修复:Windows 11/10 上的 Google Chrome 中的 STATUS_INVALID_IMAGE_HASH 错误
来源:云东方
时间:2023-04-24 05:59:43 255浏览 收藏
golang学习网今天将给大家带来《修复:Windows 11/10 上的 Google Chrome 中的 STATUS_INVALID_IMAGE_HASH 错误》,感兴趣的朋友请继续看下去吧!以下内容将会涉及到等等知识点,如果你是正在学习文章或者已经是大佬级别了,都非常欢迎也希望大家都能给我建议评论哈~希望能帮助到大家!
Google Chrome 是许多 Windows 用户的主要浏览器。对 Chrome 有很多依赖,如果 Chrome 有一些问题,它会给用户带来沉重的打击。人们总是更喜欢修复现有的浏览器,而不是使用不同的浏览器。
如果您是 Chrome 的铁杆粉丝并且现在正面临STATUS_INVALID_IMAGE_HASH问题并且迫切需要修复它,那么您来对地方了。在本文中,我们列出了您可以尝试在几秒钟内修复STATUS_INVALID_IMAGE_HASH问题的最佳解决方案。

解决方案 1:禁用 RendererCodeIntegrity
未签名或恶意代码可能会干扰浏览器的呈现过程,并且它会以不同于应有的方式加载网页。Chrome 引入了一项名为RendererCodeIntegrity的功能,可防止此问题发生。但是,有时这个自己的功能可能是您在 Google Chrome 中收到STATUS_INVALID_IMAGE_HASH错误的原因。
您可以通过 2 种不同的方法关闭RendererCodeIntegrity功能,如下所述。
注意:这两种方法都涉及更改您的注册表设置。不正确的注册表设置会导致严重的系统不稳定,因此始终建议您在对注册表设置进行任何更改之前对其进行备份。
方法 1:从注册表编辑器窗口
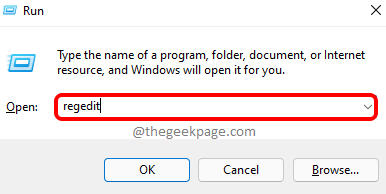
第 1 步:同时按下WIN 和 R键,调出运行窗口。
弹出运行窗口后,输入regedit并按Enter键打开注册表 编辑器。

第 2 步:接下来,按顺序执行以下步骤。
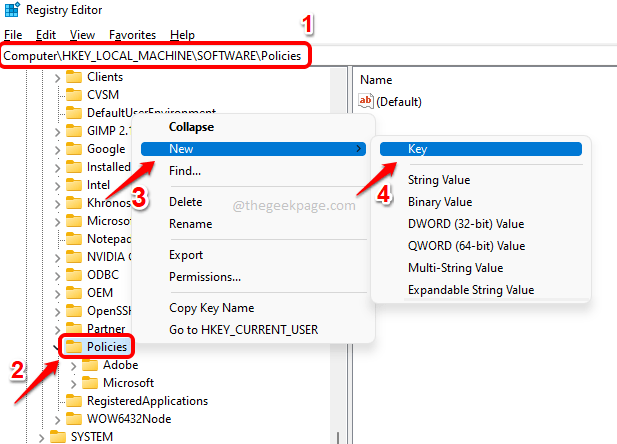
1.将以下位置复制并粘贴到注册表编辑器的导航栏中。
计算机\HKEY_LOCAL_MACHINE\SOFTWARE\策略
2. 请注意,如果您在Policies文件夹下已经有一个名为Google的子文件夹,您可以跳转到 第 4 步。
如果您在Policies文件夹下没有Google子文件夹,我们需要创建它。
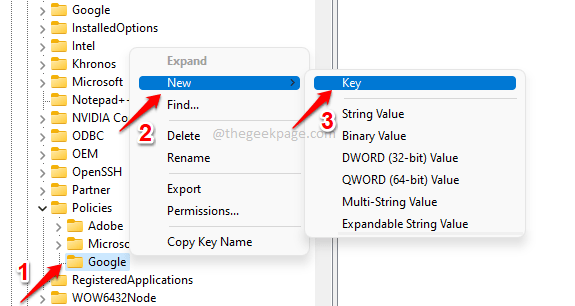
右键单击策略文件夹,单击新建,然后单击密钥选项。

