HomePod 16.3 Beta:如何设置温度和湿度自动化
来源:云东方
时间:2023-04-19 18:55:11 287浏览 收藏
各位小伙伴们,大家好呀!看看今天我又给各位带来了什么文章?本文标题是《HomePod 16.3 Beta:如何设置温度和湿度自动化》,很明显是关于文章的文章哈哈哈,其中内容主要会涉及到等等,如果能帮到你,觉得很不错的话,欢迎各位多多点评和分享!
Apple 将发布 HomePod 16.3 软件更新,为第二代 HomePod 和所有HomePod mini型号增加湿度和温度感应功能。本文解释了这些功能的工作原理以及您可以使用它们做什么。

Apple 新推出的第二代 HomePod 具有温度和湿度传感器,可用于测量室内气候。但这还不是全部。新的 16.3 HomePod 软件目前处于测试阶段,允许您根据这些测量结果运行自动化。
更重要的是,现有的 HomePod mini 有一个休眠的温度和湿度传感器,Apple 最终在 16.3 更新中激活了它,允许相同的温度和湿度设置用于家庭自动化和设备激活目的。
下面,我们将向您展示温度和湿度传感器信息如何显示在 Home 应用程序中,以及如何添加自动化。在我们的示例中,在 HomePod mini 上安装 16.3 beta 后,我们将运行激活恒温器所需的步骤,以便在房间温度低于 66.2 华氏度(19 摄氏度)时为房间供暖。
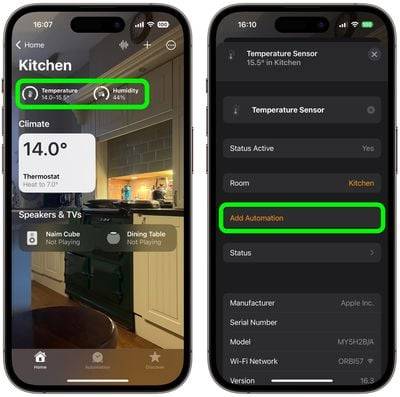
- 打开Home应用程序并选择 HomePod mini 或第二代 HomePod 所在的房间。
- 在首次使用后经过短暂的校准阶段后,房间菜单顶部的读数会提供实时气候测量值。我们要点击温度读数。
- 点击弹出菜单中的温度传感器按钮以访问设置卡。
- 点击添加自动化。

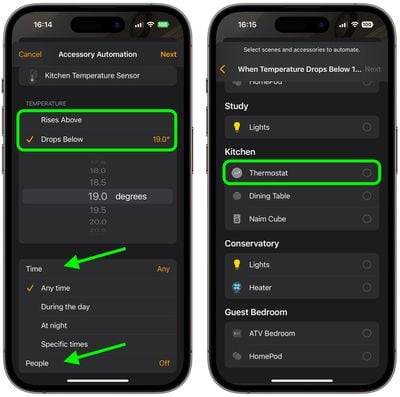
- 使用刻度盘,选择一个温度水平,使用“上升到上方”和“下降到下方”选项激活自动化。
- 使用时间设置从任何时间、白天、晚上或特定时间中进行选择。
- 使用People设置选择此自动化是否应根据When I am home或When I am not home运行。您也可以关闭此设置。
- 点按下一步,然后选择要用于此自动化的配件。这里我们选择Thermostat。

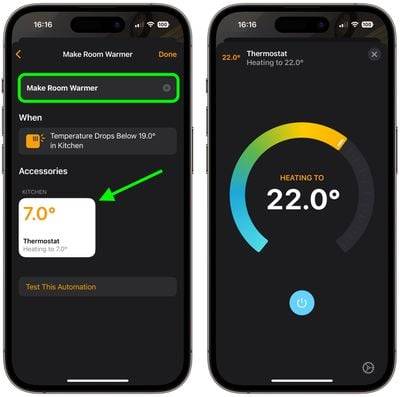
- 点击下一步,然后在菜单顶部为您的自动化命名,并设置您的配件以执行操作。在这里,我们将恒温器设置为将厨房加热到 71.6 华氏度或 22 摄氏度。
- 点击完成,然后点击 X 关闭温度传感器设置卡。

每当温度低于指定测量值时,我们的自动化系统现在已准备好激活恒温器来加热房间。
这只是 HomePod 16.3 软件更新提供的一些新功能的一个例子。此更新还使用户能够将重新制作的环境声音添加到场景、自动化和警报中,以及使用Siri设置重复性自动化并查找“查找我的联系人”中的人的能力。Apple 将在 2 月 3 日推出新的 HomePod 之前于下周发布 HomePod 16.3 软件更新。
本篇关于《HomePod 16.3 Beta:如何设置温度和湿度自动化》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
273 收藏
-
167 收藏
-
116 收藏
-
470 收藏
-
139 收藏
-
429 收藏
-
425 收藏
-
182 收藏
-
100 收藏
-
372 收藏
-
397 收藏
-
286 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
