如何在 iPhone 上打开或关闭手电筒
来源:云东方
时间:2023-04-27 07:40:04 196浏览 收藏
学习文章要努力,但是不要急!今天的这篇文章《如何在 iPhone 上打开或关闭手电筒》将会介绍到等等知识点,如果你想深入学习文章,可以关注我!我会持续更新相关文章的,希望对大家都能有所帮助!
如何关闭或打开 iPhone 手电筒(iPhone X 和更新版本)
如果您有较新的 iPhone(例如 iPhone X 或更高版本),您可以使用以下步骤打开或关闭 iPhone 的手电筒:
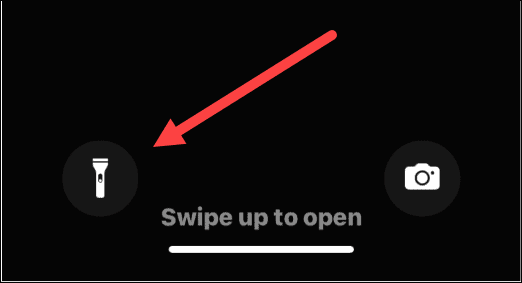
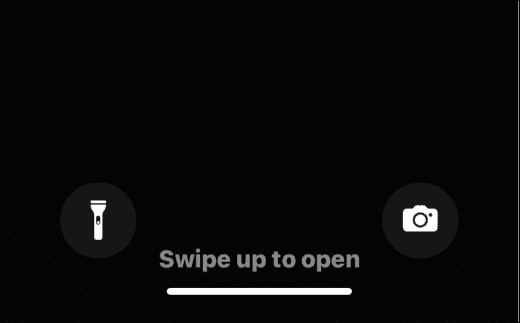
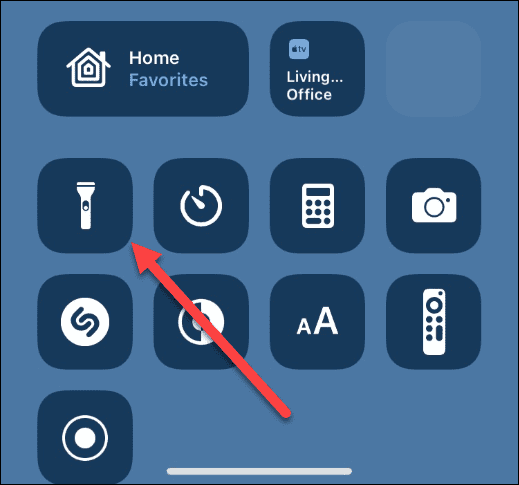
- 按住iPhone锁定屏幕上的手电筒按钮,直到您感觉到触觉反馈。