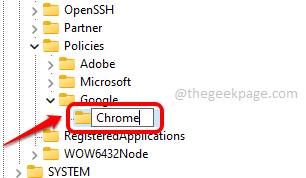
第 3 步:单击新创建的文件夹,按F2 键并将新文件夹命名为Google。

第 4 步:现在,如果您在Policies文件夹和Google下已经有了Google子文件夹,那么您还有另一个名为Chrome的子文件夹,您可以跳到第 6 步。
否则,如果您在Google下没有名为Chrome的子文件夹,则右键单击Google文件夹,单击新建,然后单击密钥选项。

第 5 步:单击新创建的键,然后按F2键重命名它。将新名称命名为Chrome。

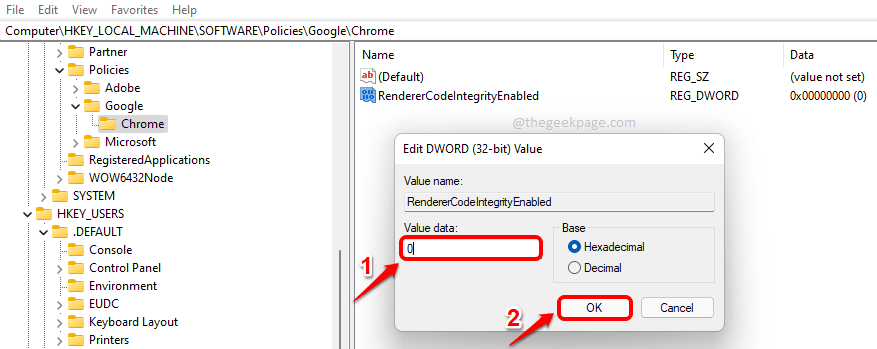
第 6 步:在左侧 窗格中,确保通过单击选择Chrome 。
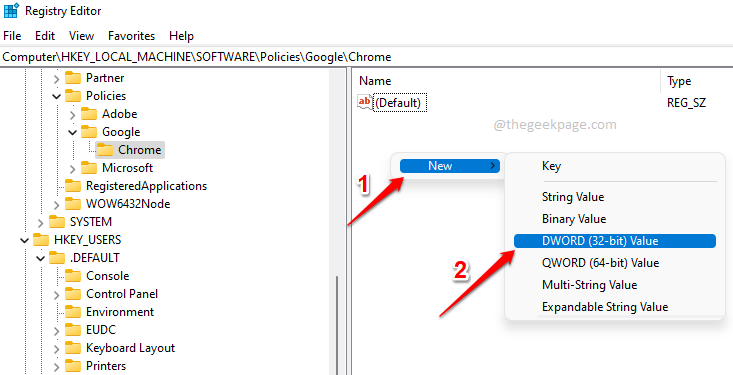
现在在右侧窗格中,右键单击空白区域 ,单击新建选项,然后单击DWORD(32 位)值选项。

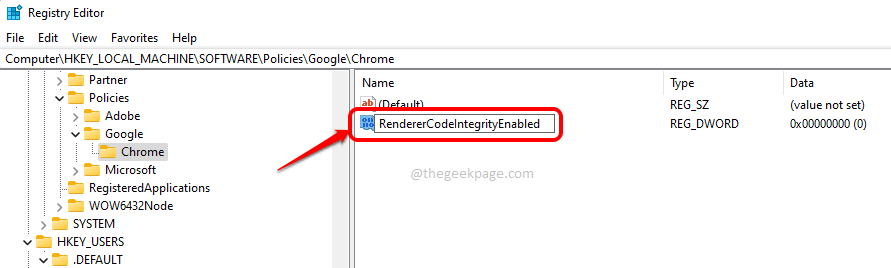
第 7 步:单击新创建的DWORD 值并按F2键重命名它。
现在,将 DWORD 的新名称命名为RendererCodeIntegrityEnabled。

