在 Windows 11 上打开 Webp 图像的 4 种快速方法
来源:云东方
时间:2023-10-09 12:59:38 349浏览 收藏
珍惜时间,勤奋学习!今天给大家带来《在 Windows 11 上打开 Webp 图像的 4 种快速方法》,正文内容主要涉及到等等,如果你正在学习文章,或者是对文章有疑问,欢迎大家关注我!后面我会持续更新相关内容的,希望都能帮到正在学习的大家!

WebP或Web Picture是由Google开发的一种现代图像格式,最近已被业界广泛使用。这些图像比JPG,JPEG或PNG文件小,从而提高了页面加载速度,并从SEO的角度来看使它们很有价值。但是如何在 Windows 11 中打开 WebP 文件?
鉴于它是一种相对较新的图像格式,于 2010 年 <> 月首次宣布,兼容性必然是一个问题。一些照片编辑软件仍然不支持文件扩展名。但事情变化很快!
Windows 11 是否支持 WebP?
虽然 WebP 图像文件与之前的 Windows 11 不兼容,但Microsoft版本 2023.11050 的内置照片应用中引入了对它的支持。2013.0.
该更新首先在 Dev 和 Canary 频道中推出,很快就可供所有人使用。我们在PC上对其进行了测试,WebP图像文件格式在照片应用程序中打开得很好。
如何在 Windows 11 上打开 WebP 文件?
1. 使用“照片”应用
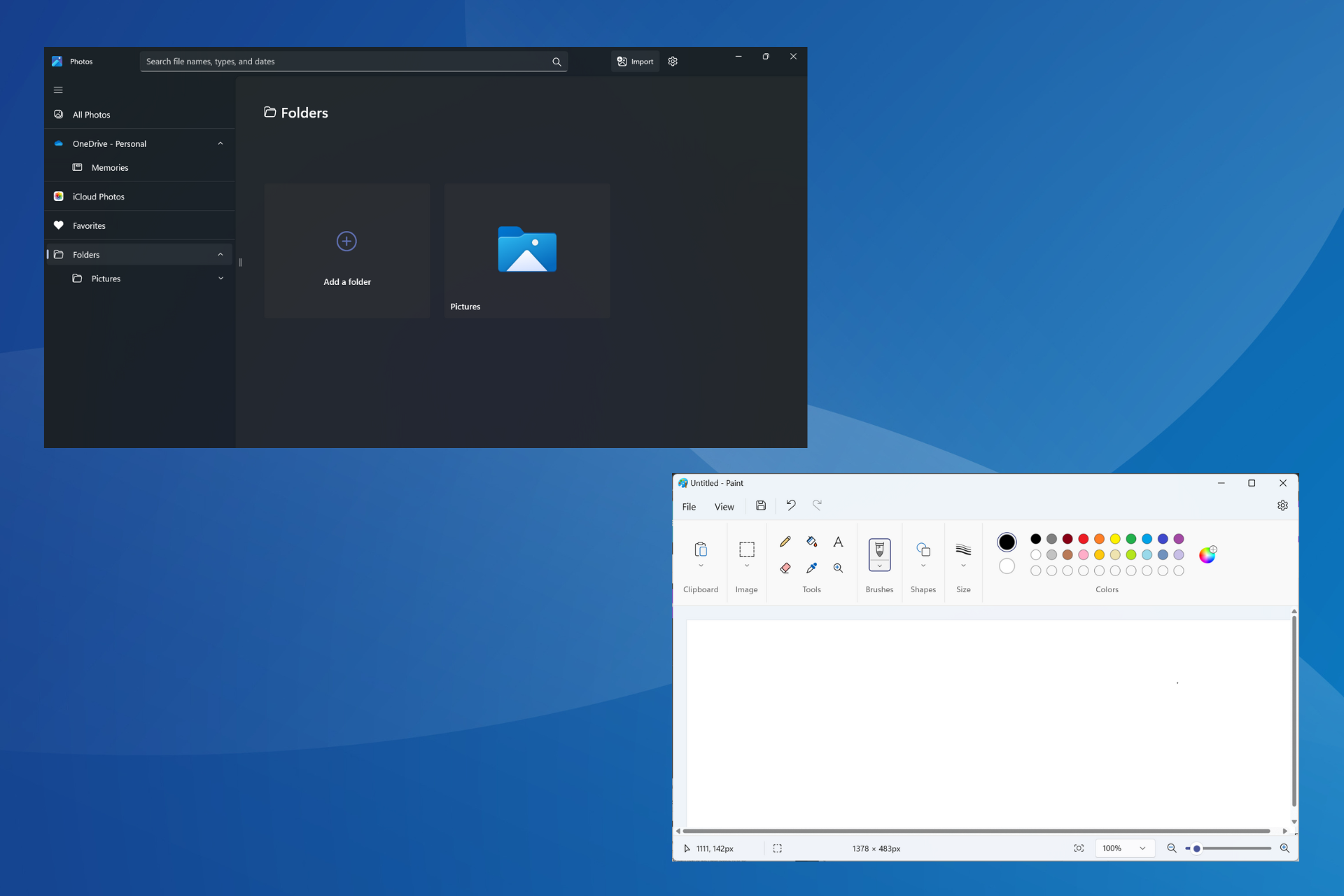
“照片”应用是 Windows 11 中的默认图像查看器,现在支持 WebP 文件。因此,您可以使用Microsoft照片打开WebP,而无需进行任何修改。
此外,如果照片应用程序不能作为打开 WebP 文件类型的选项,您还可以尝试其他选项。
2.更改文件扩展名
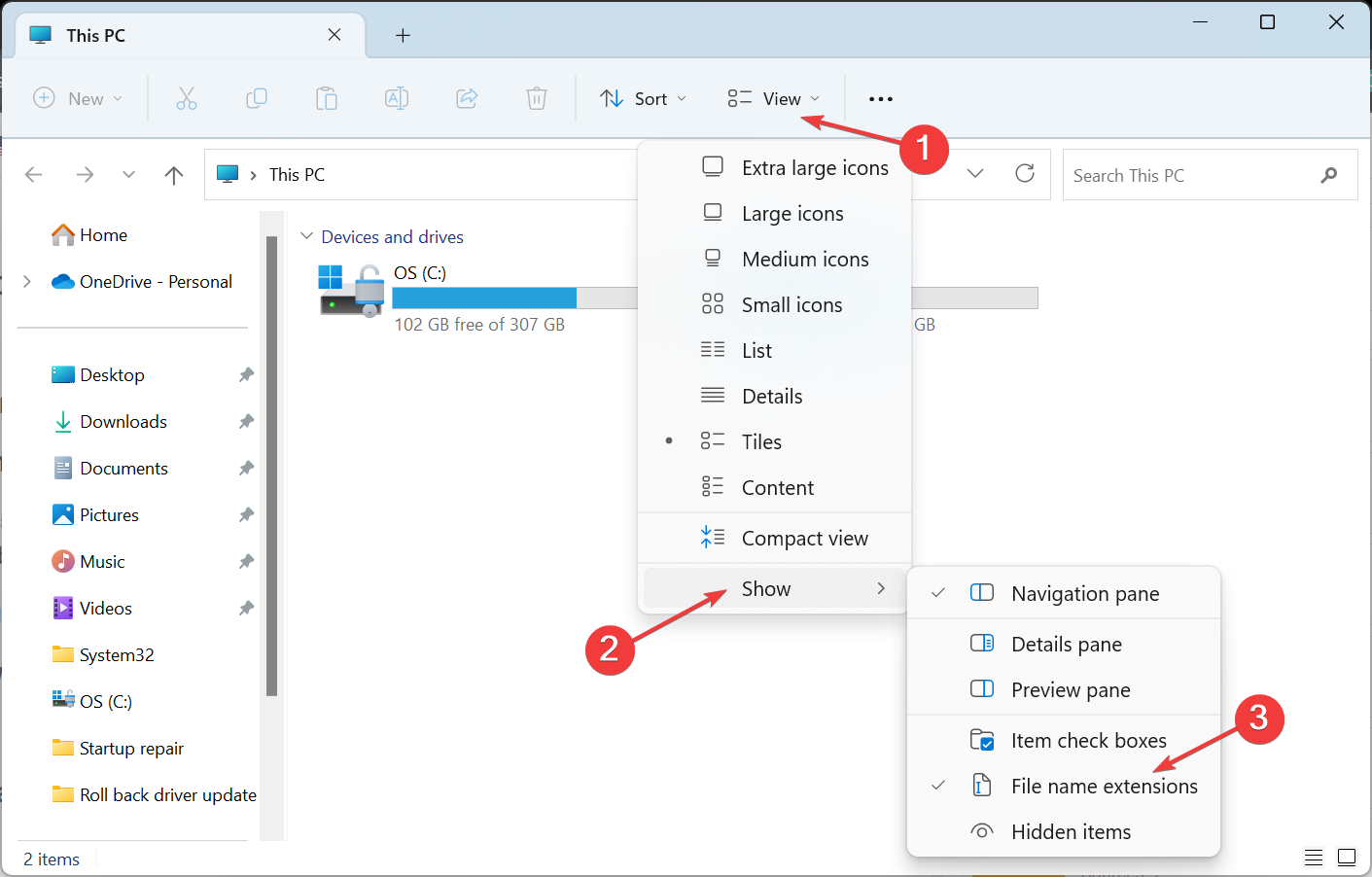
- 按 + 打开文件资源管理器,导航到存储 WebP 文件的文件夹,单击“视图”菜单,将光标悬停在“显示”上,然后选中“文件扩展名”条目。WindowsE

