如何在iPhone锁定屏幕上自定义字体粗细:探索iOS 17的新功能
来源:云东方
时间:2023-09-17 14:56:22 276浏览 收藏
大家好,我们又见面了啊~本文《如何在iPhone锁定屏幕上自定义字体粗细:探索iOS 17的新功能》的内容中将会涉及到等等。如果你正在学习文章相关知识,欢迎关注我,以后会给大家带来更多文章相关文章,希望我们能一起进步!下面就开始本文的正式内容~
什么是 iPhone 上的字体粗细自定义?
在iOS 17或更高版本的更新中,Apple已授予更改iPhone上数字时钟字体粗细的选项。此功能与锁定屏幕上使用的许多时钟字体兼容,使您能够增加或减少时钟粗细(与正常大小相比)。
此外,Apple不仅允许手动调整字体粗细,而且还有助于轻松重置字体粗细,这将在后续部分中详细介绍。
如何在iPhone上的锁定屏幕上自定义字体粗细
- 要求:iOS 17 更新(在“常规>软件更新”下的“设置”>检查)。
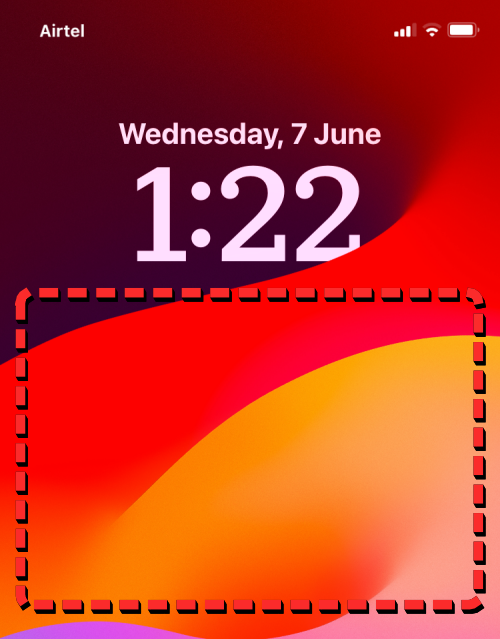
要在 iOS 锁定屏幕上自定字体粗细,请使用面容 ID 解锁手机,但不要转到主屏幕。为此,请按下侧面按钮,向iPhone展示您的脸,然后解锁锁定屏幕。现在,长按解锁锁定屏幕上的任意位置。

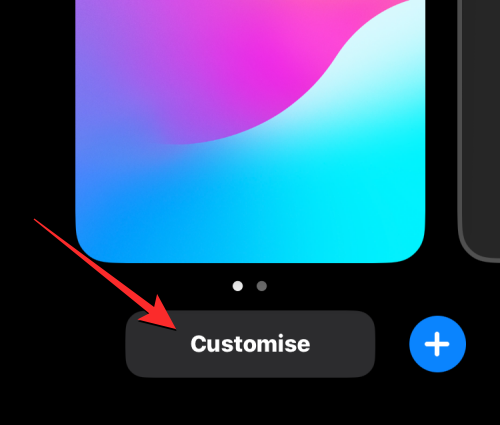
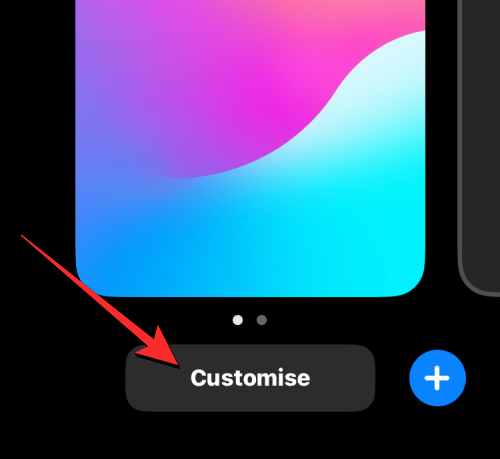
当锁定屏幕进入编辑模式时,点击底部的自定义。

