如何在 iPhone 14 Pro 上使用 HEIF Max (48 MP)并优化存储空间
来源:云东方
时间:2023-09-20 11:14:48 271浏览 收藏
对于一个文章开发者来说,牢固扎实的基础是十分重要的,golang学习网就来带大家一点点的掌握基础知识点。今天本篇文章带大家了解《如何在 iPhone 14 Pro 上使用 HEIF Max (48 MP)并优化存储空间》,主要介绍了,希望对大家的知识积累有所帮助,快点收藏起来吧,否则需要时就找不到了!
最新的 iPhone Pro 系列配备了强大的 48 MP 传感器,可确保拍摄高度详细和水晶般清晰的照片,捕捉每一个珍贵的时刻。然而,一个潜在的缺点是全分辨率图像的大小,尤其是ProRAW格式的图像。尽管 iPhone 提供的最大存储空间为 512 GB,但捕获大量 ProRAW 图像(每张约 75 MP)和视频(每分钟 440 MB,60 FPS)会快速占用您的存储空间。
如果您打算将iPhone用作大型项目或旅行的主摄像头,这可能会带来问题。但是,如果您可以拍摄那些高分辨率的 48 MP 照片而不用担心存储限制,那不是很棒吗?这很快就会成为现实,这要归功于苹果公司推出的新图像格式。让我们深入研究并了解更多信息。
如何在iPhone上使用HEIF Max(48 MP)格式
在 iPhone 14 Pro 或 iPhone 15 Pro 上,您可以使用 HEIF Max 格式进行 Pro 默认拍摄。让我们来看看如何使用它。请按照以下步骤帮助您完成该过程。
- 必需:iOS 17 更新。(检查“常规>软件更新”下的“设置”>)。
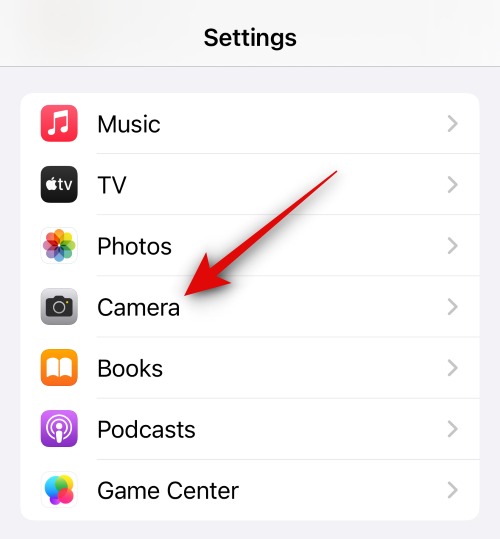
在iPhone上打开“设置”应用,然后点击“相机”。

