浏览器界面革新!谷歌iOS Chrome测试底部地址栏选项!
来源:ITBear科技资讯
时间:2023-08-28 14:51:20 180浏览 收藏
一分耕耘,一分收获!既然打开了这篇文章《浏览器界面革新!谷歌iOS Chrome测试底部地址栏选项!》,就坚持看下去吧!文中内容包含等等知识点...希望你能在阅读本文后,能真真实实学到知识或者帮你解决心中的疑惑,也欢迎大佬或者新人朋友们多留言评论,多给建议!谢谢!
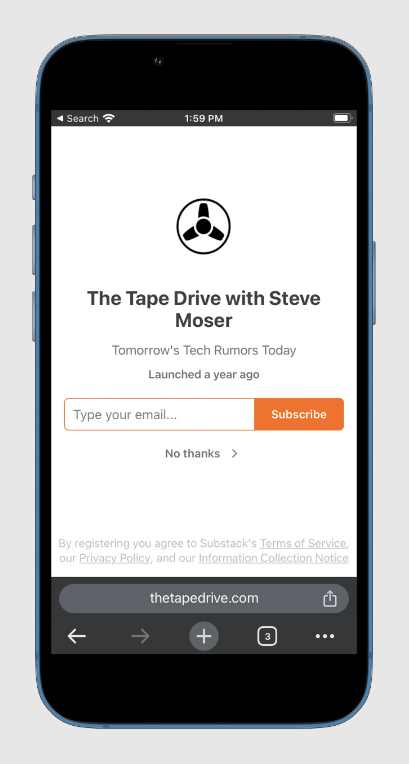
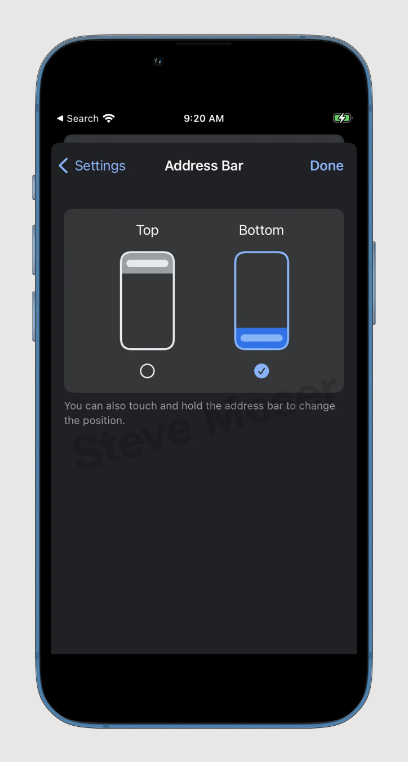
8月24日消息,近日,谷歌公司发布了一项令人期待的更新消息,旨在进一步提升其iOS版Chrome浏览器的用户体验。根据谷歌的官方通告,他们已经在Beta测试频道中引入了一个新的功能选项,允许用户自定义地址栏(Omnibox)的位置,将其置于屏幕的顶部或底部。

这一举措的灵感似乎来自于苹果的Safari浏览器,该浏览器早在之前的版本中就已经提供了类似的功能。用户可以根据自身使用偏好,自由调整地址栏的位置,以适应不同的操作习惯和设备使用场景。对于单手操作的用户或者使用较大屏幕设备的人来说,这一功能将提供更加方便的浏览体验。

据小编了解,谷歌目前正在邀请用户参与测试这一功能,并且他们已经在Beta版的Chrome浏览器中加入了相关的实验标志。用户只需在地址栏中输入“chrome://flags/#bottom-omnibox-steady-state”,启用相应的标志后重启浏览器,就可以在设置中看到相关选项。
虽然谷歌尚未公布这一功能何时会向所有用户开放,但从测试的方向来看,这很可能是谷歌希望为用户提供更加个性化和便捷的浏览器体验的一部分。用户可以期待在不久的将来,通过这一更新,获得更多关于浏览器界面布局的自主权,以满足其独特的使用需求。
好了,本文到此结束,带大家了解了《浏览器界面革新!谷歌iOS Chrome测试底部地址栏选项!》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多科技周边知识!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
145 收藏
-
345 收藏
-
106 收藏
-
119 收藏
-
184 收藏
-
413 收藏
-
336 收藏
-
343 收藏
-
254 收藏
-
279 收藏
-
467 收藏
-
138 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
