猎豹浏览器怎么快速截屏
来源:插件之家
时间:2023-05-25 15:08:35 267浏览 收藏
大家好,我们又见面了啊~本文《猎豹浏览器怎么快速截屏》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~
猎豹浏览器怎么快速截屏?猎豹浏览器是很多小伙伴都在使用的一款多功能智能浏览器软件,拥有非常多方便实用的服务功能,可以为各位带来丰富的内容服务体验。其中,快速截屏功能更是可以为我们带来非常便捷的浏览器截屏服务,各位可以使用其进行简单快速的截屏操作,那么,我们具体要怎么操作呢?下面就由小编为大家带猎豹浏览器截屏功能使用教程。

猎豹浏览器截屏功能使用教程
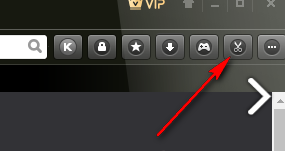
1、第一步,我们先打开猎豹浏览器软件,接着点击页面右上角的剪刀图标。

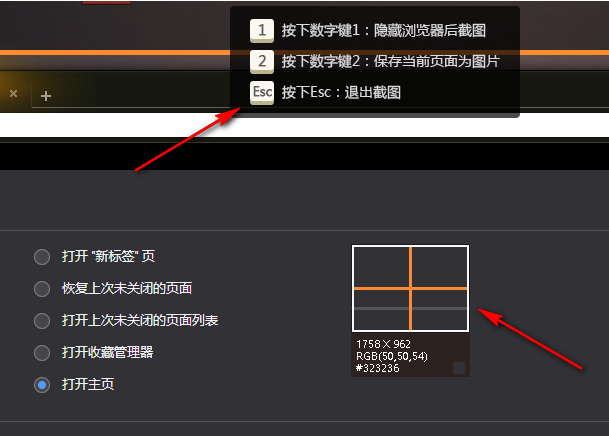
2、第二步,点击剪刀图标之后我们可以使用鼠标左键在页面中进行截图区域的选择,然后根据页面上方的提示选择“按下数字键1:隐藏浏览器后截图”或是“按下数字键2:保存当前页面为图片”。

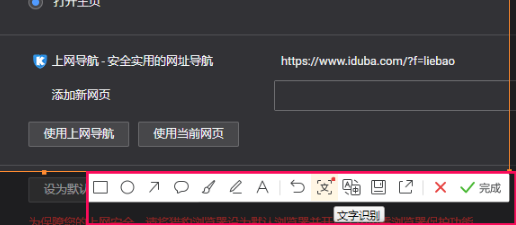
3、第三步,我们选中页面中需要截图的区域之后在截图下方会出现工具栏,点击工具栏中的自己需要的工具进行使用即可,最后点击“完成”即可。

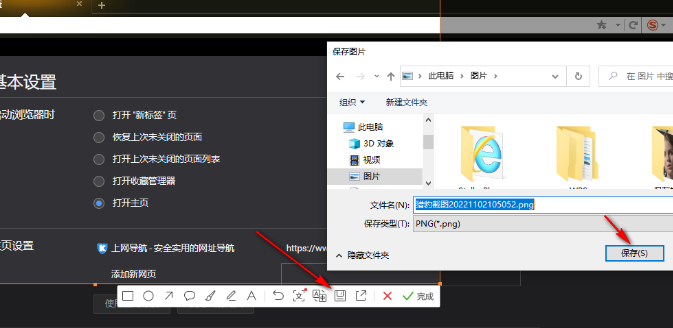
4、第四步,点击“完成”之后我们可以将截图粘贴然后分享给好友,除此之外在工具栏中我们还可以点击保存选项将截图保存到电脑中,或是直接点击分享图标进行分享。

以上便是有关猎豹浏览器怎么快速截屏?猎豹浏览器截屏功能使用教程的全部内容了,更多电脑浏览器相关内容,敬请关注golang学习网。
到这里,我们也就讲完了《猎豹浏览器怎么快速截屏》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
441 收藏
-
404 收藏
-
432 收藏
-
235 收藏
-
226 收藏
-
275 收藏
-
492 收藏
-
123 收藏
-
332 收藏
-
382 收藏
-
328 收藏
-
175 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