第 8 步:双击RendererCodeIntegrityEnabled打开其属性窗口。在这里,将数值数据设置为0并点击OK按钮。

就是这样。尝试重新启动 Google Chrome并检查您的问题是否消失。如果问题仍然存在,请尝试重新启动计算机一次。
方法 2:从提升的命令提示符
有些人会发现手动更改注册表设置很困难。对他们来说,总是有一种解决方法是一件好事。好吧,不用担心,我们还有另一种简单的方法,您可以使用它轻松禁用RendererCodeIntegrityEnabled功能 。
第 1 步:单击任务栏上的搜索图标。

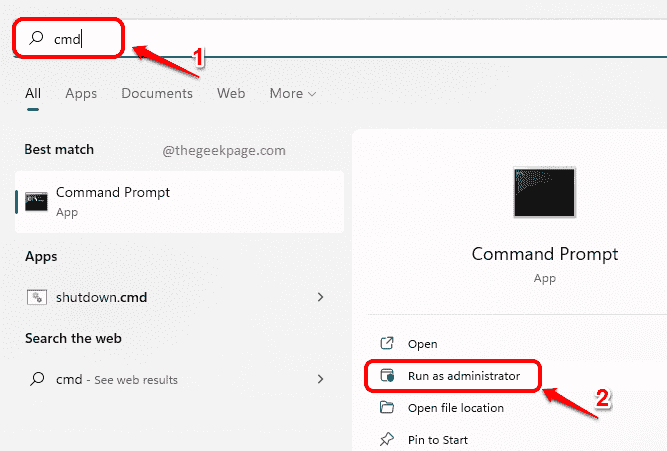
第 2 步:输入cmd并在命令提示符下选择以管理员身份运行选项。

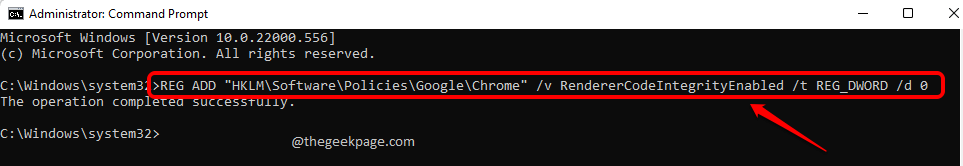
第 3 步:当命令提示符以提升模式打开时,复制并粘贴以下命令并按Enter键。
REG ADD “HKLM\Software\Policies\Google\Chrome” /v RendererCodeIntegrityEnabled /t REG_DWORD /d 0

就是这样。上面的命令会将RendererCodeIntegrityEnabled 键添加到您的注册表设置中,并将其值设置为disabled。
尝试重新启动 Google Chrome并检查问题。如果它仍然存在,请重新启动系统。
如果问题仍然存在,请继续尝试下一个解决方案。
解决方案 2:在兼容模式下运行 Google Chrome
第 1 步:按WIN+D键立即转到您的桌面。
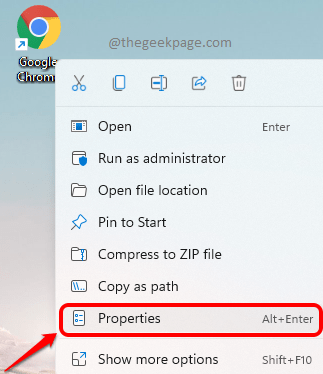
在桌面上,右键单击Google Chrome 快捷方式,然后单击“属性”选项。

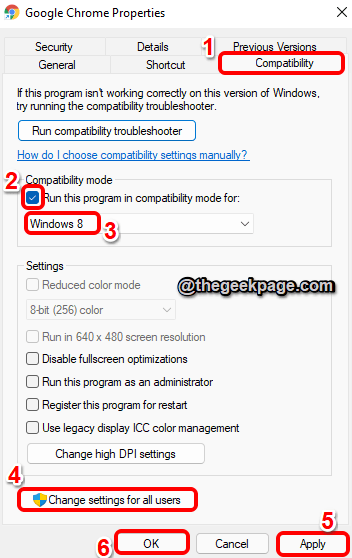
第 2 步:在属性窗口中,首先单击“兼容性”选项卡。
接下来,在Compatibility mode部分下,选中Run this program in compatible mode for对应的复选框。
此外,从下拉菜单中选择Windows 8。
接下来单击按钮更改所有用户的设置。
最后,先点击Apply按钮,然后点击OK按钮。

