光圈大小的区别,小编教你光圈大小的区别
来源:Win7旗舰版
时间:2023-04-27 07:54:22 191浏览 收藏
一分耕耘,一分收获!既然都打开这篇《光圈大小的区别,小编教你光圈大小的区别》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
前几天小编收到某数码爱好者的求助,这位爱好者很喜欢玩相机,但是不知道光圈区别是什么,怎么进行光圈区别,刚听到这个问题的时候小编是崩溃的,既然是爱好者了却不知道光圈区别,后来小编就跟他说了下光圈区别的方法。
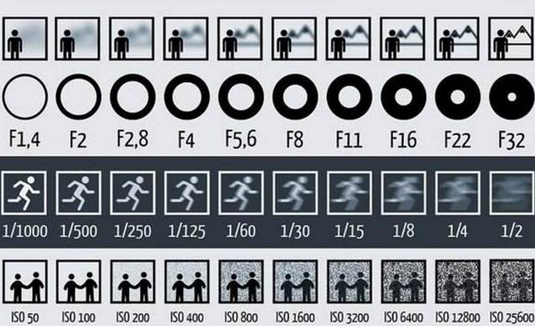
光圈是一个用来控制光线 透过镜头,进入机身内感光面光量的装置,它通常是在镜头内.表达光圈大小我们用f值.但是很多朋友不知道光圈大小的区别,今天小编就来跟你说说光圈大小的区别。
光圈大小的区别
一.光圈和光圈数值的关系
光圈实际上是一直打开的,那么什么是大光圈和小光圈呢?我们以应用在35mm相机的50mm焦距人像镜头为例,最大光圈可以做到f1.4,此时相机的进光量最大,最小光圈为f22,此时相机的进光量最小。大光圈代表着光圈的f值最小,小光圈的f值最大,我们要牢记光圈的大小调节和设置的f值的大小是相反的,大光圈小数值,小光圈大数值。我们在相机上调节时,将相机设置成手的模式。按住主拨盘往左滑动是调节光圈变大,往右边滑动是调节光圈变小。

光圈大小的区别图-1
二.光圈大小和景深的关系
景深是什么意思?专业解释太过复杂,简单说就是拍摄时在焦点外的区域的清晰程度。大景深代表着焦点外区域都会呈现出更加清晰的状态,小(浅)景深代表这焦点意外的区域呈现出更加模糊的状态。大家要记住的口诀是:大景深,焦点外越清晰,背景虚化效果差。小(浅)景深,焦点外越模糊,背景虚化效果好。我们来看下图两种图片,图一是使用f1.7的大光圈拍摄,我们可以看到焦点外的区域是模糊的,图二是使用f22的小光圈拍摄,焦点外的区域是清晰的。这样我们就能总结出光圈大小和景深的关系,大光圈,f值越小,景深越小,背景越模糊。小光圈,f值越大,景深越大,背景越清晰。当然控制景深大小还与其它有关系,在这里只谈光圈的影响。

区别光圈图-2

光圈大小图-3
三.如何实时运用光圈的大小
使用大光圈拍摄时,我们会得到浅景深的背景,背景很模糊。此时相机的进光量增多,必须用高速快门拍摄。我们在外拍摄时,由于背景特别复杂没办法去除,又想要突出你照片的主体,这时我们就需要用到大光圈浅景深拍摄。适合拍摄各种人像写真拍摄。比如在拍摄街道人像写真、风景区人像摄影写真。另外使用大光圈拍摄静物,也是一个不错的选择。比如微距拍摄的蜜蜂、花朵。

区别光圈图-4
使用小光圈拍摄时,我们会得到大景深的背景,背景很清晰。此时相机的进光量减少,必须将快门速度调低增加进光量。由于利用小光圈拍摄得到的时清晰的背景,我们不得不去考虑好构图,将每一张图片调整到最佳的拍摄状态。此时这种小光圈适合拍摄风景照、合影照,这样在焦点意外也能得到比较清晰的范围。

光圈大小图-5
本篇关于《光圈大小的区别,小编教你光圈大小的区别》的介绍就到此结束啦,但是学无止境,想要了解学习更多关于文章的相关知识,请关注golang学习网公众号!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
260 收藏
-
210 收藏
-
356 收藏
-
104 收藏
-
210 收藏
-
183 收藏
-
176 收藏
-
461 收藏
-
482 收藏
-
158 收藏
-
396 收藏
-
411 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