- 现在,右键单击相关图片并选择重命名。
- 删除当前扩展名 (.webp) 并将其替换为所需的扩展名,无论是 PNG (.png)、JPG (.jpg) 还是 JPEG (.jpeg)。
- 完成后,在确认提示中单击“是”。

- 现在,您应该能够使用任何内置或第三方应用程序打开图像。如果图像确实变得不可用,请还原更改并尝试其他方法。
3. 尝试现代浏览器
大多数现代网络浏览器都支持WebP文件类型,尤其是在Chromium项目上开发的文件类型。这包括Opera One,Google Chrome和Microsoft Edge。您可以尝试在Safari中打开WebP并进行一些调整。
因此,如果您安装了其中任何一个,只需打开一个新选项卡并将 WebP 文件拖放到其中,图像就会显示出来。您可以启用贴靠布局并并排打开两个窗口,以便在它们之间轻松移动文件。

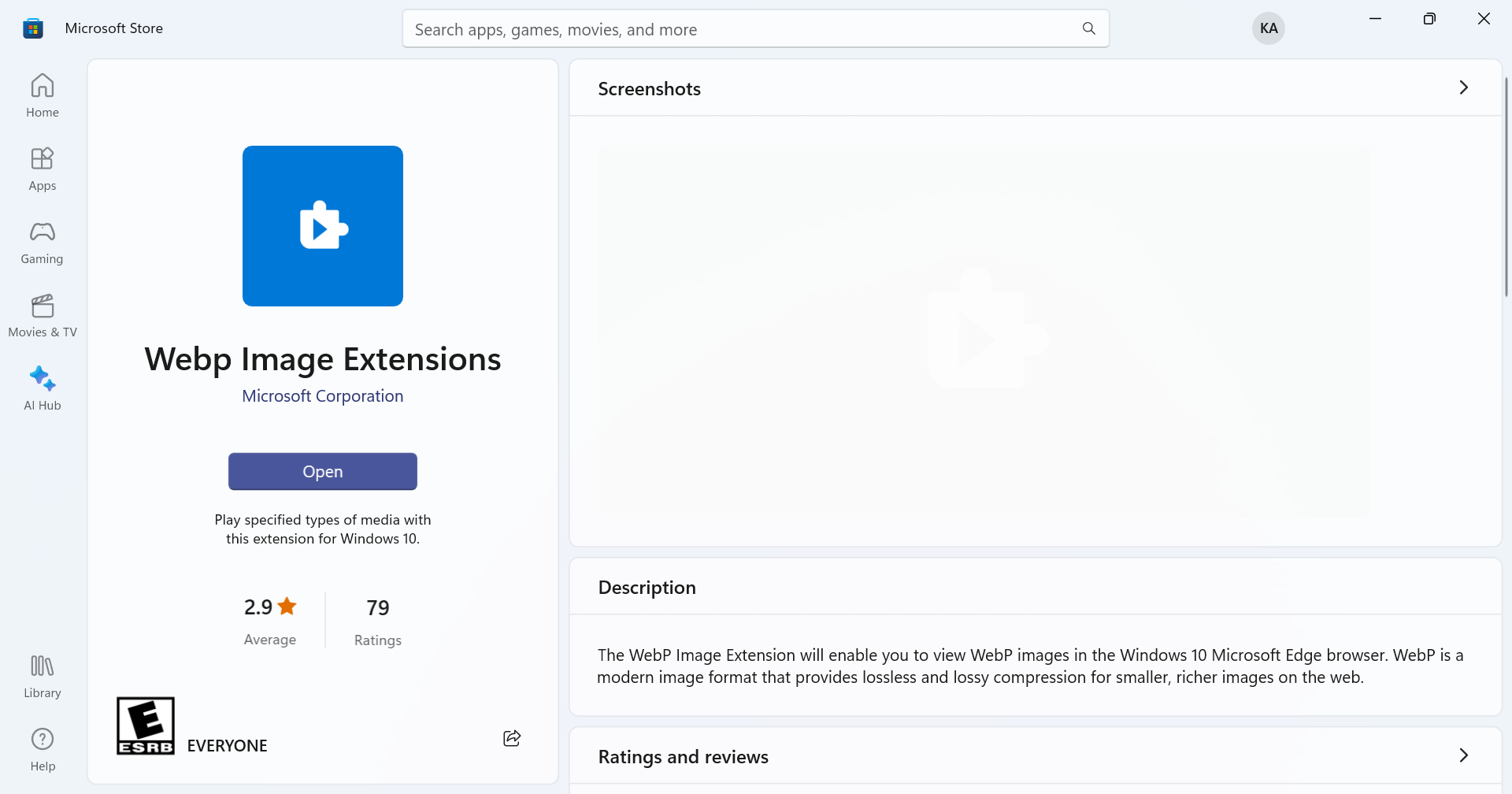
