在 Chrome 中捕获全尺寸网页滚动屏幕截图
来源:云东方
时间:2023-04-15 18:01:16 137浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《在 Chrome 中捕获全尺寸网页滚动屏幕截图》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
如何在 Chrome 中捕获全尺寸滚动屏幕截图
准备好在 Chrome 中截取网页的全尺寸屏幕截图了吗?这是做什么:
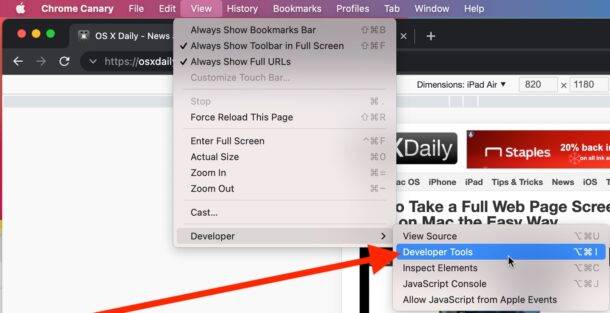
- 打开 Chrome 开发者工具(查看 > 开发者 > 开发者工具)

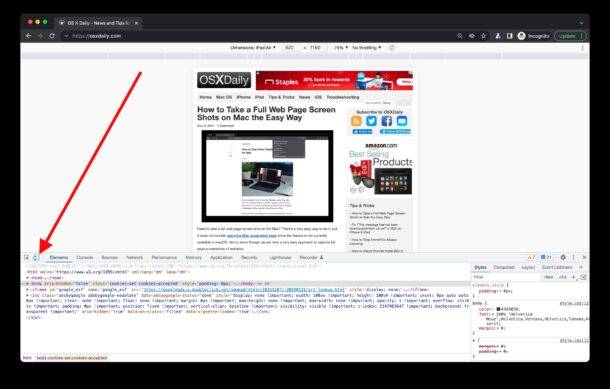
- 单击开发人员工具抽屉中的响应式设计模式按钮

- 向下滚动整个网页,以便加载所有图像(这对于捕获延迟加载图像很重要,这是一种用于加速网页的常用技术)*
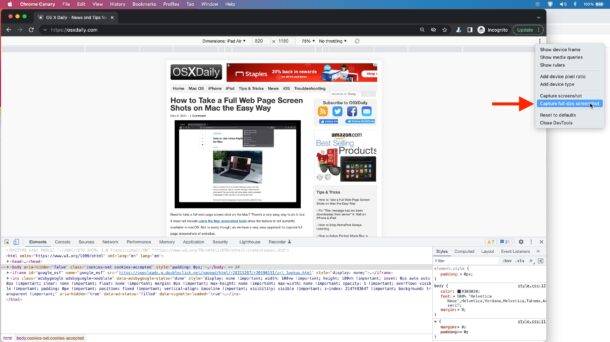
- 单击响应式设计工具右上角的三个垂直点,然后选择“捕获全尺寸屏幕截图”

- 完整尺寸的屏幕截图将显示在您的默认 Chrome 下载文件夹中
在 Mac 上,您会在用户下载中找到该网页的全尺寸屏幕截图,除非您手动更改了它。
今天关于《在 Chrome 中捕获全尺寸网页滚动屏幕截图》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
声明:本文转载于:云东方 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
428 收藏
-
450 收藏
-
355 收藏
-
322 收藏
-
458 收藏
-
277 收藏
-
170 收藏
-
168 收藏
-
464 收藏
-
332 收藏
-
450 收藏
-
300 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
