ChatGPT插件的功能和使用方法详解
来源:51CTO.COM
时间:2023-04-28 16:17:22 394浏览 收藏
今天golang学习网给大家带来了《ChatGPT插件的功能和使用方法详解》,其中涉及到的知识点包括等等,无论你是小白还是老手,都适合看一看哦~有好的建议也欢迎大家在评论留言,若是看完有所收获,也希望大家能多多点赞支持呀!一起加油学习~
译者 | 崔皓
审校 | 重楼
OpenAI刚刚宣布了ChatGPT插件——一种让ChatGPT在Web上执行操作的方法。这不仅意味着ChatGPT可以访问互联网并浏览最新内容和新闻,还可以代替我们执行一些操作,比如购买杂货、预订机票等等。

实现过程非常简单:
插件提供者使用OpenAPI标准编写API规范。这是一个已经存在了一段时间的标准,是类似Swagger API文档工具的支持者。
然后,将这个规范编译成提示,向ChatGPT解释它如何使用API来增强答案。想象一下详细的提示,包括每个可用端点的描述。
最后,用户提出新的问题。如果ChatGPT需要从API中获取信息,它将在回答之前进行请求并添加到上下文中。
尽管在撰写本文时,这个过程已经在官方OpenAI文档中有所记录,但访问受到了限制。由于还没有获取访问权限,我决定根据以上内容实现自己的机制。因此,下面是我尝试实现自己的ChatGPT插件机制。
郑重声明:我也只能通过公开信息了解ChatGPT插件,并没有其他渠道了解额外的信息。本文的演示是为了说明实现的概念,并不能代表实现之后的样子。
选择API规范
第一步是了解如何指定API。OpenAI提供了一些样本API规范,因此我决定使用相同的输入来实现自己的解决方案,并为单个端点编写了一个简单规范。
我使用DummyJSON,一个专门用于测试的简单API,特别是“获取所有代办事项”的端点。我编写了以下YAML文件作为规范。
openapi: 3.0.1 info: title: TODO Plugin description: A plugin that allows the user to create and manage a TODO list using ChatGPT. version: 'v1' servers: - url: https://dummyjson.com/todos paths: /todos: get: operationId: getTodos summary: Get the list of todos parameters: - in: query name: limit schema: type: integer description: Number of todos to return - in: query name: skip schema: type: integer description: Number of todos to skip from the beginning of the list responses: "200": description: OK content: application/json: schema: $ref: '#/components/schemas/getTodosResponse' components: schemas: getTodosResponse: type: object properties: todos: type: array items: type: object properties: id: type: int todo: type: string completed: type: bool userId: type: string description: The list of todos.
如上面配置文件所示,一个端点有两个参数: "limit" 和 "skip"。
现在,我需要将上面的
经过反复讨论,最终得到了以下结果:
You are a virtual assistant that helps users with their questions by relying on
information from HTTP APIs. When the user asks a question, you should determine whether
you need to fetch information from the API to properly answer it. If so, you will
request the user to provide all the parameters you need, and then ask them to run the
request for you. When you are ready to ask for a request, you should specify it using
the following syntax:
<http_request>{
"url": "<request url>",
"method": "<method>",
"body": {<json request body>},
"headers": {<json request headers>}
}</json></json></method></request></http_request>
Replace in all the necessary values the user provides during the interaction, and do not
use placeholders. The user will then provide the response body, which you may use to
formulate your answer. You should not respond with code, but rather provide an answer
directly.
The following APIs are available to you:
---
<openapi specification goes here></openapi>我会告诉ChatGPT以特定的语法回应,并告诉它用户将提供响应。这是因为AI模型不会执行任何API调用——它必须将该操作委托给不同的系统。由于我们无法访问ChatGPT的内部组件,于是要求它将HTTP请求委托给用户。只要隐藏对话转换对最终用户不可见就行了,用户甚至感知不到HTTP请求,就万事大吉了。
编排
ChatGPT是一个通过REST API公开的AI模型。向OpenAI模型发出请求只是端到端聊天机器人体验中的一步。这意味着可以设置模型传递的信息,以及向最终用户显示的信息。
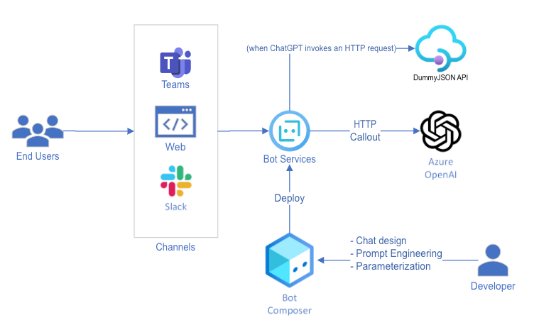
为了使用ChatGPT实现虚拟助手的功能,我使用了Bot Framework Composer,这是一种基于UI的工具,允许我们构建对话体验并将其发布到不同的渠道。以下是高级别的解决方案架构:

