如何利用屏幕距离测量工具在iOS 17上保护眼睛
来源:云东方
时间:2023-09-13 20:00:46 181浏览 收藏
大家好,今天本人给大家带来文章《如何利用屏幕距离测量工具在iOS 17上保护眼睛》,文中内容主要涉及到,如果你对文章方面的知识点感兴趣,那就请各位朋友继续看下去吧~希望能真正帮到你们,谢谢!
在iOS 17和iPadOS 17中,苹果推出了用于改善观看屏幕时眼睛健康的新工具。这些工具称为“屏幕距离”,主要针对儿童,但任何想要减轻眼睛疲劳的人都可以使用。继续阅读以了解其工作原理。

虽然当今时代儿童不可能完全停止使用屏幕,但苹果公司添加了一些新工具,家长可以在孩子使用 iPhone 或 iPad 时使用这些工具来帮助保护孩子的眼睛健康。
当然,没有人会因为太老而保持自己的眼睛处于良好状态,这就是为什么成年人也可以使用新的屏幕距离工具。为了减少儿童眼睛疲劳和近视风险,屏幕距离可帮助您将 iPhone 保持在建议的距离。
Apple 建议眼睛的观看距离为 12 英寸,并将提供位置指南,帮助您了解在哪里握住设备以获得最佳观看效果,而不会造成眼睛疲劳。以下是启用新功能的方法。
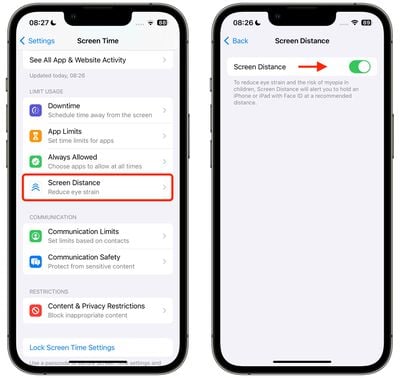
- 打开“iPhone”或“iPad”上的“设置”应用。
- 点击屏幕时间。
- 在“限制使用”下,点击屏幕距离。
- 阅读信息屏幕,然后继续。
- 切换屏幕距离开关,使其处于绿色“打开”位置。

如果 iPhone 或 iPad 太近,Apple 的“Shield”现在会让您(或您的孩子)知道显示器需要远离一些。一旦设备移动到建议的距离,防护罩将显示“继续”按钮,供您继续正在进行的操作。
好了,本文到此结束,带大家了解了《如何利用屏幕距离测量工具在iOS 17上保护眼睛》,希望本文对你有所帮助!关注golang学习网公众号,给大家分享更多文章知识!
声明:本文转载于:云东方 如有侵犯,请联系study_golang@163.com删除
相关阅读
更多>
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
最新阅读
更多>
-
377 收藏
-
245 收藏
-
401 收藏
-
128 收藏
-
170 收藏
-
145 收藏
-
296 收藏
-
127 收藏
-
236 收藏
-
446 收藏
-
290 收藏
-
279 收藏
课程推荐
更多>
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