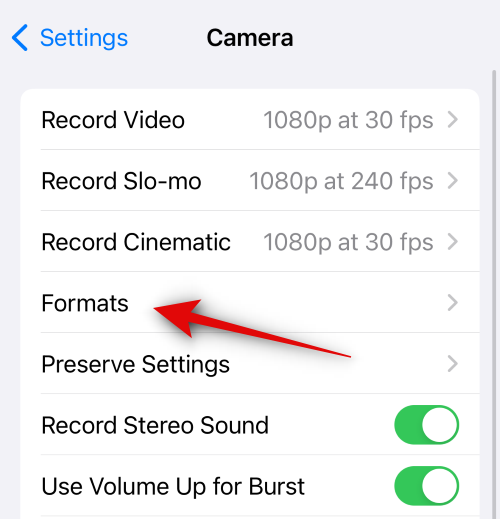
点击格式。

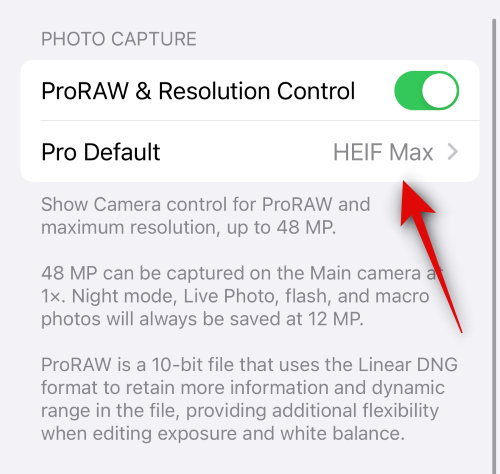
现在点击专业默认。

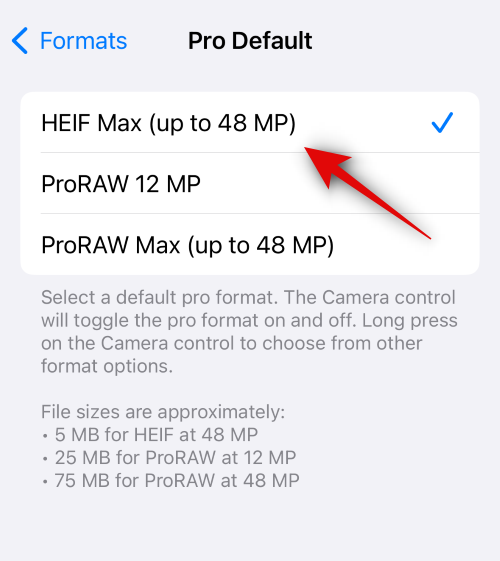
点击并选择顶部的HEIF Max(最高48 MP)。

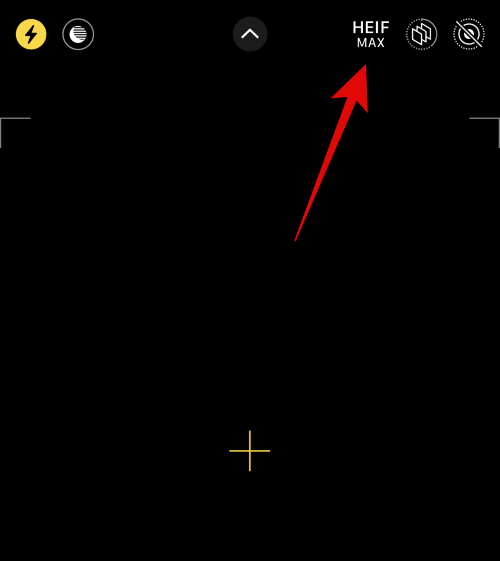
现在打开 相机 在您的 iPhone 上应用程序。您现在将在顶部看到HEIF Max,应该将其划掉。点击相同的以启用HEIF Max。

启用HEIF Max后,它将不再被划掉。您现在捕获的每张图像都将以 48 MP 分辨率以 HEIF Max 捕获。

这就是您可以在iPhone 14 Pro或更高版本上使用HEIF Max的方法。
什么是HEIF Max,它与ProRAW Max有何不同?
HEIF Max 是一种清新、紧凑的图像格式,旨在将 48 MP 图片压缩成更小的文件。这种 Apple 独有的格式优先考虑细节保留,同时最小化文件大小,让你拍摄无数最大尺寸的图像,而不必担心存储限制。相反,ProRAW Max旨在从相机传感器收集每一比特数据,促进详细的后期处理体验,您可以根据需要调整图像。
从本质上讲,HEIF Max 提供 48MP 捕获,同时节省 iPhone 的存储空间。它在捕获后编辑方面做出了一些妥协,但在节省空间方面得分很高。ProRAW Max 允许进行广泛的校正,例如调整曝光、对比度或白平衡,但代价是文件大小较大。选择取决于您是优先考虑节省空间还是编辑灵活性。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
222 收藏
-
118 收藏
-
391 收藏
-
274 收藏
-
453 收藏
-
254 收藏
-
166 收藏
-
455 收藏
-
428 收藏
-
432 收藏
-
241 收藏
-
154 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
