机器狗火爆表演,热狗称赞燃网全场
来源:51CTO.COM
时间:2023-07-02 09:03:38 299浏览 收藏
IT行业相对于一般传统行业,发展更新速度更快,一旦停止了学习,很快就会被行业所淘汰。所以我们需要踏踏实实的不断学习,精进自己的技术,尤其是初学者。今天golang学习网给大家整理了《机器狗火爆表演,热狗称赞燃网全场》,聊聊,我们一起来看看吧!
继马斯克搞出火焰喷射器后,现在连机器狗也学会喷火了。
站起,瞄准,喷火,一整套动作一气呵成——

不仅如此,甚至还能一边喷火一边跳“踢踏舞”:

这段神奇的视频,在Reddit迅速获得了7000+热度,有网友调侃:
谢谢你提醒我重温《黑镜》。
 图片
图片
 图片
图片
还有网友建议给它改名热狗:“我知道一定有人这样叫它的。”
 图片
图片
所以,这只“热狗”究竟长啥样?
喷火机器狗长啥样?
这只喷火机器狗名叫Thermonator,来自一家名叫ThrowFlame的公司。
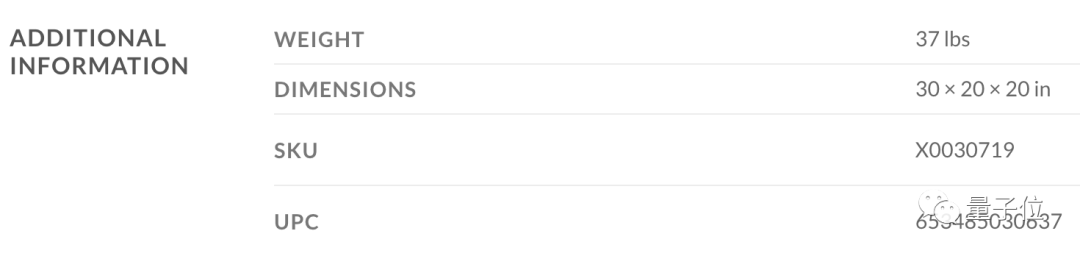
据官网显示,它的重量在16kg左右(37lbs),大小约76×51×51厘米(30×20×20in)。
 图片
图片
但毕竟ThrowFlame主职做喷火器,“可用于融雪和害虫防治”,因此这只喷火机器狗实际上是喷火器+机器狗的结合,而机器狗用的应该不是自家产品。
据Gizmodo推测,从外形来看,这只机器狗的“参考样例”不是波士顿动力的Spot,而是宇树科技的Go 1。

据美国购物网站Uncrate给出的信息显示,搭载的喷火器在装满柴油或汽油混合物后,结合它容量最大的电池,能连续喷射30英尺(约9.1米)的火焰长达45分钟。

目前这只喷火机器狗还没开卖,据官网显示,预计上市时间在2023年Q3左右,最晚也还有三个月左右的时间。
 图片
图片
不过暂时可以参考一下喷火器+机器狗的组合价格。官网显示,目前宇树Go 1机器狗的价格最低1.6万元,ThrowFlame的喷火器价格在699~899美元(折合人民币约5k~6.4k元),加起来怎么也要两万多。
看到这只喷火机器狗,有网友感到害怕:
当机器们无需依靠人类开采矿物、建造机器、并构建电子产品时,我们就有麻烦了。
不过也有网友调侃,喷火机器狗没那么可怕:
别怕,我已经在《王国之泪》里复制了一版,结果直到电池用光,也只杀死了三只波克布林……
 图片
图片
One More Thing
当然,不止是ThrowFlame公司。
同样在2023年Q3季度,马斯克旗下SpaceX公司将开卖一款“星舰火炬”(Starship Torch),官网价格显示175美元(折合约1260元)。
据介绍,这个火炬以1:200的比例还原了星舰外形,有点像是SpaceX官方推出的一款周边。

当然,这不是马斯克旗下公司搞的第一款能喷射火焰的产品。
早在2018年,马斯克为了给自己的无聊公司(The Boring Company)筹集资金建隧道,也搞出过一款火焰喷射器,当时限量20000支,售价500美元,开卖4天即售罄。
 图片
图片
只不过当时这款火焰喷射器没法烤肉或烤棉花糖,火焰一出来棉花糖就焦黑了。
现在,SpaceX推出的这款新的喷火产品,官方强调“可以放心烤牛排”了。

理论要掌握,实操不能落!以上关于《机器狗火爆表演,热狗称赞燃网全场》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
368 收藏
-
375 收藏
-
233 收藏
-
120 收藏
-
180 收藏
-
186 收藏
-
284 收藏
-
476 收藏
-
257 收藏
-
230 收藏
-
394 收藏
-
211 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
