未来的 Apple Watch 可能会移动其电池以提供触觉反馈
来源:云东方
时间:2023-04-30 14:38:11 429浏览 收藏
今日不肯埋头,明日何以抬头!每日一句努力自己的话哈哈~哈喽,今天我将给大家带来一篇《未来的 Apple Watch 可能会移动其电池以提供触觉反馈》,主要内容是讲解等等,感兴趣的朋友可以收藏或者有更好的建议在评论提出,我都会认真看的!大家一起进步,一起学习!
Apple 正在研究如何让Apple Watch中的电池移动,以便为佩戴者提供触觉反馈。
Apple 正在继续努力使 Apple Watch 更薄,这一次是为了消除对独立 Taptic 引擎的需求。苹果公司并没有被该引擎占用空间,而是希望看看它是否可以让电池作为触觉反馈源发挥双重作用。
新授予的专利“具有带有移动电池元件的触觉设备的便携式电子设备”是重新定位触觉引擎的众多尝试中的最新一项。此前,Apple 曾考虑过使用触觉腕带,并考虑修改充电线圈来做同样的事情。
在每种情况下,对象都是相同的。苹果一直在寻找方法来获取它离不开的组件,并让它做得更多。
“传统上,电子设备包括一个或多个按钮或用于提供输入的机电开关,”专利申请说。“一些设备包括用于接收输入的触摸传感器或触摸屏。然而,触摸传感器通常缺乏机械反馈来提醒用户输入已被注册。”
“[本专利申请中的描述]针对的是一种触觉设备,该设备可以移动电池元件,以便沿着设备的外表面产生可触觉感知的脉冲或振动,”它继续说道。
这意味着拥有一个“电耦合到显示器”的电池,以及“配置为诱导电池元件平行于显示器的振荡运动以产生触觉输出”的“线圈组件”。
除了可能消除对单独触觉引擎以节省 Apple Watch 空间的需求外,Apple 还可能出于其他原因使用该空间。具体来说,Apple 指出,目前 Watch 的“电池组件可能比不包括触觉设备时的电池组件更小,从而降低了可能的电池寿命。”
大部分专利申请都涉及必须对电池进行哪些物理处理,以及它必须移动多少才能有效。
“触觉设备的质量越小,触觉设备可能需要移动质量越远才能产生相同的触觉输出,”它说。“例如,为产生相同幅度的触觉输出,与第二个质量一样大的第一个质量可以移动两倍的距离。”
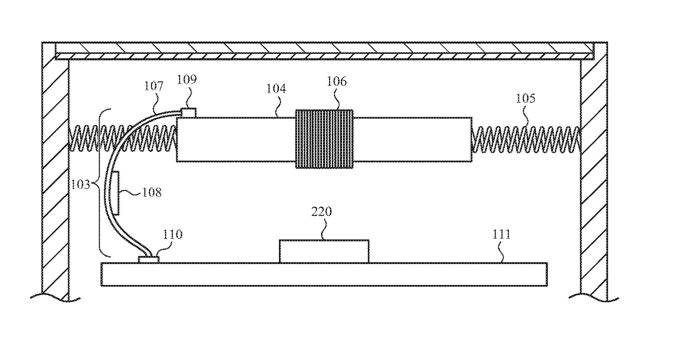
 专利中的细节显示连接到 Apple Watch 底盘的可移动电池
专利中的细节显示连接到 Apple Watch 底盘的可移动电池所以目前触觉引擎自己占用空间,然后由于需要移动而占用更多空间。“因此,即使质量更小以容纳更大的电池元件,触觉设备移动质量所需的额外空间仍可能限制电池元件尺寸的可用空间。”
“更大的电池元件可能需要更小的触觉设备,它可能没有足够大的质量和/或移动质量足够远以产生所需幅度的触觉输出,”Apple 说。
该专利试图为组件尺寸和功能之间的这种平衡提出解决方案,归功于包括 Erik G. de Jong 在内的六位发明人。他之前的相关工作包括一项专利,该专利涵盖了利用 Apple Watch 表带提供隐藏式电池的方法。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-
197 收藏
-
157 收藏
-
315 收藏
-
165 收藏
-
279 收藏
-
363 收藏
-
476 收藏
-
271 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
