台湾团队研究改善VR VAC问题的3K x 3K +100°FOV光场显示器设计
来源:搜狐
时间:2023-09-21 12:29:04 364浏览 收藏
一分耕耘,一分收获!既然都打开这篇《台湾团队研究改善VR VAC问题的3K x 3K +100°FOV光场显示器设计》,就坚持看下去,学下去吧!本文主要会给大家讲到等等知识点,如果大家对本文有好的建议或者看到有不足之处,非常欢迎大家积极提出!在后续文章我会继续更新科技周边相关的内容,希望对大家都有所帮助!
(映维网Nweon 2023年09月21日)近眼显示器正在成为便携设备的未来,能够为个人提供沉浸式体验。然而,视觉辐辏调节冲突问题是一个巨大的挑战。行业一直在探索相关的解决方案。例如,中强光电和群创光电的研究人员提出了利用高分辨率光场液晶显示技术来提升虚拟现实技术

由中强光电和群创光电组成的团队提出了一种改进的光场VR显示器。它采用1411 PPI,3.1英寸分辨率的超高像素密度液晶显示。通过利用3K3K分辨率的显示面板,这种改进的显示扩大了视场(100度),并提供了更具沉浸感的体验。重要的是,研究人员表示它减少了视觉辐辏调节冲突。
据介绍,研究强调了采用高分辨率液晶显示器来解决光场分辨率问题的重要性,并通过专门的像素设计和驱动技术来提高LCD分辨率,包括光圈和对比度。不仅只是这样,所述原型可以进行视力矫正。
研究人员表示,利用光场技术可以同时矫正视力和扩大视野,从而提升整体虚拟现实体验并增强用户的舒适度
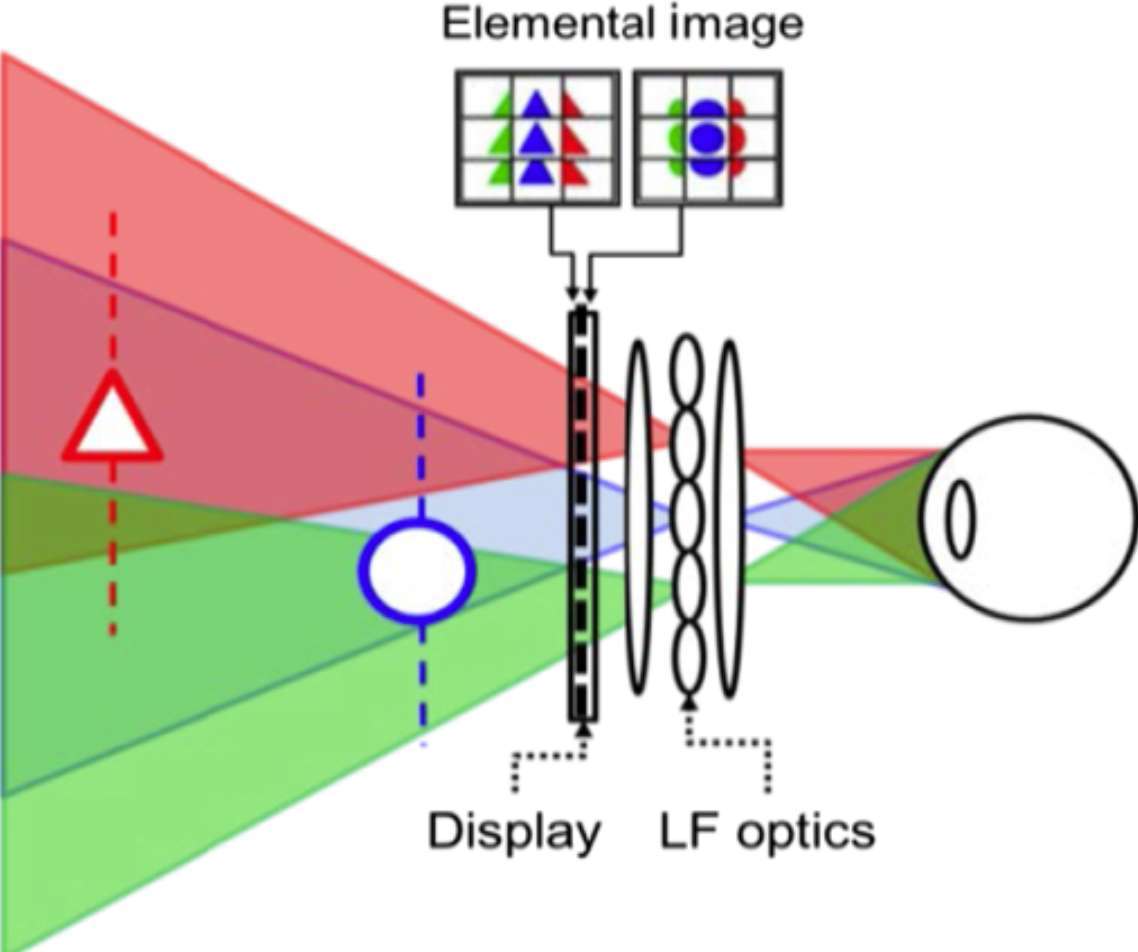
他们研究了光场虚拟现实的光学元件,并演示了通过透镜阵列和空间复用光场光学来创建元素图像EI阵列。这种方法可以生成体三维虚拟图像,准确模拟适当的眼睛调节,从而减少了视觉辐辏调节冲突。
此外,研究人员特别强调了群创光电公司开发的LCD显示器具有令人印象深刻的分辨率和像素密度。通过在面板之间引入15度的倾斜,相关组件扩大了双眼视野,确保了出色的角度分辨率。同时,跨图像场的调制传递函数MTF保证了高质量图像的忠实再现
同时,团队讨论了光场VR领域内的视觉校正问题。概括来说,他们引入了一种基于光追的图形化过程,从而帮助矫正近视、远视和散光。所述过程考虑了SPH、CYL和柱面轴等参数,以进行全面的视力矫正。
相关论文:Enhancing virtual reality with high-resolution light field liquid crystal display technology
总的来说,团队介绍了一种3K3K,视场100度的高分辨率光场显示器的全面探索。研究人员强调了电路和驱动器设计的进步,提出了提高图像质量的像素架构,展示了光场技术在视觉校正中的优势,并展示了使用光场技术扩展视窗。
他们进一步补充道:“这项研究为光场显示器的发展做出了重大贡献,并为具有增强视觉体验的高分辨率VR系统的未来发展奠定了基础。”
到这里,我们也就讲完了《台湾团队研究改善VR VAC问题的3K x 3K +100°FOV光场显示器设计》的内容了。个人认为,基础知识的学习和巩固,是为了更好的将其运用到项目中,欢迎关注golang学习网公众号,带你了解更多关于的知识点!
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
234 收藏
-
256 收藏
-
260 收藏
-
146 收藏
-
224 收藏
-
198 收藏
-
297 收藏
-
280 收藏
-
143 收藏
-
259 收藏
-
147 收藏
-
183 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