但是,如果您在 Microsoft Edge 上遇到任何问题,请转到Microsoft存储并下载 WebP 图像扩展(适用于 Windows 的 WebP 编解码器)。
4. 使用第三方照片查看器
当其他方法不起作用时,始终可以选择使用第三方图像查看器软件在 Windows 11 中打开 WebP 图片。请记住,并非所有都支持新的和流行的图像格式。
但是快速搜索,您应该能够找到一个。此外,仅当默认选项“Microsoft照片”不起作用并且您无法转换文件时,才需要它。
如何在 Windows 11 中将 WebP 转换为 JPG?
- 右键单击 WebP 文件,将光标悬停在“打开方式”上,然后从弹出菜单中选择“画图”。
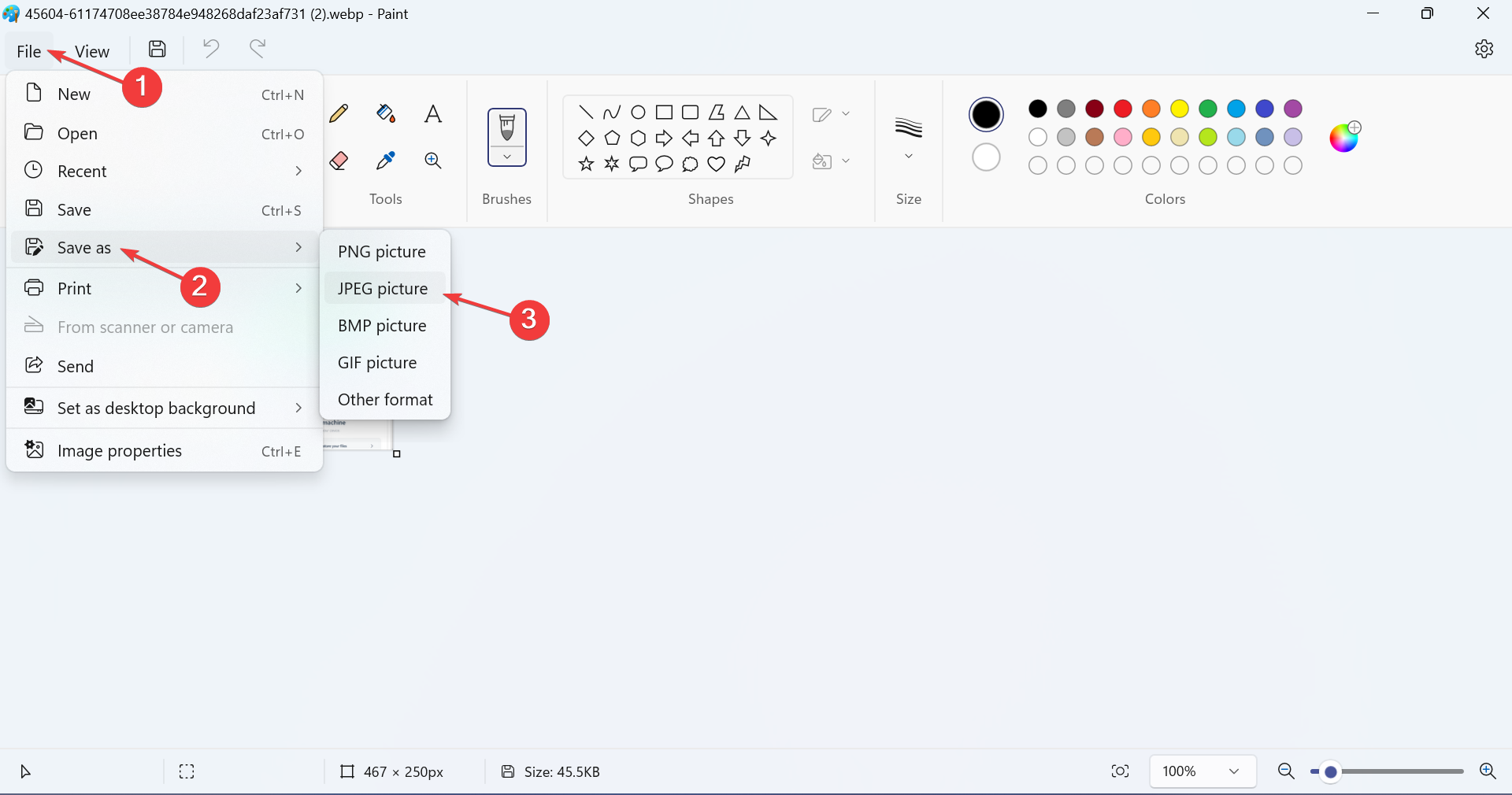
- 在“画图”应用中,单击“文件”菜单,选择“另存为”,然后从列表中选择“JPEG”或所需的格式。

