如何在 Google Chrome 中启用或禁用网站的平滑滚动
来源:云东方
时间:2023-04-19 14:22:28 390浏览 收藏
偷偷努力,悄无声息地变强,然后惊艳所有人!哈哈,小伙伴们又来学习啦~今天我将给大家介绍《如何在 Google Chrome 中启用或禁用网站的平滑滚动》,这篇文章主要会讲到等等知识点,不知道大家对其都有多少了解,下面我们就一起来看一吧!当然,非常希望大家能多多评论,给出合理的建议,我们一起学习,一起进步!
谷歌浏览器是全球最常用的浏览器之一,因为它提供的性能与其他浏览器相比。但是,它会使用大量系统资源,并且在滚动网页时有时会出现延迟。为了改善浏览体验,Chrome 提供了自定义浏览器的选项。但是,默认情况下,用户无法使用 Chrome 提供的这些附加功能和调整。Chrome 中的这些实验性功能是隐藏的,可以通过 Chrome 标志访问。
平滑滚动是 Chrome 中的一项此类实验性功能,可以通过Chrome 标志启用或禁用。此功能允许您流畅地滚动和浏览页面内容。如果您在浏览互联网时发现网页滚动缓慢或出现生涩动画,则需要启用此平滑滚动功能。
如果您在浏览网站时注意到 Chrome 上的这种卡顿动画,请阅读本文。在这里,我们详细介绍了在 Chrome 中为所有网站启用/禁用平滑滚动的步骤。
在 Chrome 中启用或禁用平滑滚动的步骤
1. 启动谷歌 Chrome浏览器。
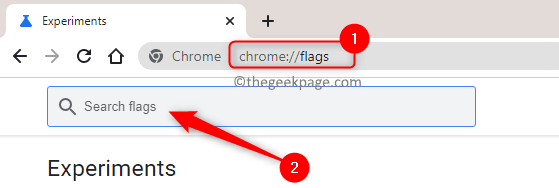
在地址栏中,输入chrome://flags并按Enter键。

2. 在实验功能页面上,在顶部标记为搜索标志的搜索框中键入平滑滚动。
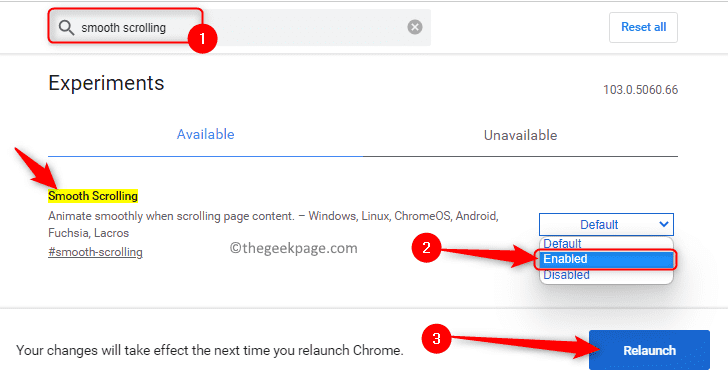
您将在搜索结果中看到平滑滚动功能。
3. 在平滑滚动标志旁边,您会找到一个下拉框。
单击此下拉菜单并选择选项启用以启用该功能,或者如果要禁用此功能,则选择禁用选项。
4. 根据所需设置选择其中一个选项后,右下角会弹出一个重新启动按钮。
单击此重新启动按钮以使平滑滚动标志生效。

5. 现在,Chrome 会重新启动并打开您之前打开的所有网页。
滚动浏览任何网站内容时,检查平滑滚动标志是否生效。
今天关于《如何在 Google Chrome 中启用或禁用网站的平滑滚动》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
478 收藏
-
456 收藏
-
496 收藏
-
327 收藏
-
403 收藏
-
238 收藏
-
179 收藏
-
405 收藏
-
447 收藏
-
354 收藏
-
160 收藏
-
306 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