在出现的自定义壁纸屏幕中,点击左侧的锁定屏幕预览。

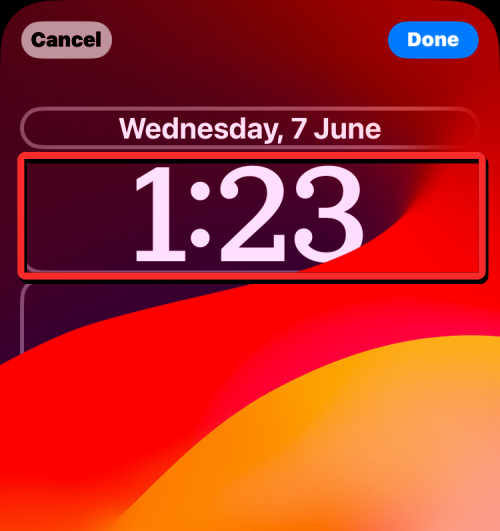
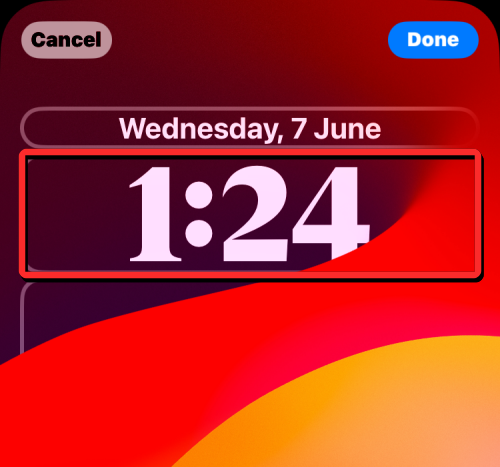
您现在将在编辑模式下看到iPhone的锁定屏幕。在这里,点击顶部的数字时钟。

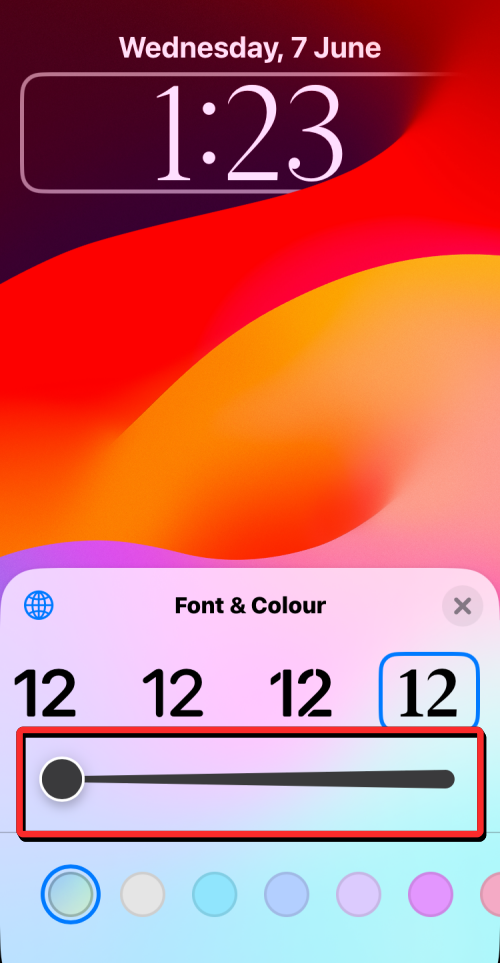
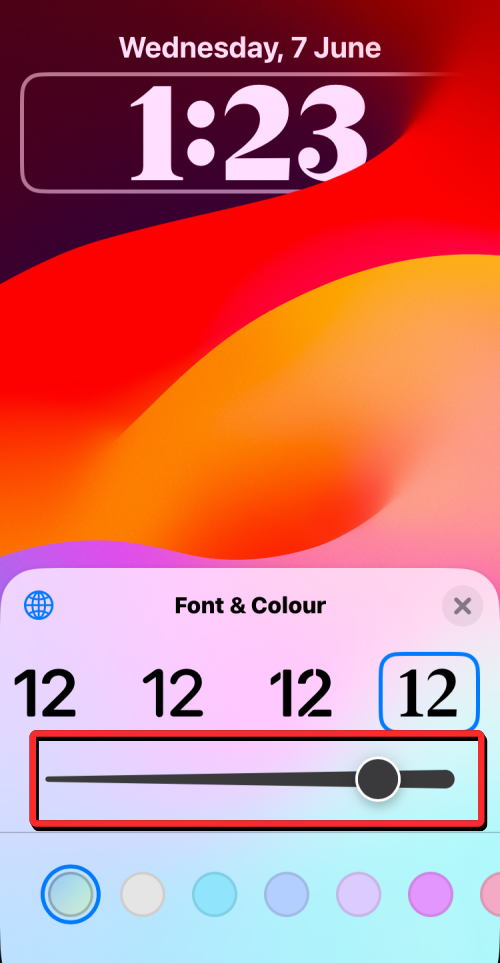
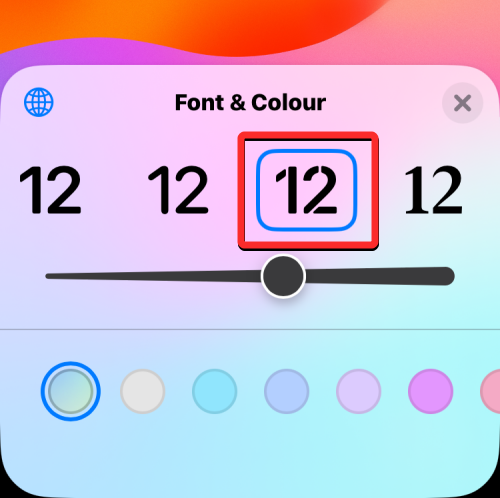
“字体和颜色”菜单应出现在屏幕上。在此菜单中,选择要应用的字体,或者如果要调整当前所选内容的字体大小,请保留该字体。您可以选择任何可用于调整其粗细的字体,但末尾的 Rails 字体除外。这是因为 Rails 字体只有一种尺寸,由两条细线组成。