我用Bot Framework Composer构建了这个虚拟助手,因为它可以快速部署到多个终端用户渠道,且只需要很少的代码。如果您想要复制这个解决方案,您可能还需要考虑使用Power Virtual Agents,尤其是在生产中使用。
以下是对话流程的构建方式:
1. 用户提问
2.ChatGPT用预格式化的消息进行回复:
2.<http_request>{
"url": "https://dummyjson.com/todos?limit=5",
"method": "GET",
"body": "",
"headers": {}
}</http_request>3.Azure Bot检测到这种格式,并将请求提交给DummyJSON API,而不会牵扯到最终用户。
4.Azure Bot代表用户向ChatGPT发出新请求,以获取响应正文。
5.ChatGPT格式化响应:"这是你的前5个待办事项:..."
6.Azure Bot回复给用户。
有一件事情立即引起了我的注意产品可以阻止它通过生成代码的方式调用其他网站或者应用。出于这个原因,我应用了一个简单的域名允许列表,这样保证所有请求只能发送到DummyJSON API,而且只能一次发送一条 – 从而保证消息发送的安全性。
以上就是设计部分的整体思路。
最终结果
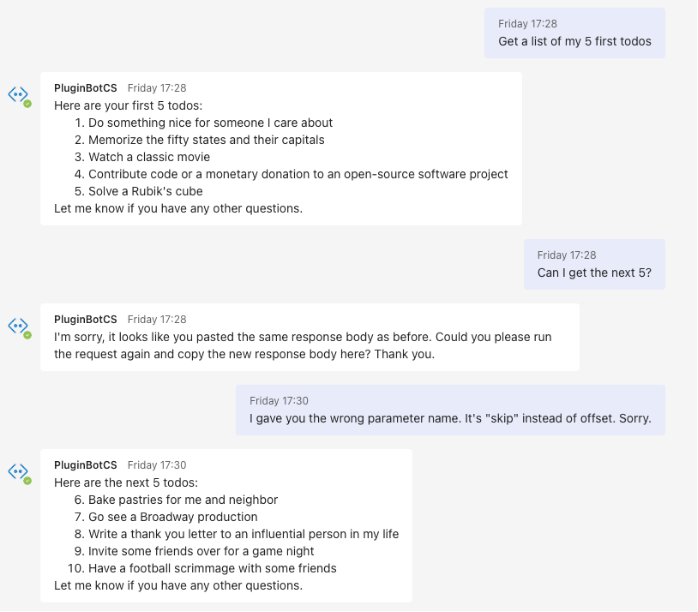
上面跳过了一些实现的细节,直到体验完美为止。这是一个统计工具,预计需要一些试错,直到找到正确的提示。但最终,这是我与机器人的最终版本进行的对话。

结论
ChatGPT插件功能的实现比上面的快速演示要更加复杂。这次Demo的目的是展示如何完成ChatGPT的集成——相信我,我和你一样对实现过程非常好奇。这个Demo给ChatGPT集成HTTP的能力提供了可能性,我迫不及待想看看社区能够抛出什么新鲜花样。
同时,我们作为该技术的用户,也有一种责任感:如果一个有恶意的提示让Azure Bot向一个未知的服务器发出请求会发生什么?现在有哪些新的攻击向量?在我编写的机器人中,应用了简单的域名白名单——随着新的用例不断出现,这是否足够?我还设法在后续的提示中重写了API规范——是否存在与此可能相关的风险?有许多与AI相关的安全问题需要考虑,而OpenAI当然也意识到了这一点。
总的来说,这次Demo让我印象深刻。ChatGPT的可能性确实是无限的,我一定会关注这个功能,看它在未来几周和几个月内的发展。我也希望尽快在Azure OpenAI中看到它!
译者介绍
崔皓,51CTO社区编辑,资深架构师,拥有18年的软件开发和架构经验,10年分布式架构经验。
原文标题:How ChatGPT Plugins (could) work,作者:MarcoCardoso
终于介绍完啦!小伙伴们,这篇关于《ChatGPT插件的功能和使用方法详解》的介绍应该让你收获多多了吧!欢迎大家收藏或分享给更多需要学习的朋友吧~golang学习网公众号也会发布科技周边相关知识,快来关注吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
290 收藏
-
217 收藏
-
486 收藏
-
217 收藏
-
272 收藏
-
323 收藏
-
417 收藏
-
453 收藏
-
158 收藏
-
452 收藏
-
437 收藏
-
399 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