- 选择新文件的位置,然后单击保存。
- 在确认框中单击确定。

虽然您可以手动更改其文件扩展名,但最好使用内置的 Microsoft画图将 WebP 转换为 JPG、JPEG 或 PNG 图像以避免出现问题。
请记住,WebP 仍然是一种相对较新的文件格式,您可能会遇到问题。但随着时间的推移,越来越多的应用程序和操作系统正在添加对它的支持。至少,您现在在 Windows 11 中打开 WebP 时不应该遇到问题。
此外,如果不仅仅是转换,而且文件需要编辑,您可以随时下载适用于 Windows 的可靠照片编辑器。在版本 23.2 发布后,您可以在 Photoshop 中打开 WebP 文件,这是一个流行的选项,无需任何插件、扩展名或调整。
今天带大家了解了的相关知识,希望对你有所帮助;关于文章的技术知识我们会一点点深入介绍,欢迎大家关注golang学习网公众号,一起学习编程~
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
501 收藏
-
440 收藏
-
497 收藏
-
155 收藏
-
138 收藏
-
206 收藏
-
486 收藏
-
318 收藏
-
277 收藏
-
357 收藏
-
433 收藏
-
254 收藏
-
420 收藏
-

- 前端进阶之JavaScript设计模式
- 设计模式是开发人员在软件开发过程中面临一般问题时的解决方案,代表了最佳的实践。本课程的主打内容包括JS常见设计模式以及具体应用场景,打造一站式知识长龙服务,适合有JS基础的同学学习。
- 立即学习 543次学习
-

- GO语言核心编程课程
- 本课程采用真实案例,全面具体可落地,从理论到实践,一步一步将GO核心编程技术、编程思想、底层实现融会贯通,使学习者贴近时代脉搏,做IT互联网时代的弄潮儿。
- 立即学习 516次学习
-

- 简单聊聊mysql8与网络通信
- 如有问题加微信:Le-studyg;在课程中,我们将首先介绍MySQL8的新特性,包括性能优化、安全增强、新数据类型等,帮助学生快速熟悉MySQL8的最新功能。接着,我们将深入解析MySQL的网络通信机制,包括协议、连接管理、数据传输等,让
- 立即学习 500次学习
-

- JavaScript正则表达式基础与实战
- 在任何一门编程语言中,正则表达式,都是一项重要的知识,它提供了高效的字符串匹配与捕获机制,可以极大的简化程序设计。
- 立即学习 487次学习
-

- 从零制作响应式网站—Grid布局
- 本系列教程将展示从零制作一个假想的网络科技公司官网,分为导航,轮播,关于我们,成功案例,服务流程,团队介绍,数据部分,公司动态,底部信息等内容区块。网站整体采用CSSGrid布局,支持响应式,有流畅过渡和展现动画。
- 立即学习 485次学习
