笔记本内存条怎么装,小编教你怎么安装笔记本内存条
来源:Win7旗舰版
时间:2023-05-03 09:05:06 276浏览 收藏
知识点掌握了,还需要不断练习才能熟练运用。下面golang学习网给大家带来一个文章开发实战,手把手教大家学习《笔记本内存条怎么装,小编教你怎么安装笔记本内存条》,在实现功能的过程中也带大家重新温习相关知识点,温故而知新,回头看看说不定又有不一样的感悟!
现在大多数人新买的笔记本电脑都只有一条内存条,在一般情况下还是比较够用的,而内存是电脑必不可少的组成部分,CPU可通过数据总线对内存寻址。历史上的电脑主板上有主内存,内存条是主内存的扩展。那怎么安装笔记本内存条?下面,小编给大家讲解安装笔记本内存条的技巧。
我们都知道,内存对于电脑来说很重要,如果我们的笔记本不够用,就需要扩大内存,但是对于不懂得电脑的人来说,安装内存条是一件很麻烦的事情,一个不小心就容易损坏电脑,怎么安装?好紧张,紧张,下面,小编给大家带来了安装笔记本内存条的图文。
怎么安装笔记本内存条
准备好笔记本电脑,内存条,小十字螺丝刀。
内存条可以到实体店或者网上购买,购买前先查看自己电脑原装内存条的型号和类型,可以用鲁大师检测,比如小编此次购买的就是DDR3 1600MHZ 品牌按个人习惯吧 小编感觉差距并不是太大。
还有一点就是购买以前一定要确定自己电脑有多余的插槽,不然我们就必须买一个更大内存代替原来的内存了。

安装内存条图-1
笔记本电脑不要连接电源,将笔记本翻过来背面朝上,打开电池的锁,然后把电池拆下来。

内存条图-2
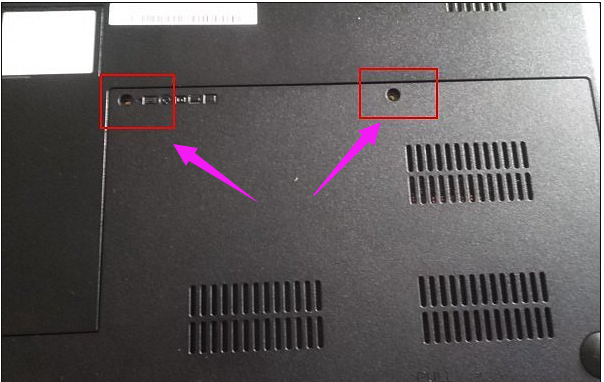
用螺丝刀把后盖的螺丝拧开,不用太用力。
然后顺着后盖的OPEN方向滑动后盖打开。

笔记本图-3
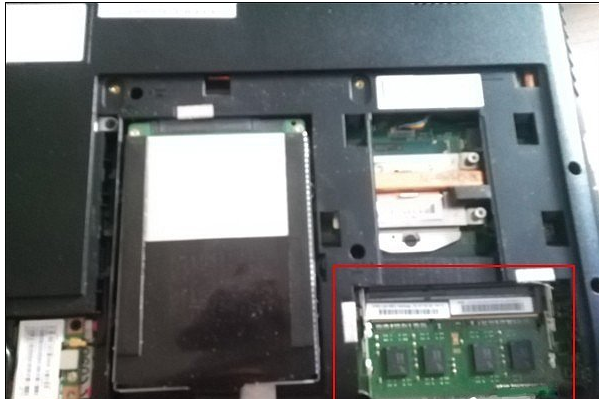
找到内存条的位置,小编认为还是比较好找的。
小编的内存条在笔记本右下侧 绿色的条。

笔记本图-4
用比较亮的光源照一下 仔细观察一下内存插槽 可以试着估计一下插槽的倾斜角度。
注意和内存条上的凹槽对照位置,安装的时候要把内存槽的凹槽和内存条的凹槽对应上 不用和原装的位置对应。

内存条图-5
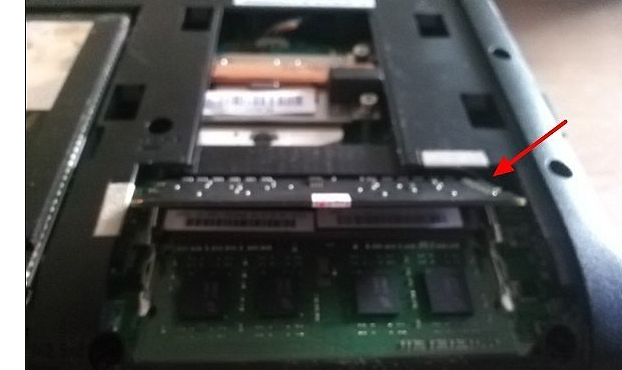
对好位置之后 将内存条以40度角倾斜插入,如果插入正确的话,我们会有那种进入的感觉。
小编也不知道如何形容,如果安装角度不对的话,是难以准确安装的。

笔记本内存条图-6
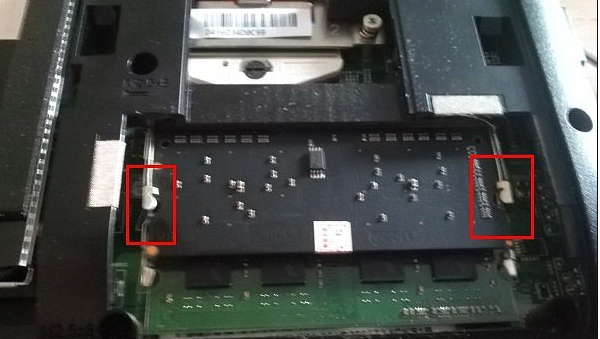
内存条插好之后会保持刚才插入的请教,然后向下按压内存条。
使机器上专门用来固定内存的两个银色条别住就好了。

安装内存条图-7
安装好之后,把后盖合上并把螺丝装好即可开机使用了。
开机后可以使用鲁大师检测一下我们的内存条看看品牌和生产时间和卖家说的是否一样,注意频率和类型。

内存条图-8
注意事项:插入内存条的时候需要用力但不要用蛮力以防损坏内存条,只有你找到正确的位置和角度的时候用力就可以插入了。
以上便是关于笔记本内存条安装教程,笔者建议用户安装内存的时候,尽量保持绿色部分的电路板不被碰到,用户可以像CD碟片一样掐着两段即可,因为手指上会分泌盐分和汗水,虽然不多,但对内存条还是有些影响的。
今天关于《笔记本内存条怎么装,小编教你怎么安装笔记本内存条》的内容就介绍到这里了,是不是学起来一目了然!想要了解更多关于的内容请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
471 收藏
-
167 收藏
-
469 收藏
-
376 收藏
-
468 收藏
-
448 收藏
-
387 收藏
-
349 收藏
-
307 收藏
-
198 收藏
-
100 收藏
-
378 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
