带你了解相当震撼的win10x系统知识
来源:Win7之家
时间:2023-08-06 08:51:58 225浏览 收藏
一分耕耘,一分收获!既然都打开这篇《带你了解相当震撼的win10x系统知识》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新文章相关的内容,希望对大家都有所帮助!
近日,网络中有win 10X系统的最新镜像下载流出,不同于常见的ISO,此次的镜像是.ffu格式,目前仅能用于Surface Pro 7体验。虽然很多小伙伴不能体验,但是依旧可以看看测评的相关内容,过过瘾,那么一起来看看win10x系统最新评测吧!
win10x系统最新评测
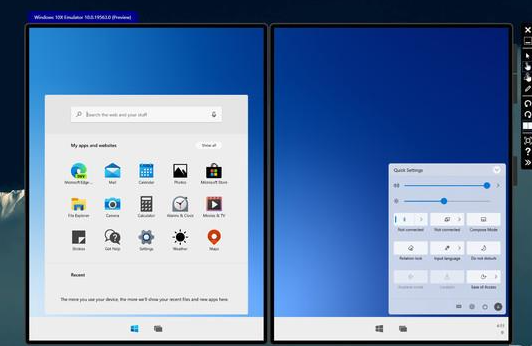
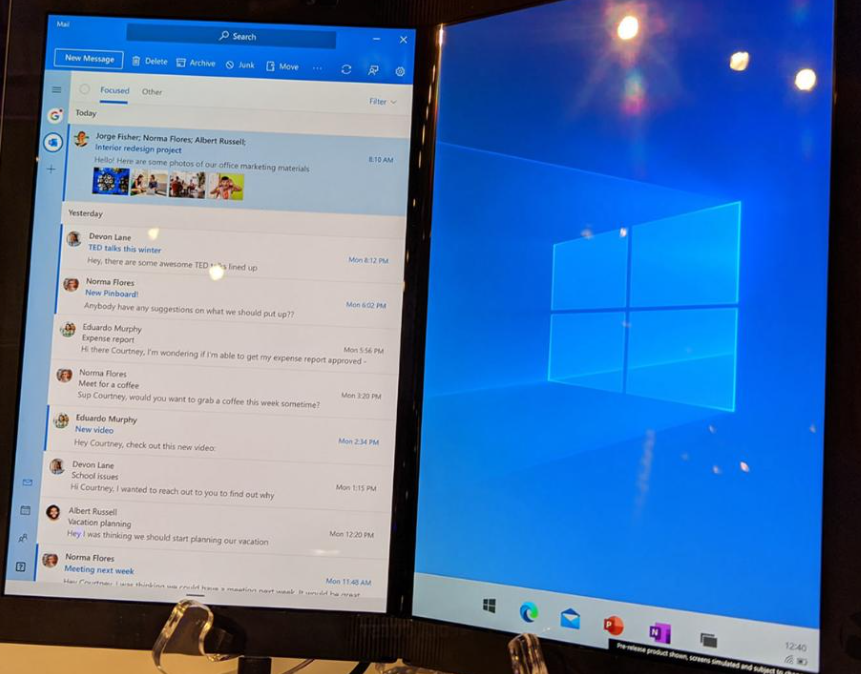
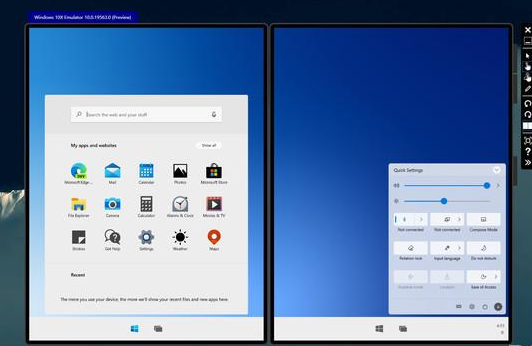
1、Win10X与Win10最大的不同首先就表现在开机后开始按钮等被放在了任务栏中央,除了固定的应用程序,任务栏还可以显示最近启动的应用程序,类似于Android和iOS手机。

2、另外一个就是,新系统的“开始”菜单不支持文件夹,同时排列也都是类似于平板电脑的图标页面,而这也符合它的定位。

3、另外win10X还提供了新的设置体验,引导用户完成设置,选择好正确的登录名、语言、区域等更新隐私的其他设置。可能是好的,可能是坏的,不过至少在win10X中,我们再也听不到小娜的声音了,因为Cortana已被删除。

win10x模拟器在线安装教程
1、配置方面
内存:8GB 或更多
处理器:支持英特尔虚拟化技术的四核处理器或更高
驱动器:15GB-20GB 或更多(建议使用 SSD)
显卡:独立显卡,支持 DirectX 11和 WDDM 2.4
2、安装Windows 10X模拟器的步骤,首先要前往【开始】菜单>【设置】>【时间和语言】>【区域】,在国家或地区中选择【美国】。
3、然后打开微软商店【Microsoft Store】,搜索【Microsoft Emulator】,然后选择【获取】或【安装】。
4、第三步,打开微软商店【Microsoft Store】,搜索【Windows 10X Emulator Image.】,然后选择【获取】或【安装】。
5、前往【开始】菜单,选择【Microsoft Emulator】应用,选择【Start】它可以变得更轻、更快。
然后再虚拟机内开启win10x模拟器
1、点击“启用或关闭Windows功能”,勾选Hyper-V并重启电脑。
2、启动Hyper-V管理器。
3、搜索‘hy’就出来了哦!点击右侧的新建虚拟机。
4、设置虚拟机名称。
5、分配内存推荐宿主机的50%左右确保流畅运行,比如你的电脑是8G内存就可以分配4G。

6、网络选择default switch后双击启动!
7、登陆微软账号,就能体验全新的win10x了!
那么以上就是带你了解相当震撼的win10x系统知识的全部内容,希望对你有所帮助!更多相关内容欢迎关注!
理论要掌握,实操不能落!以上关于《带你了解相当震撼的win10x系统知识》的详细介绍,大家都掌握了吧!如果想要继续提升自己的能力,那么就来关注golang学习网公众号吧!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
310 收藏
-
155 收藏
-
253 收藏
-
159 收藏
-
114 收藏
-
452 收藏
-
283 收藏
-
360 收藏
-
435 收藏
-
431 收藏
-
151 收藏
-
427 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