重新启动 Google Chrome并检查您的问题是否已解决。
解决方案 3:编辑 Google Chrome 目标属性以添加“–no-sandbox”参数
沙盒是Chrome的另一项安全功能,可保护您的计算机免受来自 Internet 的恶意代码的执行。虽然完全不建议禁用此功能,但有时此功能可能会导致您的 Chrome 中出现STATUS_INVALID_IMAGE_HASH错误。因此,让我们尝试删除此功能一次,以检查问题是否因此而引起。
第 1 步:同时按Win 和 D键进入桌面。右键单击Google Chrome 快捷方式图标,然后单击Properties。

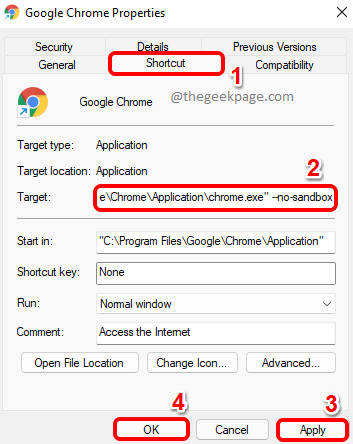
第 2 步:首先单击“快捷方式”选项卡。
接下来,单击与目标选项关联的文本字段。现在按CTRL + End键转到文本的末尾。按一次空格键,然后将–no-sandbox参数复制并粘贴到末尾。
--无沙盒
注意:请确保目标位置和–no-sandbox参数之间有空格键。
全部设置好后,点击应用按钮,然后点击确定按钮。

请重新启动 Chrome并检查您的问题是否已解决。如果仍未解决,请尝试重新启动计算机一次,然后再次检查问题是否消失。如果仍然没有消失,则从目标属性中删除–no-sandbox参数。问题不是因此而引起的。
如果您仍然遇到此问题,请尝试下一个解决方案。
解决方案 4:禁用 Chrome 扩展程序
Chrome 扩展程序是您可能会收到STATUS_INVALID_IMAGE_HASH错误的另一个原因。让我们尝试禁用扩展以检查特定扩展是否给您带来麻烦。
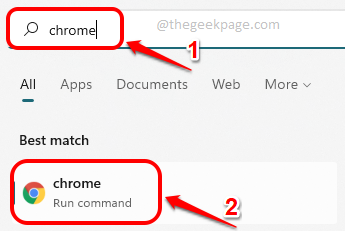
第 1 步:首先,在任务栏上,单击“搜索”图标。