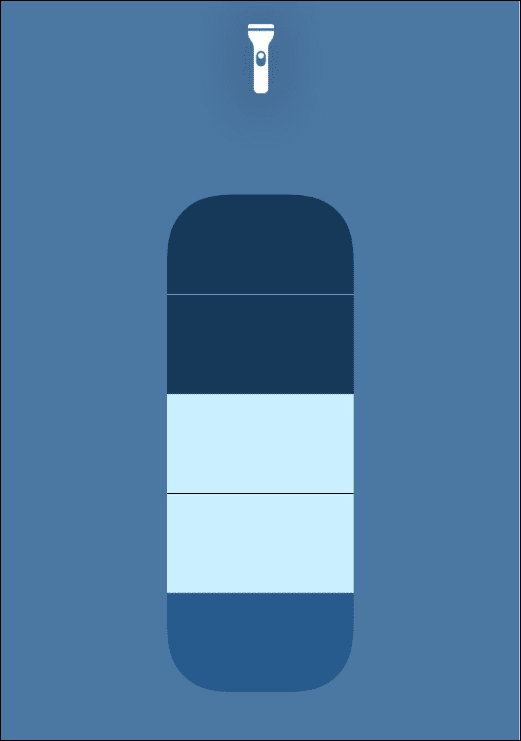
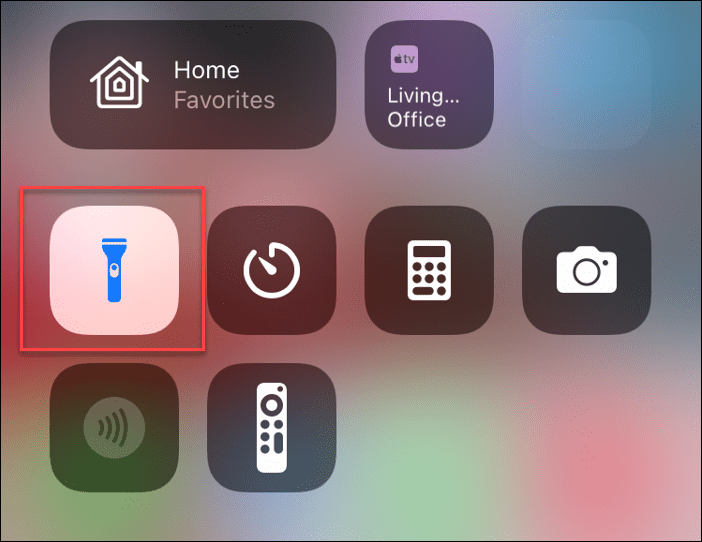
- 启用手电筒后,您会在图标周围看到一个白色圆圈- 将其指向您需要照明的地方。

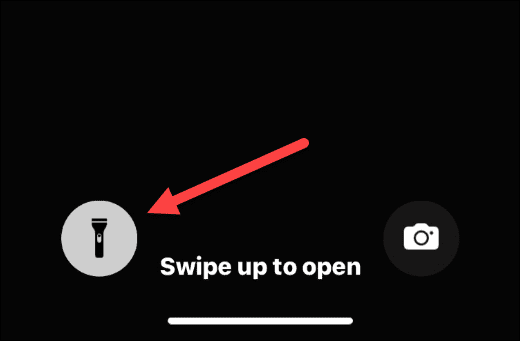
- 要在锁定屏幕上将其关闭,请点按并短暂按住手电筒图标,直到您感觉到触觉反馈。
- 这将关闭手电筒——图标周围的圆圈将消失。

还值得注意的是,如果您仔细聆听,则在打开或关闭它时会听到声音通知。
在紧急情况下,从锁定屏幕访问您的手电筒是必不可少的,尤其是当您没有真正的手电筒和手机时。
如何从控制中心使用 iPhone 手电筒
虽然在紧急情况下从锁定屏幕访问 iPhone 的手电筒很简单,但您可以从控制中心打开或关闭它。您还可以通过控制中心额外控制手电筒的亮度。
从控制中心访问 iPhone 手电筒:
- 解锁你的 iPhone
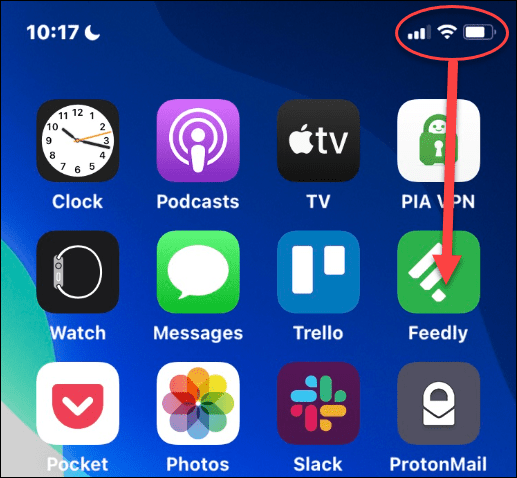
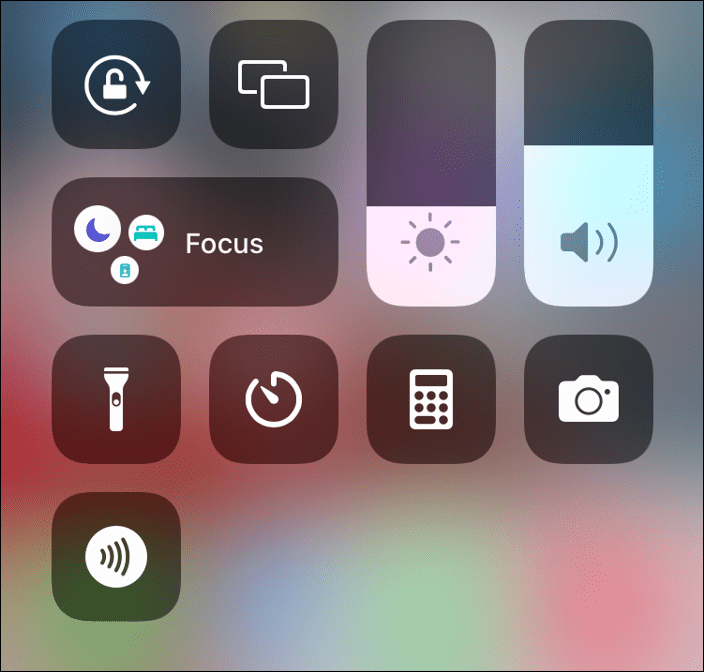
- 用一根手指点击 iPhone 屏幕的右上角(电池图标)并向下滑动。

