如何在 OneNote 中重新安排分区和页面面板
来源:云东方
时间:2023-04-29 21:48:23 122浏览 收藏
珍惜时间,勤奋学习!今天给大家带来《如何在 OneNote 中重新安排分区和页面面板》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!
OneNote 应用程序是一个可以保存所有笔记、研究、数据等的地方。它们易于共享、打印和查找信息。最好的部分是您所有的笔记本都在线存储,因此您可以在任何地方访问它们。它们具有多种功能。每个笔记本都会自动组织成部分,这些部分的页面可以根据我们的需要进行排列。默认情况下,当我们创建一个 notebook 时,section 会出现在 notebook 的顶部,pages 会出现在 notebook 的右侧。但是我们可以重新排列这些,并将页面和部分移到左边,很少有用户喜欢它放在一个地方以便于访问。在本文中,让我们看看如何将页面和部分选项卡向左移动。
将页面面板和部分向左移动
创建的所有笔记本都将以“部分”选项卡的形式列在顶部。每个部分的页面将列在右侧。
第 1 步:通过在 Windows搜索栏中键入OneNote并单击它来打开OneNote。将要求登录,提供您的 Microsoft 帐户登录详细信息,然后将打开 OneNote。

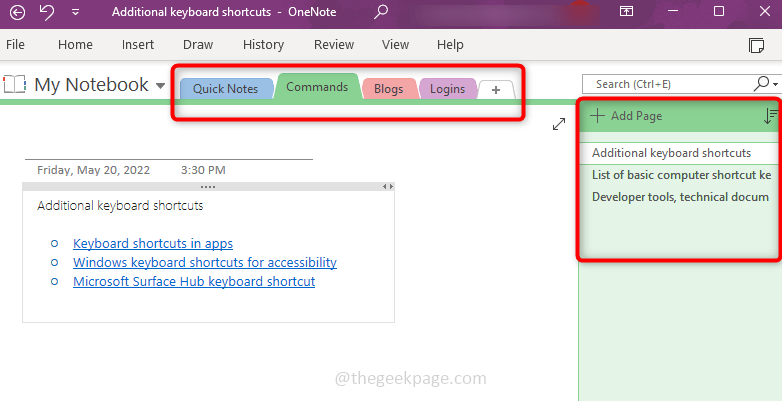
第 2 步:如果您创建了任何笔记,您可以在顶部和右侧看到它们。这是默认设计。

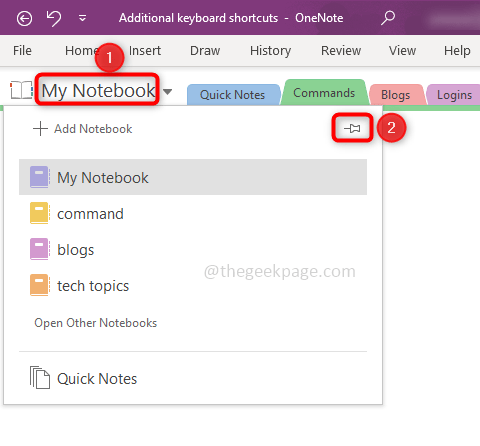
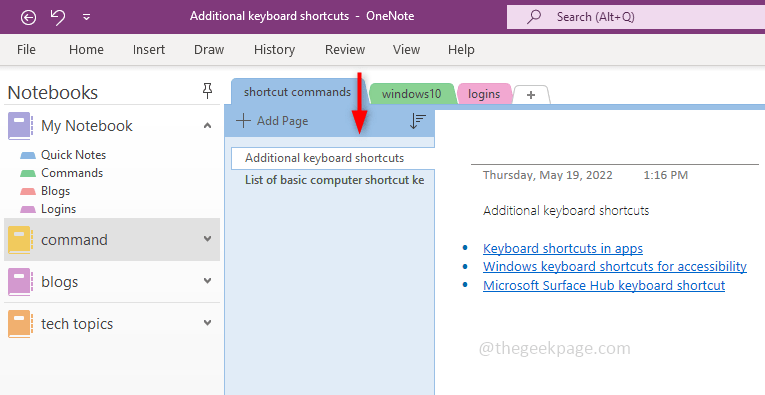
第 3 步:要获取左侧的部分,请单击笔记本的名称。这里的名字是我的笔记本。当你点击它时,右边会出现一个pin bar ,点击它。现在您可以看到左侧的所有部分,您还可以通过单击每个部分上的下拉菜单来展开和折叠以查看页面。它看起来就像这本书的索引。