选择所需的字体以更改其粗细后,您应该会在字体行下方看到一个滑块。此滑块可帮助您调整锁定屏幕上的字体粗细。

注意:字体粗细滑块仅适用于 iPhone 上的数字时钟;它不会更改锁定屏幕上任何其他位置的文本大小。

您可以向右移动滑块以增加字体粗细,或向左移动滑块以减小字体粗细。数字时钟字体的粗细将实时变化,以帮助您找到所需的尺寸。

一旦你决定了字体粗细,你可以点击X图标关闭字体和颜色菜单。

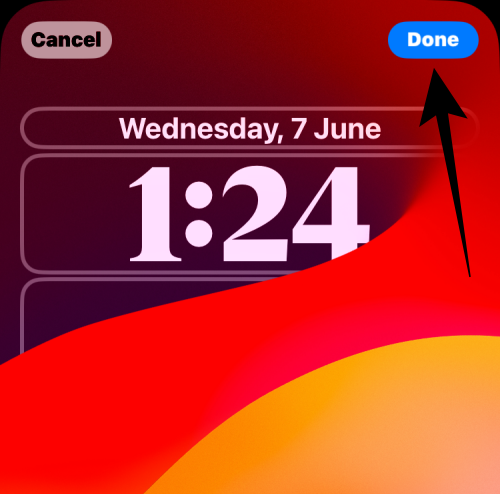
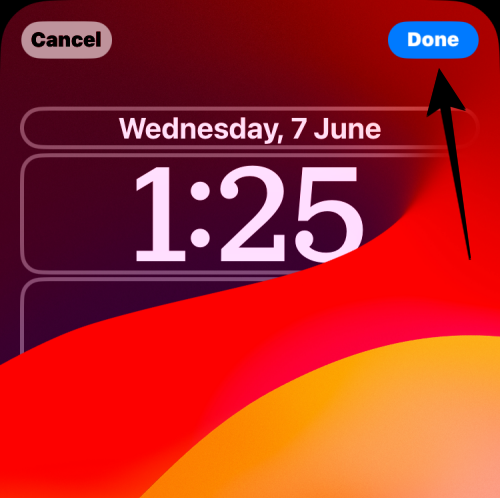
要应用修改后的字体粗细,请点击右上角的完成。

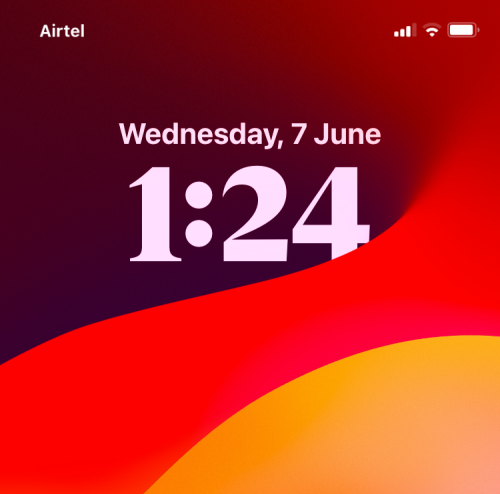
新设置的字体粗细将应用于锁定屏幕。

如何在 iPhone 上重置锁定屏幕时钟的字体粗细
如果您已将锁屏时钟的字体粗细更改为自定义大小,则始终可以通过转到锁屏的编辑模式来恢复为原始粗细。为此,请使用Face ID解锁手机,而无需进入主屏幕。现在,长按解锁锁定屏幕上的任意位置进行编辑。

当锁定屏幕进入编辑模式时,点击底部的自定义。

在出现的自定义壁纸屏幕中,点击左侧的锁定屏幕预览。

您现在将在编辑模式下看到iPhone的锁定屏幕。在这里,点击顶部的数字时钟。

“字体和颜色”菜单应出现在屏幕上。在这里,双击当前时钟字体以将其大小重置为原始设置。

如果您希望应用具有原始字体粗细的其他字体,可以双击所需的字体以重置它。

重置字体粗细后,点击 X 图标以关闭字体和颜色菜单。

要应用修改后的字体粗细,请点击右上角的完成。

原始字体粗细将应用于锁定屏幕。

到这里,我们也就讲完了《如何在iPhone锁定屏幕上自定义字体粗细:探索iOS 17的新功能》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于屏幕,字体,粗细的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
165 收藏
-
495 收藏
-
296 收藏
-
187 收藏
-
109 收藏
-
381 收藏
-
461 收藏
-
462 收藏
-
122 收藏
-
357 收藏
-
100 收藏
-
232 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