- 当控制中心打开时,找到手电筒图标并点击它。

- 要控制手电筒的亮度,请长按手电筒图标,直到您感觉到触觉反馈。向上滑动以增加亮度或向下滑动以降低亮度。

如何关闭或打开 iPhone 手电筒(iPhone 9 及更早版本)
带有 Home 按钮的旧款 iPhone(例如 iPhone 9 和更早的机型)具有手电筒功能。但是,访问它略有不同。
要使用 iPhone 9 或更早的设备打开或关闭 iPhone 手电筒:
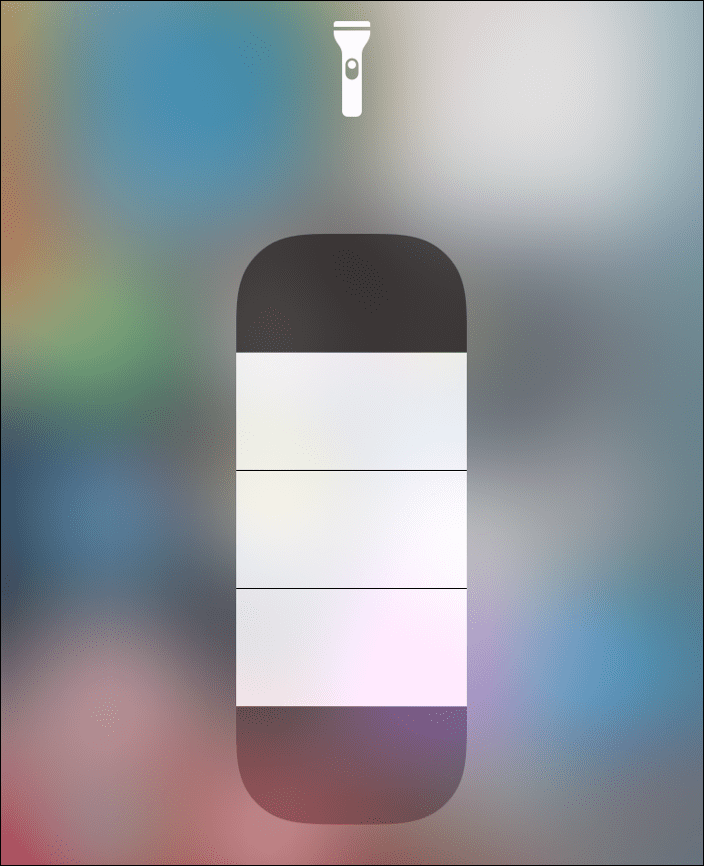
- 在主屏幕上向上滑动以调出控制中心。