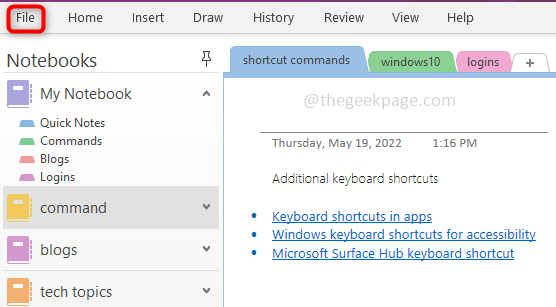
第 4 步:要获取左侧页面,请单击OneNote 窗口左上角的文件。向下滚动,在左下角最后你会找到Options,点击它。

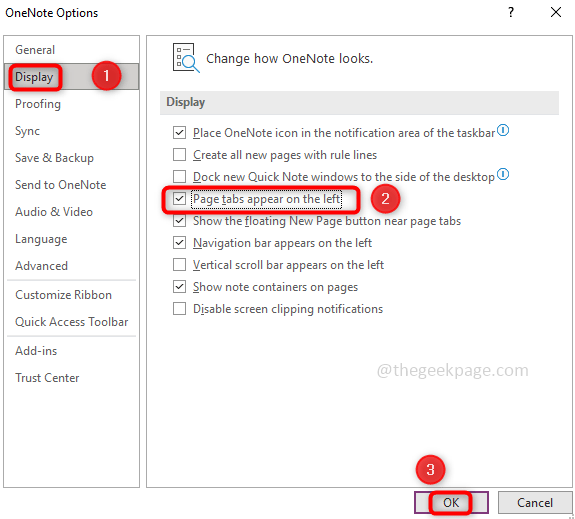
第 5 步:将出现 OneNote 选项窗口,单击“显示”,然后选中左侧出现的“页面选项卡”复选框。然后点击确定。

第 6 步:现在您的所有部分和页面都在左侧。

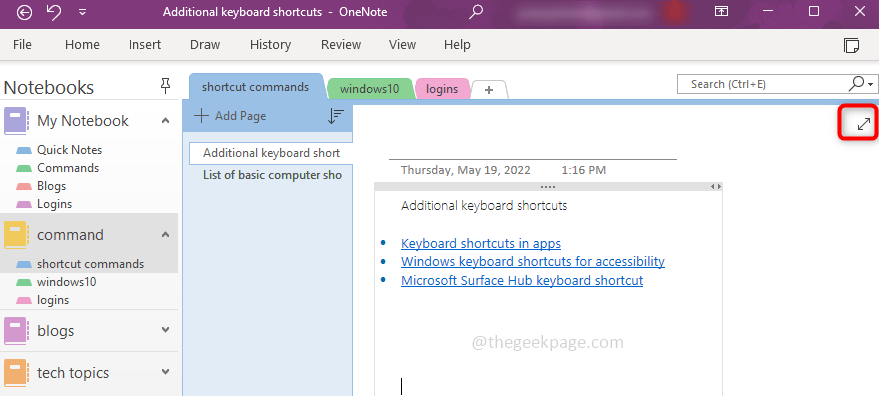
步骤 7:如果您在写笔记时更喜欢全屏,那么最好的方法是单击OneNote 窗口右上角的双箭头符号。

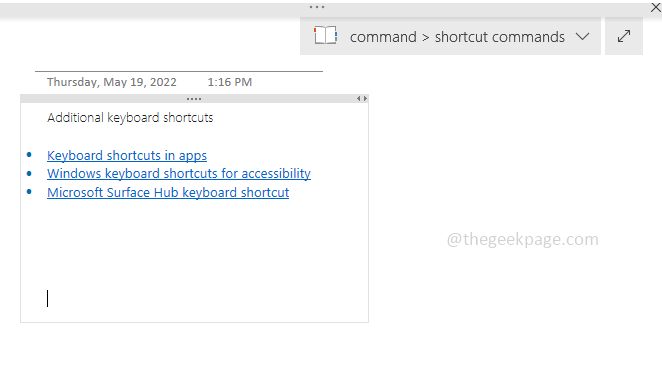
第 8 步:出现全屏,您可以继续写笔记。完成后,再次单击双箭头 以退出全屏。

终于介绍完啦!小伙伴们,这篇关于《如何在 OneNote 中重新安排分区和页面面板》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布文章相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
182 收藏
-
153 收藏
-
203 收藏
-
452 收藏
-
385 收藏
-
364 收藏
-
269 收藏
-
283 收藏
-
153 收藏
-
488 收藏
-
450 收藏
-
220 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