第 2 步:现在在搜索栏中,输入chrome ,然后从最佳匹配结果中单击chrome 应用程序。

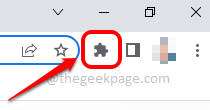
第 3 步:Chrome窗口启动后,单击窗口右上角的扩展程序图标。

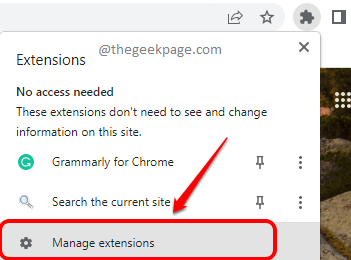
第 4 步:从展开的菜单中,单击“管理扩展”选项。

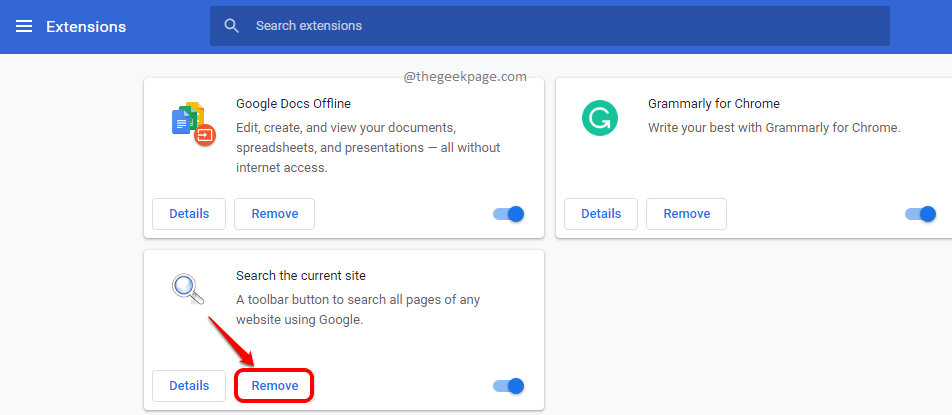
第 5 步:在随后的窗口中,您将能够看到安装在您的 chrome 中的所有 chrome 扩展。尝试逐个删除每个扩展程序,并检查您的问题是否在删除任何特定扩展程序时得到解决。
注意:如果您不想删除任何可能不是问题制造者的扩展程序,而不是删除按钮,您可以关闭与扩展程序关联的切换按钮以禁用它而不是删除它。

解决方案 5:尝试禁用防病毒软件
由于您的防病毒软件,您也可能会收到STATUS_INVALID_IMAGE_HASH错误。您可以尝试禁用您的防病毒软件一次,然后检查您是否仍然遇到问题。
注意:请确保在您的防病毒软件关闭时不要访问任何潜在的恶意网站或运行任何恶意代码。
解决方案 6:清除 Google Chrome 浏览数据
另一种解决方案是清除您的 chrome 浏览数据并检查问题是否存在。
第 1 步:单击任务栏上的搜索图标。

第 2 步:搜索chrome并从“最佳匹配”部分启动Google Chrome 。

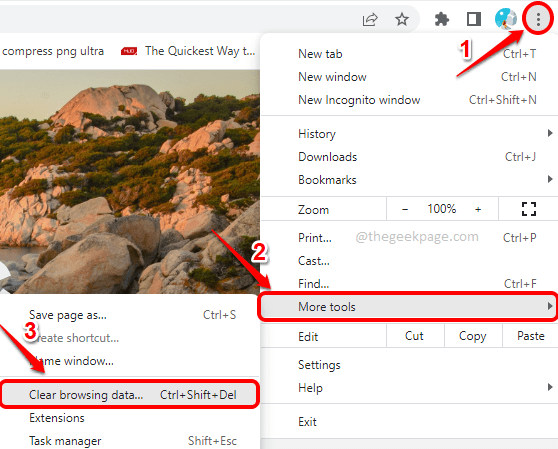
第 3 步:现在在 Chrome 窗口的右上角,单击3 个垂直点图标以展开 Chrome 设置。
接下来,单击更多工具,然后单击清除浏览数据。

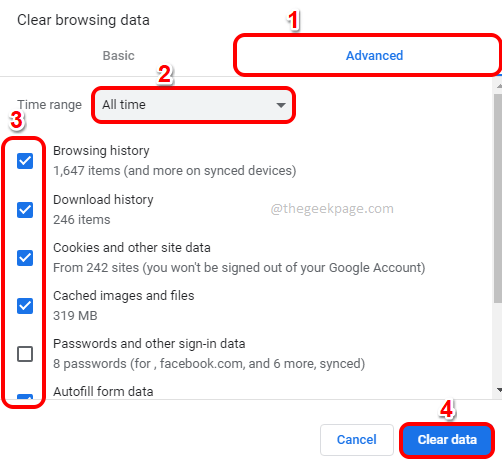
第 4 步:您将立即能够查看清除浏览数据窗口。确保您位于“高级”选项卡上。
您可以从关联的下拉列表中选择时间范围。
现在选中与您要删除的所有项目相对应的复选框。
注意:建议删除所有内容以获得最有效的结果。
一切就绪后,点击清除数据按钮继续。

到这里,我们也就讲完了《修复:Windows 11/10 上的 Google Chrome 中的 STATUS_INVALID_IMAGE_HASH 错误》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于软件,windows系统,注册表,谷歌浏览器的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
319 收藏
-
296 收藏
-
176 收藏
-
334 收藏
-
116 收藏
-
324 收藏
-
218 收藏
-
289 收藏
-
134 收藏
-
259 收藏
-
207 收藏
-
296 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