- 点击手电筒图标将其打开,然后再次将其关闭。

- 长按手电筒图标,它会弹出屏幕,您可以向上滑动以增加亮度或向下滑动以降低亮度。

如何在 iPhone 上将手电筒添加到控制中心
在控制中心看不到手电筒?您可能需要手动添加它。
要将手电筒添加到控制中心菜单:
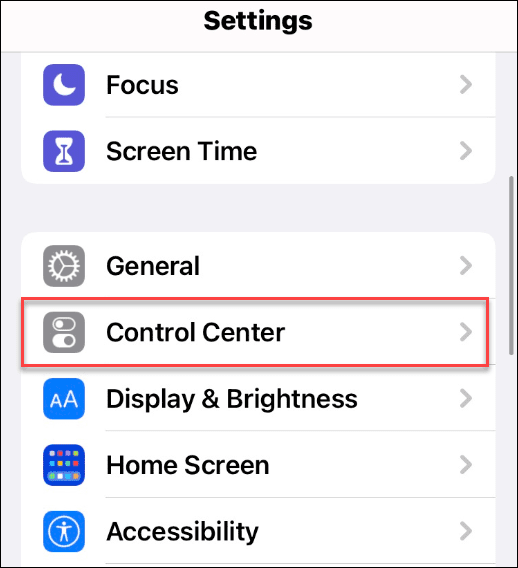
- 打开设置并点击控制中心。

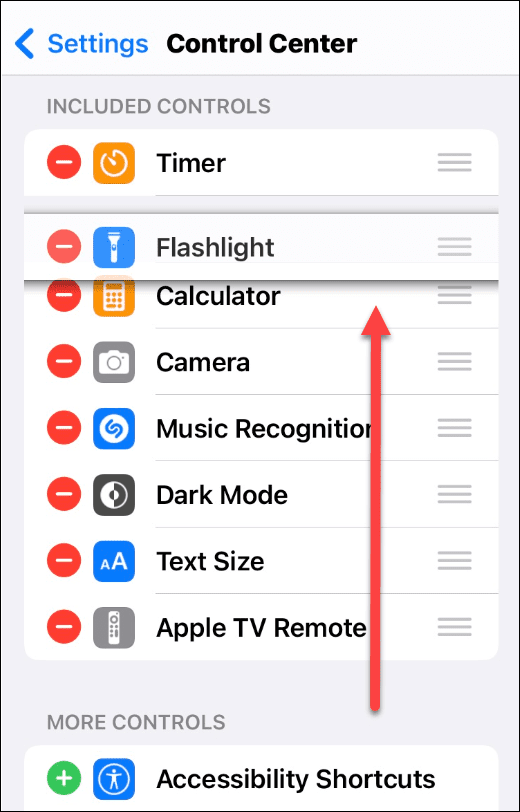
- 在以下屏幕上,从More Controls部分找到Flashlight并将其移动到Control Center的Included Controls部分。您还可以安排手电筒图标出现在控制中心的位置。

使用 iPhone 手电筒
你不需要手电筒——你只需要你的 iPhone 就能照亮周围的环境。如果您按照上述步骤操作,您应该能够在紧急情况下打开或关闭 iPhone 上的手电筒。
如需更多信息,请查看其他 iPhone 功能,例如在照片上绘图或拍摄长时间曝光照片。
今天关于《如何在 iPhone 上打开或关闭手电筒》的内容介绍就到此结束,如果有什么疑问或者建议,可以在golang学习网公众号下多多回复交流;文中若有不正之处,也希望回复留言以告知!
声明:本文转载于:云东方 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
478 收藏
-
456 收藏
-
496 收藏
-
327 收藏
-
403 收藏
-
238 收藏
-
179 收藏
-
405 收藏
-
447 收藏
-
354 收藏
-
160 收藏
-
306 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
