部分
步骤1:选择图像后,通过同时按CTRL + C键复制要模糊的图像。
第2步:然后,只需按CTRL + V键,将其粘贴到您想要模糊的图像中。
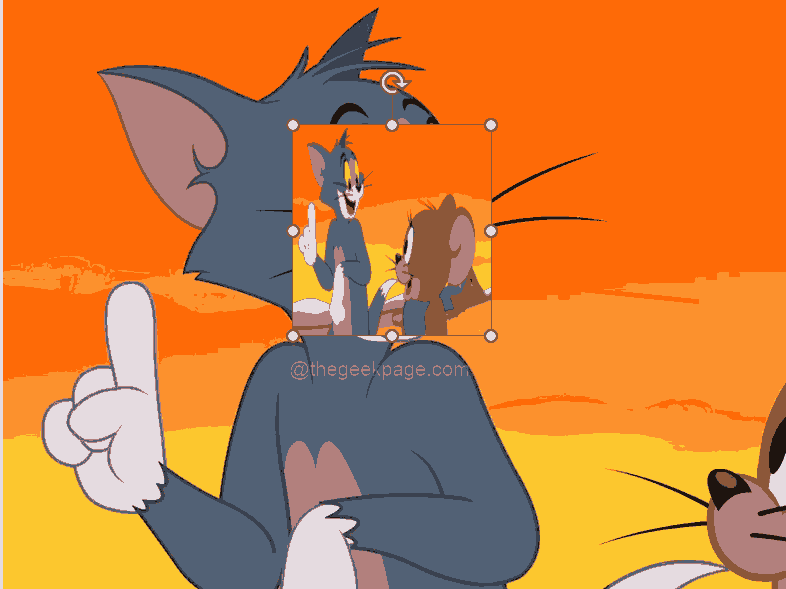
第 3 步:现在您将有两个图像,一个在另一个上。
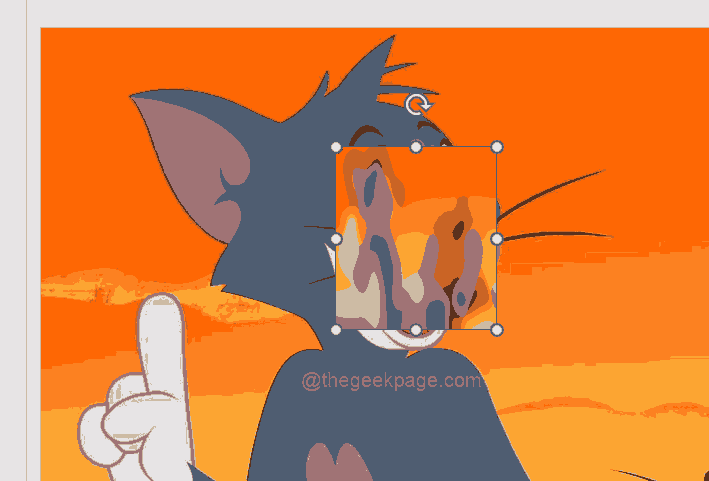
第 4 步:通过单击文件的边缘向内拖动文件并将其放置在要模糊的图像部分上,如下所示,压缩文件。

第5步:现在要模糊拖动的图像,选择顶部的图像(粘贴的图像)并通过转到图片格式并单击艺术效果并从下拉菜单中选择模糊选项来模糊它,如下所示。

第6步:完成后,右键单击模糊的小图像,然后从上下文菜单中选择“设置图片格式” 。

第7步:接下来,单击艺术效果并将半径选项滑动到100并关闭格式图片部分,如下所示。

第8步:现在你可以看到图像的一部分已经模糊了。

好了,本文到此结束,带大家了解了《如何在 PowerPoint 应用程序中模糊图像的一部分》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
233 收藏
-
269 收藏
-
446 收藏
-
101 收藏
-
240 收藏
-
400 收藏
-
433 收藏
-
329 收藏
-
160 收藏
-
315 收藏
-
480 收藏
-
203 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
