国产AI大模型来了,二次元桌面宠物借机复兴?
来源:搜狐
时间:2023-09-05 22:04:17 168浏览 收藏
本篇文章主要是结合我之前面试的各种经历和实战开发中遇到的问题解决经验整理的,希望这篇《国产AI大模型来了,二次元桌面宠物借机复兴?》对你有很大帮助!欢迎收藏,分享给更多的需要的朋友学习~
就在8月底,紫东太初、百川智能、智谱华章等8家企业/机构的AI大模型正式通过国家《生成式人工智能服务管理暂行办法》备案。其中文心一言率先上线APP,除自然语言对话之外还提供了制表、做图等功能,上线当天下载破百万。
在文心一言身后,更多企业的AI大模型也蓄势待发。一时间百模大战,用户也不知道哪个模型更好用。这时不禁有人会想,能不能有谁把这些不同的大模型整合在同一个入口,好让用户随时切换,自由调用,正如早年的浏览器可以自由切换不同的搜索引擎那样。
也有人指出,AI大模型的一大卖点就是能与之进行自然语言对话,要还是搞成冷冰冰的网站界面,岂不是倒退?
这就要靠二次元玩家的脑洞能力了。
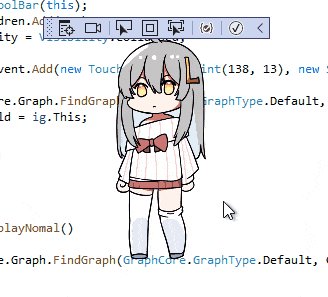
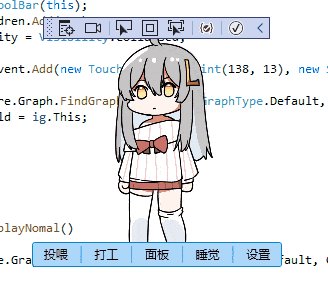
正巧,8月有一款《虚拟桌宠模拟器》(Vpet)的游戏在Steam上火了起来,一度冲入今年的好评榜前十。游戏基本玩法就是类似于QQ桌面宠物,只不过互动对象由小动物换成了白毛美少女。

玩家要安排虚拟小人工作学习吃饭睡觉,可以在桌面上与之互动。


这款游戏原本是制作人为自己的另一款游戏制作的新手教程引导小人,结果做着做着发现功能越来越多,索性免费发布了,还开放了创意工坊,允许玩家自定义美少女的形象与动作。
随着MOD增加,游戏逐渐成了二次元圈子里的新宠,这其中自然也有人利用接口让美少女接入AI大模型,实现了与玩家的自然语言对话。

热衷做虚拟小人属于二次元老传统,无论是PC上的《数字伴侣》(Digital Mate)还是手机上的《傲娇壁纸模拟器》都有数量不小的用户人群。

只不过虚拟小人大多属于同人,制作成本一直有限。如今AI大模型的发展可以说有望解决虚拟小人的“智障”问题。
而如果借各家AI大模型的蜂拥而至,做一个类似“桌面模拟器”的虚拟小人将各家AI整合到一起,允许用户自由切换大模型引擎,甚至给各家产品推出对应的虚拟形象,大概就能形成一个新的流量入口。而这也是AI大模型能在游戏上落地的现成方案。
不过,在各厂商推出AI本来就是为了争夺互联网入口的大背景下,这样的整合型产品即使推出,也会很快被各厂商屏蔽吧。
而更深层的矛盾在于,花重金制作AI大模型的厂家最终想让AI完成的是流量变现,比如让AI完成用户的各种写文画图的需求,用AI说服用户购买某种品牌的产品等等,本质是一个工具。
然而二次元们追求的从来不是一个工具,而是一种陪伴。这也可以说是AI大模型发展道路上的一道坎,将决定各家大模型最终走向何方。
无论如何,最终能在AI大战中活下来的大概率仅有少数一两家产品,而大多数被市场淘汰的产品唯一能在互联网上留下的足迹,可能只有它们的同人——如果有人创作的话。
以上就是本文的全部内容了,是否有顺利帮助你解决问题?若是能给你带来学习上的帮助,请大家多多支持golang学习网!更多关于科技周边的相关知识,也可关注golang学习网公众号。
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
298 收藏
-
383 收藏
-
331 收藏
-
119 收藏
-
272 收藏
-
120 收藏
-
116 收藏
-
268 收藏
-
210 收藏
-
473 收藏
-
477 收藏
-
296 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
